Improving UpKeep’s Website Through UX and SEO
READ TIME: 3 MINUTESUpKeep started with seven disparate WordPress sites; now, they have a single, unified web experience. Read how it was done.
Headquarters
Los Angeles, CA# of employees
140Use Cases
SEO, CRO, Web DevelopmentCustomer Since
2021Leveraging superb user experiences to solidify UpKeep as the premier CMMS solution
UpKeep is the nation's leading provider of Computerized Maintenance Management System (CMMS) software used by some of the largest manufacturers, equipment technicians, government organizations, schools, and facility management companies.
Webstacks was hired to consolidate UpKeep's 7 disparate WordPress website installations into a single, unified web experience that gave more control to their marketing team and created a better user experience for their current and prospective customers.
Simplifying websites to improve user experiences
One of the biggest improvements we delivered for UpKeep is dramatically simplifying their backend operations and the frontend experience for current and prospective companies.
When we took on this project, UpKeep was managing seven WordPress websites for distinct areas of their company, and our goal was to consolidate these into a unified system.
At first, developing multiple websites for different aspects of your company sounds reasonable in the beginning, but as companies like UpKeep scale, small cracks can present big problems.
NoteI've used the Webstacks team now at two separate companies and it's a testament to the quality work that they do without all the unnecessary steps that you usually have to deal with most agencies. The team is quick to drive results and focuses on what you need to get results fast. Communication has always been top-notch and they turn things around insanely fast. Highly recommend them and I have several people in my network.
- Marcel Santilli, SVP of Marketing, UpKeep
Problems managing multiple websites
There are plenty of good reasons to have multiple, distinct websites, but more often than not, it's best to present a cohesive, unified experience to your website visitors.
Here are a few of the primary challenges facing SaaS companies operating multiple websites.
1. Wastes time and money
Managing multiple installations of WordPress extracts valuable time away from your employees.
Updating WordPress and plugins multiple times
Searching for reusable content (e.g., images, forms, etc.)
SEO efforts are diluted across multiple properties
2. Increases risk
More installations of WordPress mean more security vulnerabilities to manage.
Multiple websites require multiple logins for each user
Requires stricter permission controls for new users, resigned users, and contractors
More attack surfaces for bad actors to target
3. Fractures the user experience
People buy from brands they trust, and a fractured experience can frustrate prospective customers so much that they find a substitute solution that offers a better user experience.
Navigating between websites with different menus causes confusion
Inconsistent visual identities don't signal trust
Taking the next step may be unclear
Using the industry's best website development tools
DatoCMS is a headless Content Management System (CMS) that is decoupled from the frontend design. A headless CMS provides a central interface where content editors can rapidly build, edit, and deploy content without needing engineering resources.
Gatsby.js is the leading frontend website development framework for developing lightning-fast websites that meet Google's 2021 core algorithm update known as Core Web Vitals.
Together, DatoCMS and Gatsby.js provide a truly scalable and efficient website for today's high-growth SaaS companies like UpKeep.
Attracting new customers with content marketing
As one of the world's few Elite HubSpot Solutions Partners, we've seen the power of inbound marketing first-hand. The major theme across all of our client success stories is using content marketing to drive qualified website traffic through value creation.
Here are a few content marketing strategies we helped UpKeep implement to further establish itself as the leading CMMS solution.
1. Developing a robust resource library
The clear and readily available documentation is paramount for delighting customers, reducing churn, and building a vibrant community of brand advocates.
With this vision, we used HubSpot to develop UpKeep's Toolbox, which is a collection of resources customers can use to maximize the utility of their CMMS software including a knowledgebase and learning center.
2. Creating a content library
One key to effective content marketing is creating value and giving it away for free.
To create value and help UpKeep generate leads, we developed a series of calculators and a template gallery of common maintenance checklists.
3. Building a modular content system for scale
Scaling a business is about finding and operationalizing efficiencies.
To support UpKeep's rapid growth, we build a modular content system using content modeling best practices to allow content editors to easily add, update, and deploy content.
Applying AI to Boost Organic Pillar Page Traffic
Beyond UX, we were also able to help UpKeep with search engine optimizations. Our goal was to increase organic traffic and conversion rates by assessing, planning, and implementing a functional SEO strategy.
About UpKeep
UpKeep is a customer-first software company revolutionizing maintenance, facility, and asset management systems.
