
6 Ways Marketing Teams Can Use Figma Design

How does Figma work?
Who can collaborate using Figma?
How can marketing teams use Figma's design tools?
1. Collaborate Across Teams on Marketing Assets
2. Create an Effective Feedback Loop with Figma Comments
3. Create as Many Variants of an Asset to Build your Story
4. Build a Visual Identity System
5. Leave Encouraging Notes with Fig Jam
6. Find Design Inspiration from the Figma Community
Get Started with Figma Design
SaaS marketers are responsible for planning, organizing, and delivering marketing campaigns from strategy to execution. Successful marketing departments rely on tools to help them execute integrated marketing initiatives.
While Figma is traditionally thought of as a tool for designers, Figma offers a wide range of tools that marketers can use to plan campaigns, brainstorm ideas, collaborate across teams, design assets, and review marketing collateral.
Below is a brief introduction to Figma and six ways marketers can use this flexible design tool to improve their marketing campaign process.

How does Figma work?
Figma is a web-based graphics editor and prototyping tool used mainly by designers to create prototypes, visual identity systems, wireframes for projects, and much more.
One of Figma's biggest selling points is that it works directly in the browser, which means teams can access projects anywhere and on any device.
This flexibility is especially advantageous for teams who work in a remote-first or collaborative environment with a team of designers, developers, marketers, and PMs.
Who can collaborate using Figma?
Anyone that is invited to a Figma workspace with the appropriate permission level can see, comment, or edit a Figma Design project.
Figma's cloud and permission-based design platform enable design teams working on UI mockups, developers involved in a project handoff, and project managers who need to get more clarity on the status of a project to work in a single, online file.
How can marketing teams use Figma's design tools?
Marketers can use Figma in many ways including, collaboration, brainstorming, rapid prototyping, revision cycles, design iterations, building a brand story, and building visual identity systems among other things.
Here are 6 fun and effective ways that marketing teams can use Figma's design tools.
1. Collaborate Across Teams on Marketing Assets
One common challenge that faces marketing teams is aligning all contributors on the creation of a marketing asset. This alignment becomes even more difficult when stakeholders need to be involved and give approval during pivotal stages of the project.

Figma gives any contributor on a project the ability to collaborate simultaneously, which means multiple contributors can work on the same project at the same time.
For large, integrated marketing campaigns with 10s if not 100s of pieces of inbound marketing collateral, this group-level access to projects keeps everyone aligned throughout the entire project.
2. Create an Effective Feedback Loop with Figma Comments
Having a consistent feedback loop process is crucial, especially when marketing teams are required to tag in collaborators from other teams.
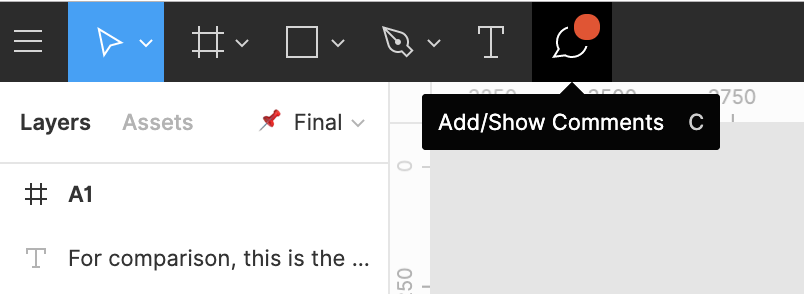
Figma allows users to leave comments anywhere on the canvas by pressing "C" on their keyboard.

