
21 Best Fintech Website Design Examples in 2024

Emerging FinTech Web Design Trends
Payments Website Design Examples
1. Stripe
2. CashApp
3. Marqueta
Banking Website Design Examples
4. SoFi
5. Revolut
6. Meow
Payroll / HR Website Design Examples
7. Justworks
8. Gusto
9. Deel
Wealthtech Website Design Examples
10. Betterment
11. Wealthfront
12. Agicap
Insurtech Website Design Examples
13. Clearcover
14. Next Insurance
15. Lemonade
RegTech Website Design Examples
16. Drata
17. Hummingbird
18. Sift
Blockchain Fintech Website Design Examples
19. Circle
20. Consensys
21. Alchemy
Conclusion
In the realm of fintech, trust is the cornerstone of every consumer’s decision-making process. Whether you are in B2B or B2C, positioning your products as exceptionally functional, reliable, and secure should be at the forefront of your marketing strategy.
Moreover, the website must be the driver of this strategy. As the most powerful marketing asset to any fintech, a website should present a clear, consistent, and inspiring message that gets potential customers to buy. But in order to create a successful fintech website, it must start with professional, trustworthy design.
In this article, we share our favorite fintech website designs, and identify the elements that make them clear winners. Keep reading to learn how to leverage exceptional design and establish the credibility needed to succeed in today’s competitive landscape.
Emerging FinTech Web Design Trends
To ensure a captivating user experience, here’s a short list of trending design elements that make for an effective website.
Clean, intuitive interfaces
Simplicity enhances readability, which is especially important for new website visitors. There should be clear user paths that are strategically mapped out in the design process.
Animations
Animations bring your website to life and add a critical sense of interactivity. Any subtle or not-so-subtle motion can invite a more immersive and memorable experience for the end user.
Microinteractions
These subtle events support the user by giving visual feedback on buttons and other small items within the UI. Examples could include things like click/hover states, loading animations, and elements that pulse, shake, fade, or move upon a user input.
Data visualization
Clear and appealing visualization methods can help users grasp the scale of your data. (Examples: “X” number of users, “X” dollars saved, “X dollars in assets managed”). Effective data visualizations include graphs, charts, or infographics.
Mobile-first design
Odds are most users will be viewing your Fintech website from their phone. Today’s fintech websites must implement a design that is intuitive and beautiful on smaller screen sizes.
Personalization
There is a massive opportunity in leveraging user data to create customized web experiences that speak directly to each individual’s needs and interests. Creating a more intimate and personal experience can directly influence users’ perceptions of your brand and products.
Dark mode
Dark mode continues to be a popular trend amongst fintech websites, offering a sleek and futuristic aesthetic while reducing eye strain. By using high-contrast text and elements, dark mode also makes it easier for users to read content and can make colorful imagery pop.
Incorporation of product UI design
Many fintechs are incorporating design elements from their tools and platforms directly into their marketing website. This cohesive design helps build a brand and give users a perspective into your products/solutions.
Want Even More Web Design Examples? 👀
Download "The Best B2B SaaS Websites" eBook - the ultimate source of inspiration for redesigning your own beautiful and effective tech website.
Fintech Website Examples
Without further ado, we present the best fintech website designs! Here, we’ll cover several niches within fintech, including payments, banking, payroll, wealthtech, insurtech, and regtech, and blockchain.
Payments Website Design Examples
There are a bunch of payment processing companies out there, but we scoured the internet to find the ones with the most remarkable web design. If you're in need of some inspo, get ready to take notes from these payment website staples.
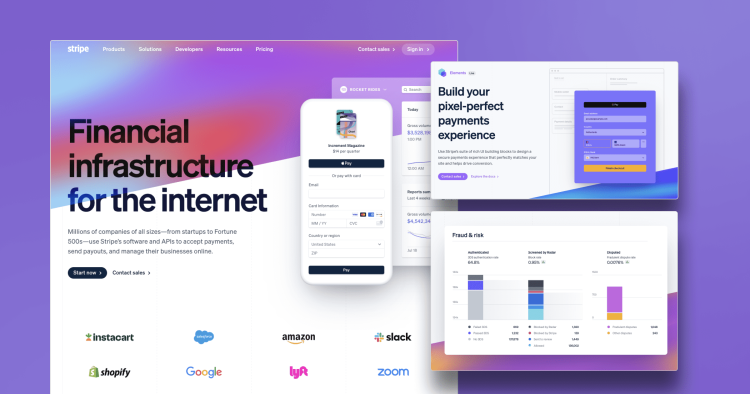
Stripe