Their cloud-based application and Industrial IoT devices are solving real problems for technicians and managers at businesses everywhere.
Problem: Lacking Content & Technical Optimization Direction
For UpKeep, one of the most popular maintenance management software solutions available, the issue wasn’t a lack of content or resources to generate more of it.
They lacked a structured approach to iterative content optimization.
As a result, UpKeep’s website had a plethora of pillar pages (in-depth articles focusing on core business topics meant to generate large amounts of organic traffic) and blog posts that spoke to important industry keywords but weren't generating any organic traffic.
Solution: A Two-Pronged Approach
Content Optimization
The project was approached from two angles.
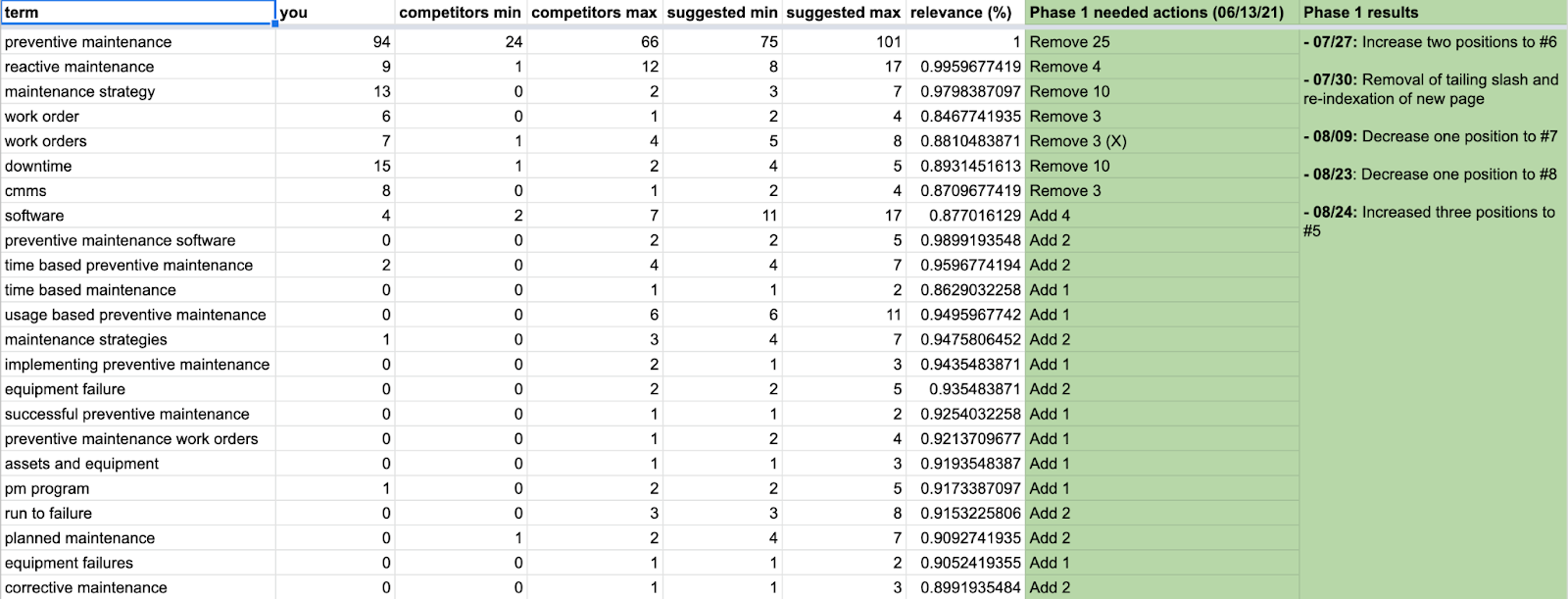
First, we immediately zeroed in on the underperforming pillar pages’ copy, integrating our AI-assisted content-optimization process to mine for opportunities and create enhanced keyword density plans.
Conveniently packaged, these plans guided UpKeep’s writers down the quickest paths to copy optimization, higher rankings, and an increase in organic traffic and software demo conversions.
Example Keyword Density Plan

Technical Optimization
We didn’t stop with copy optimization. With Google recently announcing the importance of website performance from both speed and UX perspectives, we knew we'd have to dive in and optimize some code. To that end, we:
Optimized images across the website using Gatsby’s image component. Reducing image file size is the lowest-hanging fruit when it comes to page load optimizations.