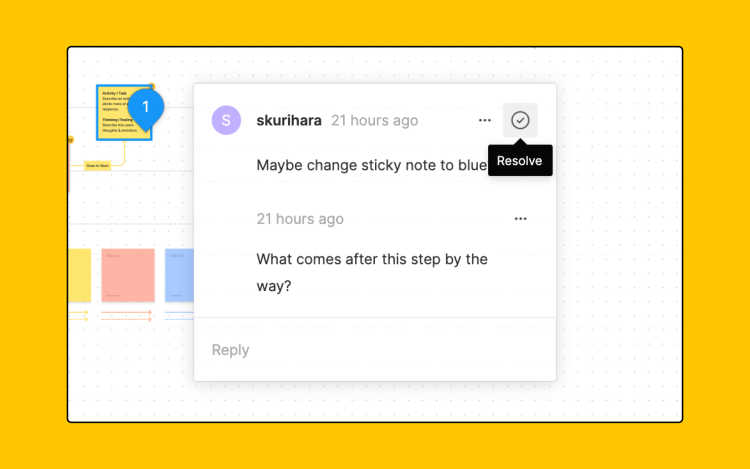
The comment feature in Figma enables stakeholders, senior managers, and teammates to accomplish so many tasks, including:
Approve work
Leave feedback
Ask questions
Provide encouragement
Share inspiration
Link design assets

The comment feature drives an effective feedback loop within projects among distributed teams. The tool also gives users the ability to view new comments, filter comments by date or page, and resolve and delete comments.
Comments promote a culture of collaboration and give decentralized marketing teams the tools they need to get to market fast with a great product.
High-growth organizations in fast-paced environments need a dependable design tool like Figma to provide feedback and iterate quickly.
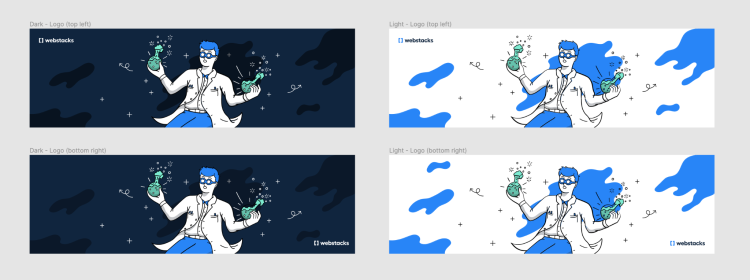
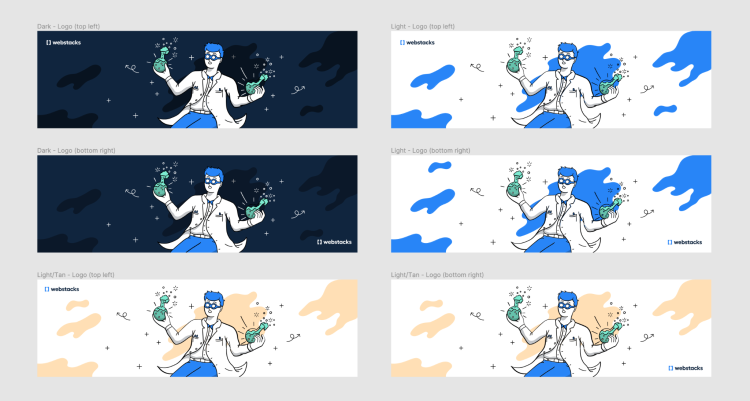
3. Create as Many Variants of an Asset to Build your Story
Options are good. Options provide marketers the ability to design, compare, formulate hypotheses, test, iterate, and build upon their findings to create an amazing product.

With Figma, marketing teams have space to create, compare, and test multiple variations of their marketing campaign creative. Figma makes it easy to test variations like:
Color
Composition
Text
Graphics
Size
Fonts
Shades

With multiple variants of an asset, marketers can personalize their campaigns to specific target audiences, demographics, channels, and content types.