First up is Stripe, a top payment processing platform whose website ranks high on our list of inspiring fintech website designs.
The homepage instantly grabs the user’s attention with vibrant mesh gradients that pop against their sleek layouts. We love the dynamic motion graphics featured that openly showcase Stripe’s payment product feature and experiences throughout the website.
More standout design elements we love:
☀️ Bright, eye-catching geometric icons
🍔 An organized dropdown mega menu
🖱️ Engaging microinteractions like hover states
📱 Showcasing of the platform’s UI
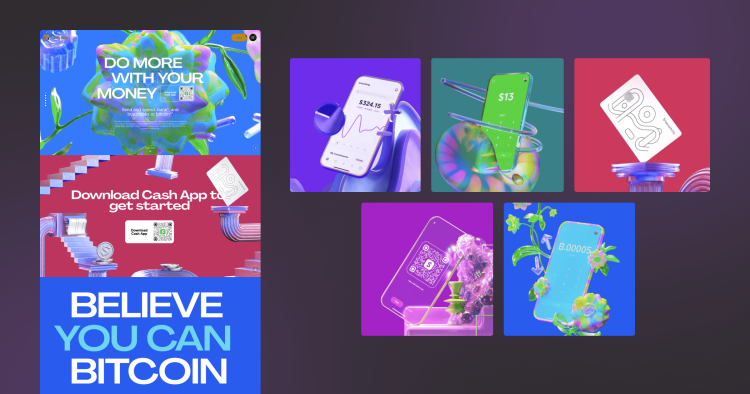
CashApp

Next up is CashApp, a renowned personal finance app that consistently raises the bar in fintech website design.
CashApp takes a unique approach to their website with a fluorescent color scheme and breathtaking animations. With 3D holographic elements and illustrations, their website achieves a futuristic aesthetic while conveying the security users associate with CashApp for money transfers.
Best aspects of CashApp design:
🤩 Wow factor
🤓 Bold typography and witty copy
🍥 Animations when navigating landing pages
❓ Informative collapsible FAQ section
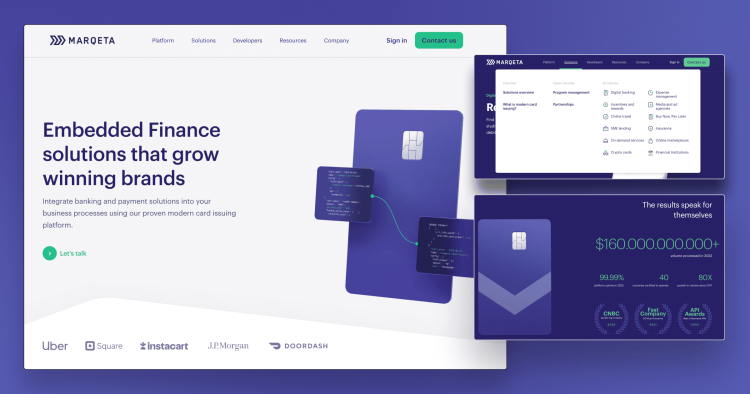
Marqueta