Improved page load speeds by implementing “facades” for all embedded videos. Facades are images that look like videos- but only once the image is clicked does the video load.
Implemented lazy loading for all images throughout the site. Lazy-loading improves site speed by deferring images until within view.
Specified width and height of images & icons to help improve CLS (cumulative layout shift). This reduces the “shifts” that can happen with content like images and ads when the page is loading, which can have negative effects on UX.
Implemented structured schema for all blog posts and landing pages, making the site eligible for Google Rich Results (experiences on Google surfaces, such as Search, that go beyond the standard blue link). Rich results can include carousels, images, or other non-textual elements.
Outcome: Dramatic Increases to Organic Traffic & Engagement
A generally accepted rule-of-thumb in search engine optimization is it typically takes six to eight months to start seeing results.
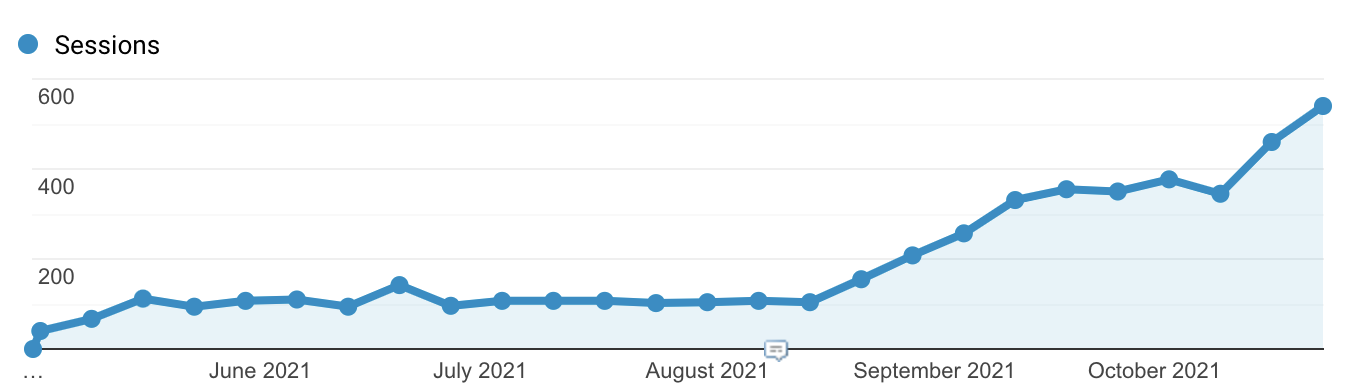