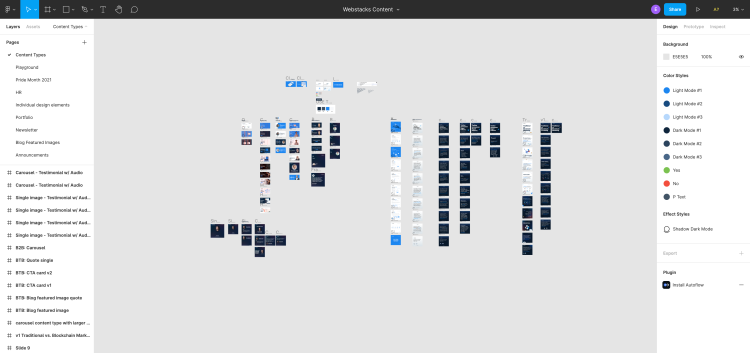
Figma’s software provides unlimited space to create endless variants of a specific graphic or asset to build a story for every piece of marketing collateral.
Pair with Figma's comment tool, marketing teams can tag, vote, and choose the best piece of marketing collateral for each aspect of their integrated marketing campaign.
Not only does this process help marketers arrive at the best asset for their campaign, but they have a comprehensive work history to explain to their stakeholders how they arrived at the final design asset.
4. Build a Visual Identity System
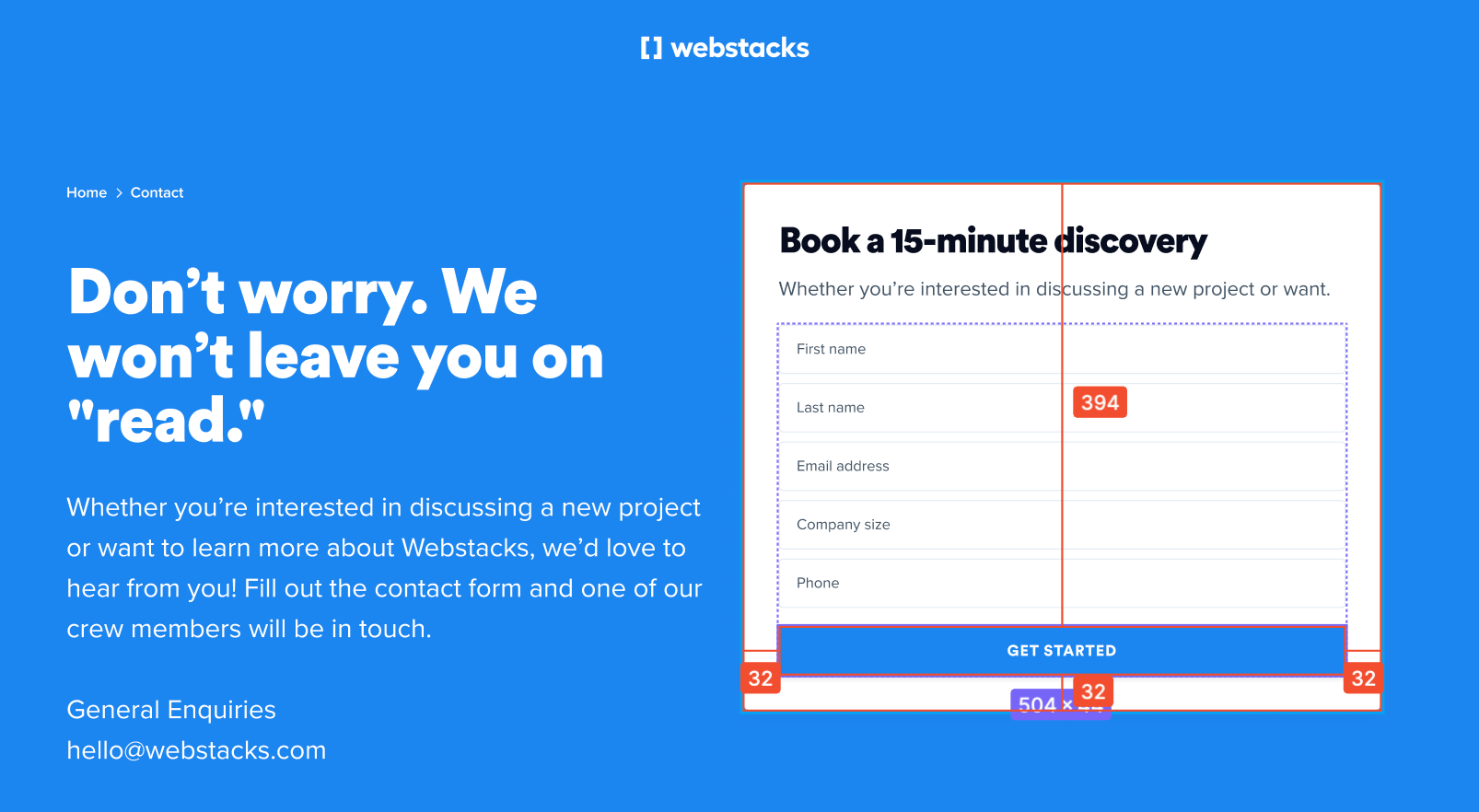
Because Figma is a cloud-based SaaS tool, accessible by everyone on your team, and publicly accessible with external links, it makes a great tool for building your company's visual identity system.
Visual identity systems (design systems) aren’t only for designers. They are important for marketing teams to reference as a source of truth to ensure their design choices are consistent across the entire company and match the company's brand style guide.
A visual identity system also helps with cross-team collaboration, helping developers during the handoff stage to understand the logic behind design decisions when it comes to the components that are being used while also speeding up the process.