Concluding our lineup is Marqueta, a pioneering card issuing platform and an exemplary reference for modern fintech website design.
First things first, we have to applaud the stunning credit card animation that follows the user as they scroll down Marqeta’s homepage. The animation adds a unique engaging experience that entices users to learn more about Marqeta’s payment card programs. Additionally, Marqeta’s blog listing page exemplifies a great sleek layout with orderly card components that help users navigate relevant content.
Further great design elements from Marqueta:
😲 Striking isometric product illustrations
🧭 An intuitively designed menu navigation with icons
🔎 A search functionality and filters for their resource hub
Banking Website Design Examples
Now let’s dive into a few banking website design samples that not only exhibit innovative features, but excel in providing intuitive interfaces for customers.
Historically, traditional financial institutions like traditional banks keep it pretty bland when it comes to website design. You could describe your own bank’s website as conventional, uneventful, or frustrating.
However, the next generation of banks are taking a refreshed approach to their online presence; most notably, their marketing website.
The following bank websites go above and beyond to create a meaningful story and a memorable brand. We’ll promise that you won’t see any wonky UX, cookie-cutter templates, or boring copywriting here.
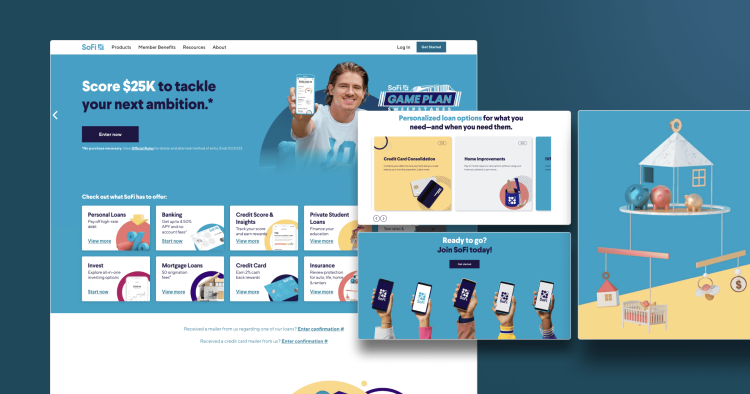
SoFi

To kick off our examples, we have SoFi — an online banking and personal company with numerous financial products and great website design elements.
SoFi's website design reflects a perfect fusion of modernity and professionalism. One standout feature is their homepage’s dynamic hero section that scrolls through SoFi’s featured banking programs. The website makes great use of soothing blue and greens, as well as a compelling copy that instills a sense of trust that potential customers look for on a fintech website.
Key design features include:
📦 Playful shapes and 3D product illustrations
🆚 Organized pricing comparison tables
🔎 A search bar and neat card component for their resources page
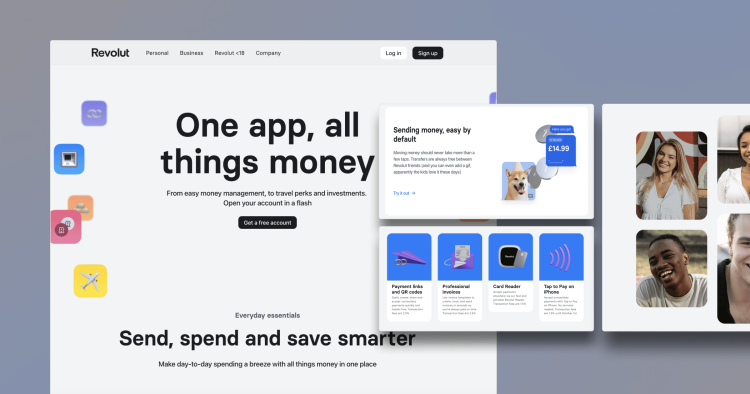
Revolut

Let’s move on to Revolut, another personal finance management app with an incredible modern website design.
Trust and safety are crucial when it comes to attracting new customers in the financial industry. To gain user trust, Revolut goes the extra mile of including customer testimonials on each product feature page. What’s neat is that each testimonial is interactive and expands into a larger component that provides the full customer review without taking the user away from the page.
More elements we like from Revolut:
🎨 Use of bold, playful colors against neutral backgrounds
👉 Microinteractions with buttons, cards, and drop-downs arrows
🌑 Dark mode with text that pops
Meow