However, with a solid understanding of core business topics and keyword clusters, a constant opportunity-monitoring process, and iterative AI-assisted keyword density plans, we generated results in just three months and, for example, increase organic traffic to their “work orders” pillar page by 482% in six months.
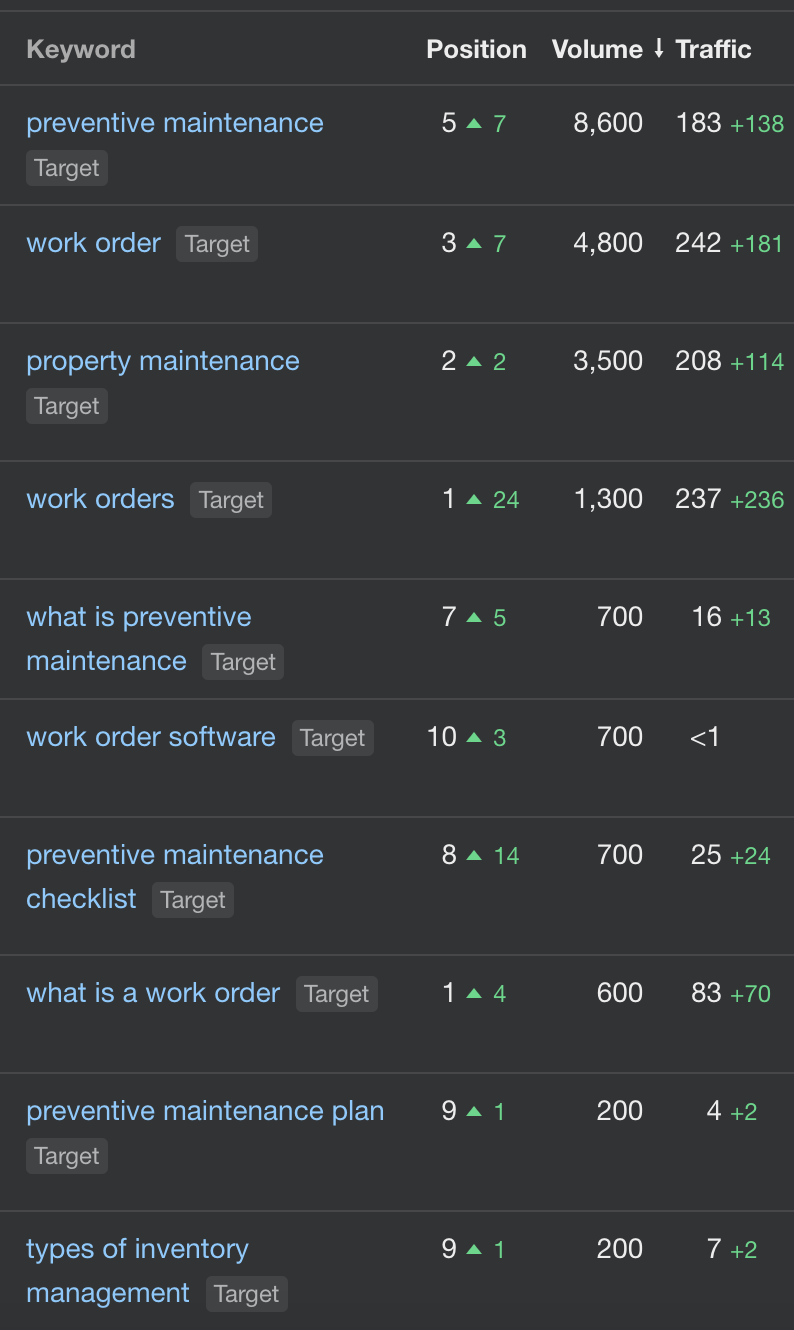
Core Keyword Ranking Increases

482% Organic Traffic Increase to “Work Order” Pillar

As the table above shows, there were ranking and organic traffic increases across almost all target keywords, however, we saw the most dramatic increase with the Work Orders pillar page, which eventually reached Google’s top spot for the keyword “work orders,” rising 24 positions.
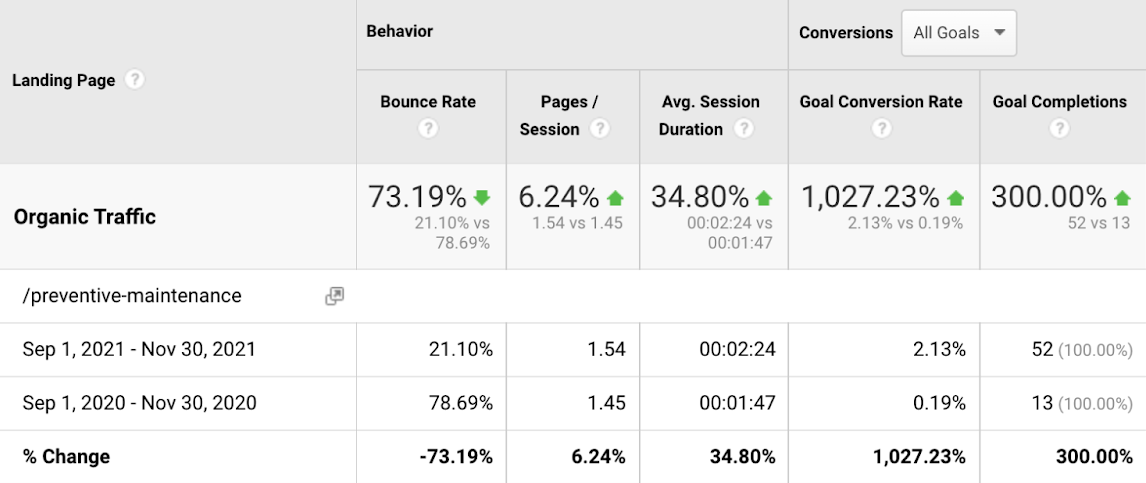
1,000+% Goal Conversion Rate Increase for “Preventive Maintenance” Pillar

Concurrently, copy optimizations lead to healthier engagement metrics.
We saw the most dramatic increases with the Preventive Maintenance pillar page which experienced a nearly 75% decrease in bounce rate, a nearly 35% increase in average session duration, and a 1,000+% increase in goal conversion rate (demo requests).