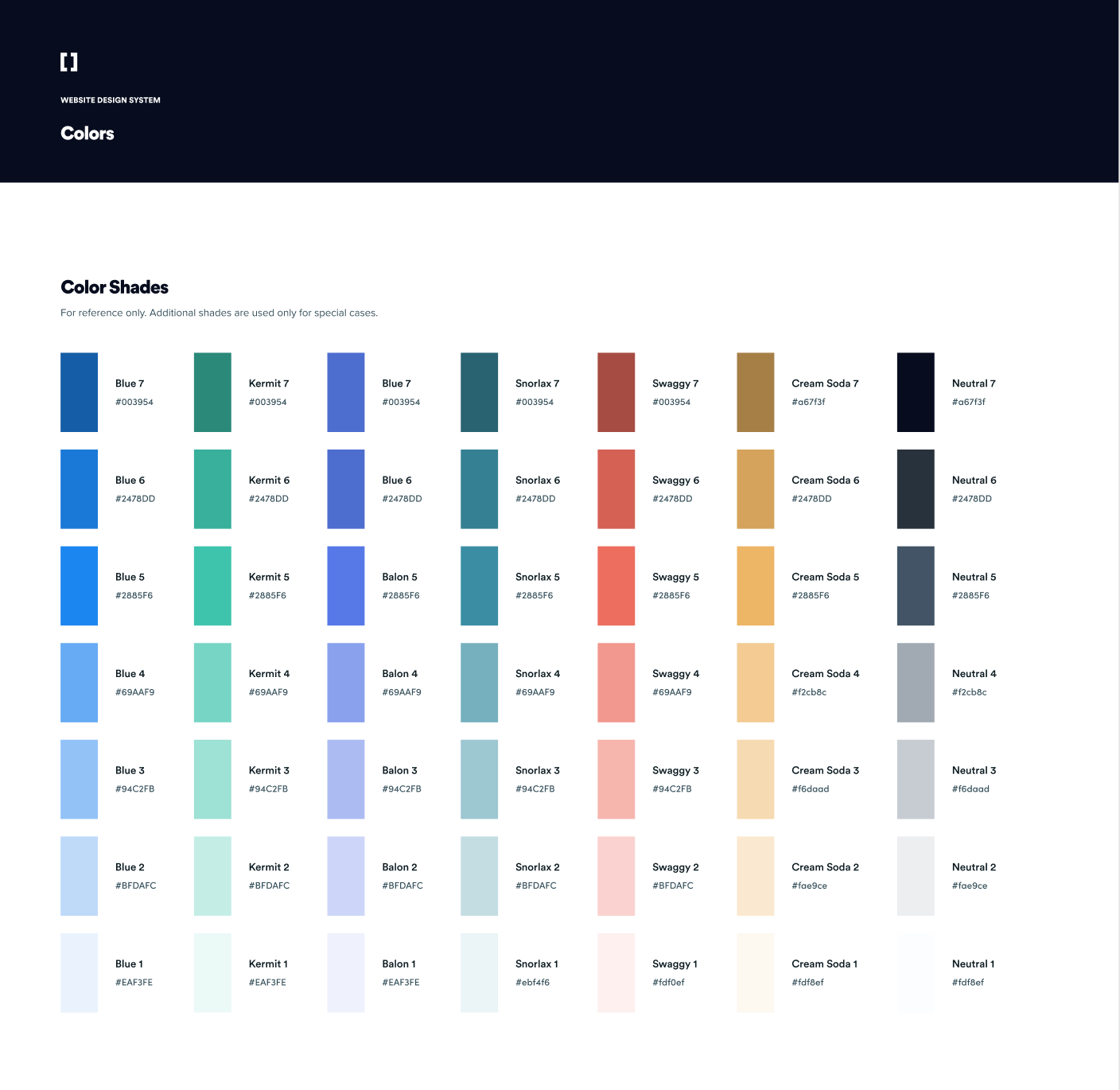
At the least, Marketing teams can use Figma to maintain a color palette as a starting point for their visual identity system. Then, teams can get into the more granular things like building button components or content modules for on-page carousel sliders.