We’re wrapping up this section with Meow - a high-interest banking company who provides a simplistic and attractive website design.
As a client of Webstacks, Meow underwent a vigorous website redesign that resulted in a fresh homepage with high-quality product illustrations, pastel gradients, and a dynamic trust bar.
What we love from Meow:
📞 Engaging CTA buttons with engaging hover states
🆒 Sleek, minimal layouts
👀 Eye-catching 3D and animated elements
Payroll / HR Website Design Examples
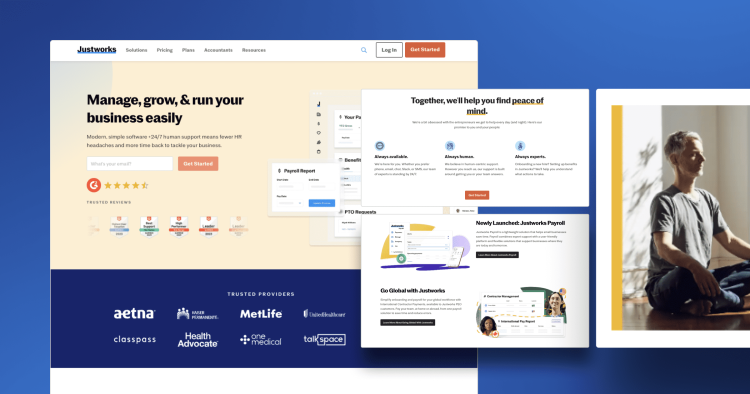
Justworks

Next, we introduce Justworks - a payroll processing platform for small and medium sized businesses. As a client of ours here at Webstacks, Justworks adopted a modular design system to increase the customizability of their website. One area this refreshed version excels in especially well is establishing trust and rapport - an essential part of any FinTech organization.
Justworks shows us several ways to build credit with your web visitors as soon as they hit your homepage. Their G2 reviews, loaded trust bar, quotes, and testimonials make it hard to not see them as a trustworthy partner. Moreover, their copywriting is strategically crafted to emphasize how Justworks seamlessly streamlines payroll processing. When you create cohesive and coherent copy like Justworks, you make it so much easier for new customers to conceptualize your products and be intrigued to learn more.
Reasons to like Justworks:
⚖️ Great color contrast
👀 Plenty of iconography for visual queues
🗺️ Strategic CTA placement
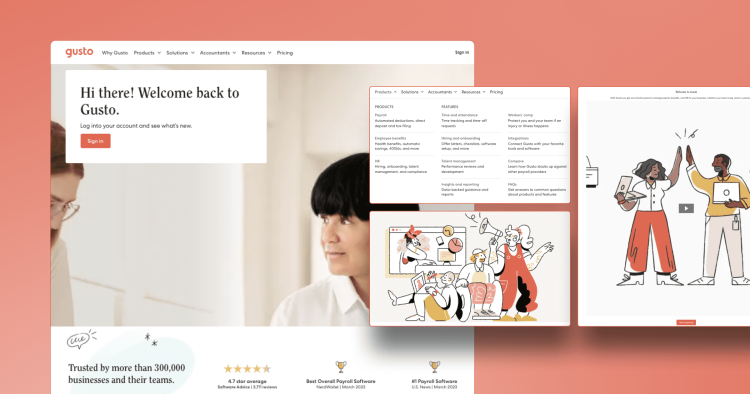
Gusto

I’m sure we’ve all heard of Gusto, a leading cloud-based payroll, benefits, and HRM software here in the United States.
In addition to exceptional design, their content is rich and detailed. For the end user, it's effortless to start and continue down a meaningful journey. Of course, increasing time on page is how you attract prospects, and eventually turn that anonymous web visitor into a lead and eventually paying customer.
It is also worth mentioning that Gusto is one our choices for Best SaaS Pricing Page Examples.
What to love about Gusto:
🎉 Playful illustrations
🧭 Clean and intuitive navigation menu
📸 High-quality images of real employees and customers
🖱️ Instant interactive demo
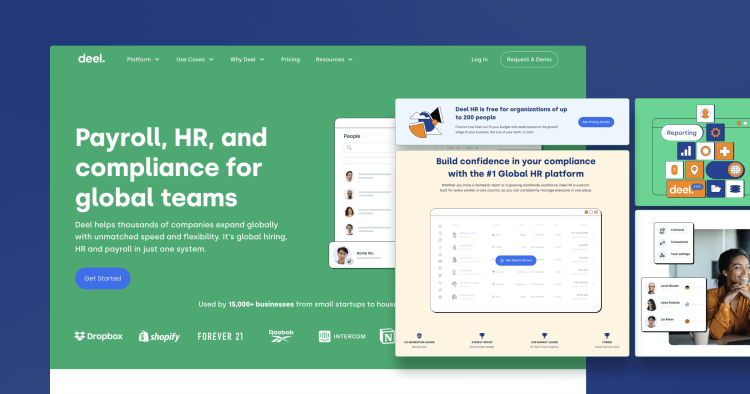
Deel

Rounding out our payroll and HR software examples is Deel, which provides hiring and payments services for organizations that employ international employees and contractors.
This fintech website has lots of design creativity, yielding a distinct personality. As you browse Deel’s website, your eyes are drawn towards the bold headings, colorful illustrations, and numerous examples from the Deel platform.
From a content strategy standpoint, their blog and glossary are highly effective at attracting organic traffic. With quality, informative content, Deel ranks at the top of search results for lots of highly relevant search queries such as “contract labor”, “benefits of independent contractor”, “w2 employee” and “virtual employees.''
Highlights from Deel:
🔎 A clear, cohesive, and consistent value proposition
🌀 Interactivity through videos, animations, and microinteractions
💲 Ample amount of CTAs for demos and pricing
Want Even More Web Design Examples? 👀
Download "The Best B2B SaaS Websites" eBook - the ultimate source of inspiration for redesigning your own beautiful and effective tech website.
Wealthtech Website Design Examples
Onto our next sector, Wealthtech. Wealthtech is the term used to describe innovative companies that leverage AI and Data to provide better solutions than traditional wealth management services.
These examples are companies that take a revolutionary approach to investment product marketing.
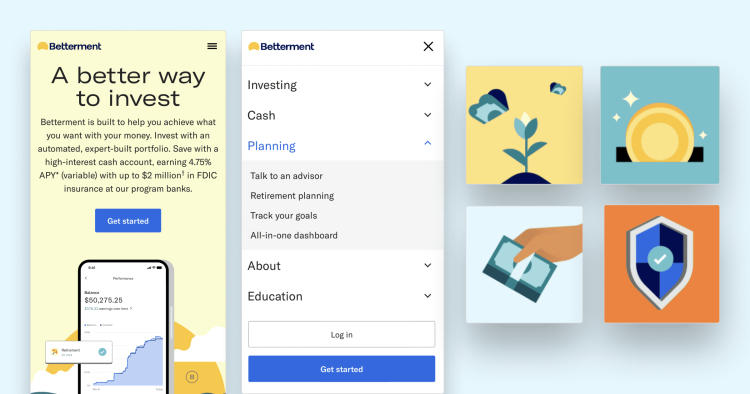
Betterment

Betterment is a financial advisory company which provides digital investment, retirement and cash management services.
If your FinTech website isn’t purposefully designed for mobile and tablet view, you will most likely see significant shortcomings across your SEO, CRO, and other analytics. Limited real estate often makes it a challenge to recreate the same user experience for non-desktop users.
In this example, Betterment certainly took small screen sizes into consideration. Nothing is cut off, the font is easily readable, and the page is intuitively built for continuous scrolling.
📐 Flush and proportionate design throughout the entire page
🍔 Hamburger navigation menu with neat drop-downs
👉 “Get started” sticky CTA button
✏️ Use of color with playful icons and illustrations
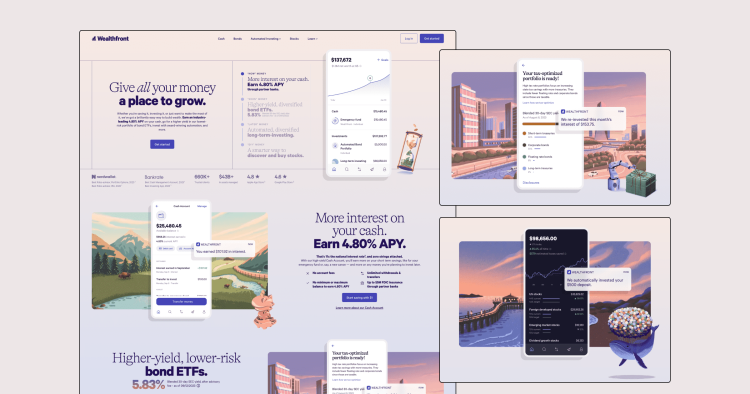
Wealthfront