As marketing teams grow so will the team's visual identity system to include best practices for additional components like hero images, landing pages, button styles, form styles, pricing components, and so much more.
The ultimate goal of a visual identity system in Figma is to have an inventory of pre-built components (atomic design components) that allow anyone on the Marketing team to test, experiment, and create additional variants.
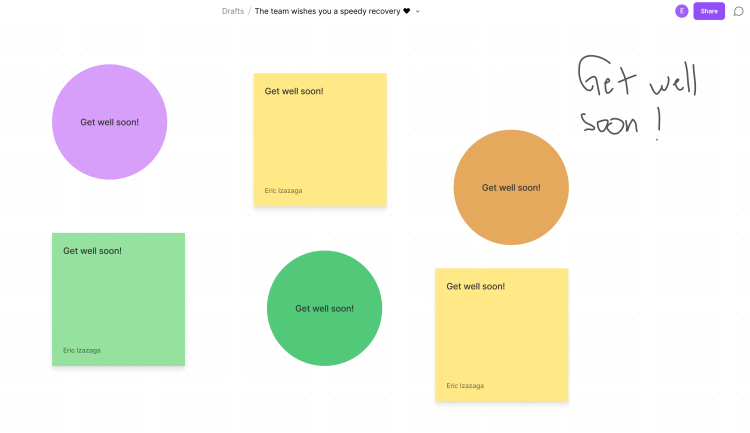
5. Leave Encouraging Notes with Fig Jam
A few months ago, Figma introduced a new feature called Fig Jam, which is a whiteboard collaboration tool for teams to brainstorm. As Figma puts it, “you don’t need to have any prior knowledge of design tools to get jamming.”
The possibilities are endless with Fig Jam. Here are a few ways marketing teams can use Fig Jam:
Create diagrams for content analysis
Map customer journeys
Brainstorming templates for idea dumps
Create mood boards
Not only that, but Fig Jam allows any team member, not just marketers, to participate and stray away from work mode so they can be humans with one another.