Continuing down wealthtech, our next choice is none other than Wealthfront - an automated investing platform offering ETFs, index funds, crypto trusts, and much more.
Wealthfront is a prime example of a website that is full of life. At every scroll, there is some animation awaiting you. Combine that with a fancy typography, vibrant gradients, fascinating illustrations, and you have a recipe for success. When you create an elegant yet entertaining website like Wealthfront, your website stands miles ahead of your competition.
(Look out for the many hidden Easter eggs across the Wealthfront website. Our favorite is the jetpack sloth!)
Favorites elements from Wealthfront:
🌄 Stunning visuals
🖋️ Neat typography
📱 Incorporation of product UI in the website
🚀 Animations and other microinteractions
Agicap

The cashflow management software, Agicap, rounds out this section of wealthtech websites.
In fintech marketing, turning anonymous website interest into attributable leads is a constant battle. The question then becomes, “what makes users convert?”. One way of doing so is inspiring users’ confidence in your product. In other words, the more someone believes your product looks and feels like the solution they need, the more likely they are willing to invest in requesting a demo or talking to sales.
An effective strategy for this is showcasing your products interface and functionality through different mediums on the website. Agicap does this by providing videos, screenshots, and detailed copywriting that clearly depicts what their product is and how their platform works.
Implement this tactic like Agicap did, and you could be on your way to increasing session durations and conversion rates.
Things to admire about Agicap:
💡 Showcasing of the product and organization’s ecosystem
⬜ Excellent use of white space
🎤 Testimonials from different target personas
Insurtech Website Design Examples
Moving along, insurtech is another subcategory we had to cover. Here are some insurance technology website design examples we felt deserved a shoutout!
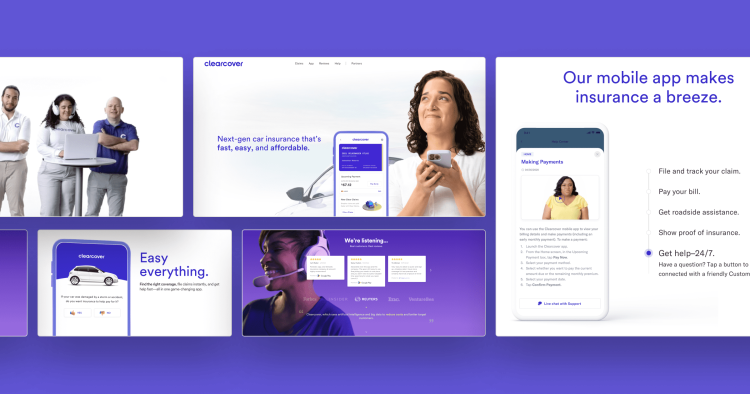
Clearcover

Clearcover is an insurtech startup that revolutionizes the way people pay for car insurance.
It is clear right from the homepage that Clearcover wanted to put forward a website that was as innovative as their approach to insurance. Beyond the intriguing effects and animations, their message couldn’t be clearer - “we make car insurance easy”. As you scroll, they are constantly reinforcing the speed and convenience of their product.
This is all in effort to drive conversions in the form of app downloads - and there are many distinct types of conversion points throughout the website.
Top callouts from Clearcover:
📞 Well-designed CTAs with strategic placement
📹 Professional, short, and informative video content
👇 Immersive scrolling experience
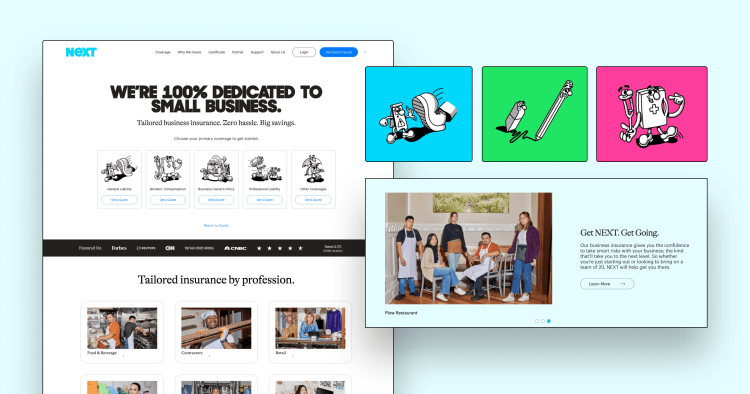
Next Insurance

If you own a small business and want flexible, industry-tailored insurance policies, look no further than Next.
Having so many different coverage plans and industries, it can be difficult to design a website that cohesively and concisely speaks to all of your organization’s competencies. However, Next is a tremendous figure for overcoming these obstacles. Their navigation menu and site architecture make it seamless for new users to locate the information they’re searching for without bouncing too soon.
In terms of visuals, Next Insurance makes great use of eye-catching typography, comic-like illustrations, and vibrant colors. Overall, their web design is sure to stand out amongst the traditional SMB insurance provider websites, which is a huge bolster to their brand equity.
What’s to like from Next Insurance:
✏️ Charming doodles and drawings
👷 Marketing of actual people and businesses using Next
🧭 Intuitive navigation and footer for easy browsing
Lemonade

Lemonade is a “21st century” insurance company that offers policies for homeowners, renters, car owners, and pet owners.
The highlight from Lemonade’s web design is their use of trust signals.
Generally, consumers are often hesitant and indecisive when it comes to switching insurance providers. With such an important (and rather expensive) buy, potential customers may take longer than usual to reach a purchase decision.
Lemonade tries to ease these tensions by establishing as much credibility and reliability as possible by;
Showcasing media mentions like Inc., Forbes, and TechCrunch
Exhibiting their 4.9 star rating with customer reviews and testimonials
Providing statistics of which insurance providers current Lemonade users switched from
Listing charities that Lemonade has donated to
Featuring their statuses as a B Corporation that is publicly traded and fully regulated
Things to like about Lemonade:
🤝 Plenty of trust signals
😍 Cute doodles throughout pages
❓ Extensive and detailed FAQs
🕴Hover states and other microinteractions
Want Even More Web Design Examples? 👀
Download "The Best B2B SaaS Websites" eBook - the ultimate source of inspiration for redesigning your own beautiful and effective tech website.
RegTech Website Design Examples
Next we’ll take a look at the fast-growing space that is regulation technology, AKA RegTech. With increasingly complex regulations in various industries, RegTech helps automate and streamline elaborate and time-consuming compliance processes. These solutions can be extremely valuable for businesses and financial institutions, especially if they face costly non-compliance issues.
Drata

A prominent compliance automation platform, Drata does an impeccable job of building trust and rapport through design. Visually, the website checks all the boxes - proportionality, scannability, and interactivity are all there. Similarly, the colors and contrasts add much needed dimensionality throughout the page.
Being in the business of security, Drata knows it must relay a message centered around an unwavering trust. Subsequently, their website uses every direct and indirect opportunity to demonstrate why Drata is the most reliable partner for their customers. All over, you’ll see testimonials, trust bars, accolades, and so many other signals that lure in potential customers.
⚾ Persuasive sales pitch through headings and supporting copy
🏅 Exceptional use of logos from clients, partners, and integrations
🌚 Dark mode components
📖 Professionally shot and edited customer stories
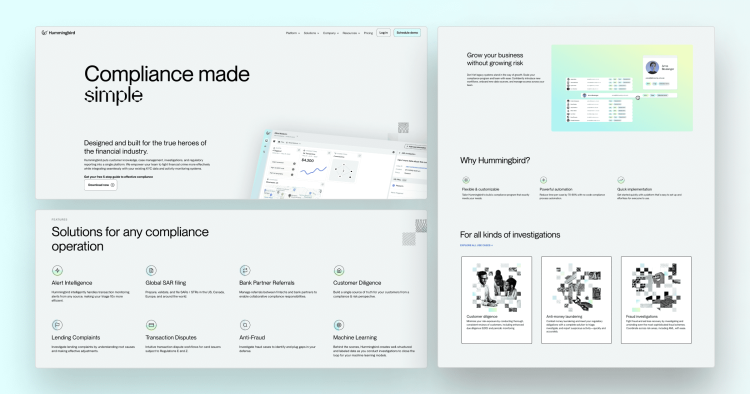
Hummingbird