Fig Jam is the perfect place to leave "get well soon" notes, or send off your best work friend on their last day with the company.
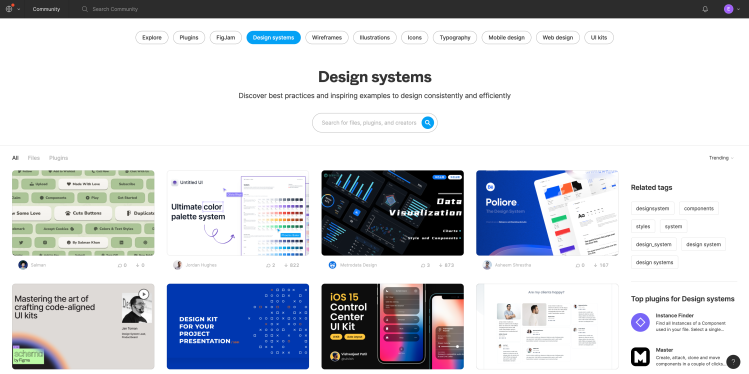
6. Find Design Inspiration from the Figma Community
Figma’s community offers a range of inspiration for plugins, wireframes, and templates.
Figma Community Design Resources
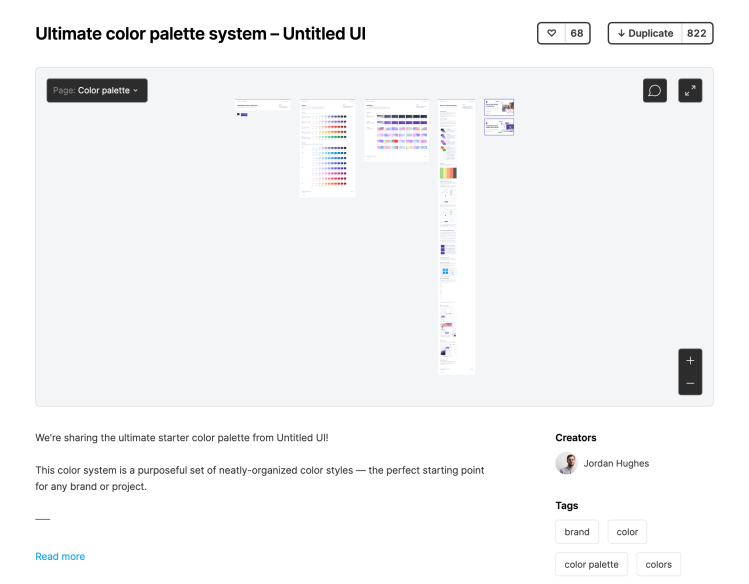
Since we mentioned visual identity systems earlier, Marketing teams can see a plethora of identity systems to see what others are doing.

That way, teams can find inspiration and apply it to their brand look.

Users in the Figma community are always sharing their work, and even create maps and templates for beginners. The example above is a starter color palette for marketing teams to use as a jumping-off point for their brand style guide or visual identity system.
On top of that, Figma is very active on social media, with most of its supporters and followers on Twitter. Here, teams can hop into a thread and soak up valuable information in seconds! If you have a question, a Figma enthusiast will be there to guide you.
Not sure where to start? Check out what the Figma community has to offer.
Speed Up & Scale DesignOps with Atomic Design
Get a complete overview of the atomic design methodology and how it's used by creative teams to maintain brand consistency across the marketing site.
Get Started with Figma Design
To get started with Figma, open up a free account, try it out, and see what ways you can use this highly flexible design tool with your marketing organization.
Join our growing community of B2B experts and learn the ins and outs of building a world-class website.
How does Figma work?
Who can collaborate using Figma?
How can marketing teams use Figma's design tools?
1. Collaborate Across Teams on Marketing Assets
2. Create an Effective Feedback Loop with Figma Comments
3. Create as Many Variants of an Asset to Build your Story
4. Build a Visual Identity System
5. Leave Encouraging Notes with Fig Jam
6. Find Design Inspiration from the Figma Community
Get Started with Figma Design