Hummingbird is a compliance CRM that sells anti-money laundering software to financial institutions and fintechs.
Hummingbird may be one of the sharpest websites we review here in this article. Every page is meticulously crafted with stunning imagery, compelling copywriting, and immaculate site architecture.
There is no fluff or walls of text. Each page says exactly what it needs to, then uses insightful screenshots or fascinating artwork to make the content even more appealing. Oftentimes, SaaS companies can over complicate their product or solutions page. Ideally, make the pitch short and impactful. Also, don’t overwhelm users with options for CTAs. Hummingbird gets straight to the point with just one CTA: book a demo!
🪙 On-point iconography in the navigation menu
🌈 Lucious gradients paired with an off-white background and black text
🖼️ A creative, unique illustration style used across the entire website
🔡 Typography that transforms style as you move your mouse
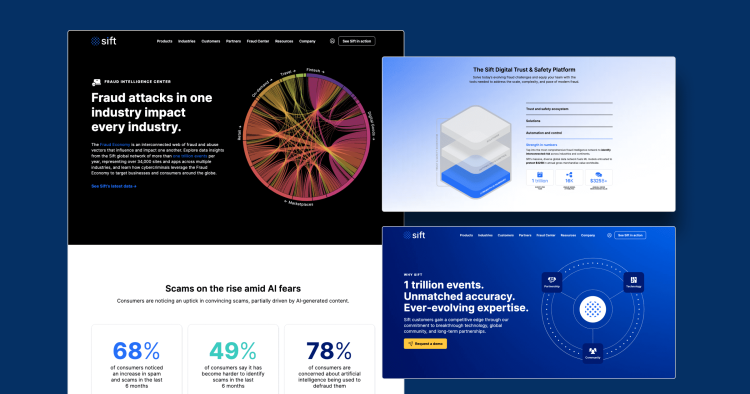
Sift

Last up in RegTech, there’s the Digital Trust & Safety platform, Sift.
With their products so ingrained in trust and safety, Sift makes an explicit effort to build integrity into its website. There is a seemingly endless amount of content that backs Sift and its platform, from “Customers”, “Partners”, “Fraud Center”, and even a “Trust and Safety University”. Each page contains illustrations and bold statistics that pair well with the copy.
What we appreciate the most from Sift:
😎 A sleek demo form
📊 Use of diagrams for visualization
🔲 Contrast between text and background
📐 Consistency of shapes throughout buttons, cards, illustrations, and more.
Blockchain Fintech Website Design Examples
The emergence of blockchain and cryptocurrency in the last few years has led to a rapid expansion of Web3 fintech companies.
Many players in the space have taken a strategic approach to web design, as they face the challenge of educating and onboarding users to the on-chain world. See if you can spot some themes across our Web3 website examples.
Circle

Circle is the creator of the on-chain, dollar-backed stablecoin USDC. A notable feature from our Best Web 3.0 Designs blog, Circle helped pioneer the trends seen across crypto marketing.
Like many other Web 3.0 organizations, a portion of Circle’s audience is fairly new to cryptocurrency and blockchain technology. Through organized and instinctive web design, Circle effectively explains how blockchain-based fiat currency is faster, cheaper, and largely better than its traditional counterpart.
For the more technical audience like developers, Circle makes it easy to dive right into their resources. In addition to API keys and the docs, there are blogs, videos, events, and even more content for devs to browse through.
Top callouts from Circle:
🌌 Spacey gradients
🤖 Futuristic custom illustrations
📣 Short yet compelling headings and copy
🏦 Trust indicators from leading companies in the finance sector
Consensys

From the Creators of the leading Ethereum wallet, Metamask, we have Consensys.
This is a prime example of a tech website that is designed specifically for its target audience. In Consensys’ case, their user base mainly consists of (blockchain) developers. With flashy animations, neon components, and font that looks something you would see while writing code, this is a website that devs should really resonate with.
There are so many fun, intriguing, and outright quirky things going on that it should be pretty easy to get sucked into Consensys’ brand and products. Overall, this feels more like a hub or community forum, rather than your ordinary marketing website.
Highlights from Consensys:
🟢 Neon color scheme that fits Web 3.0
😱 Insanely creative imagery
🏃 Animations and motions throughout the page
⬛ Dark mode and bold text
Alchemy

Rounding out our blockchain examples is Alchemy - a platform for web3 developers.
Alchemy also embodies a trendy and captivating website that speaks to their community. A lot of what Alchemy does well is flex its expertise in the space - framing themselves as the one-stop-shop for Web3 builders to build.
First, their navigation bar is a work of art. Beyond its ingenious layout, the submenus, unique icons, swift animations make this nav menu near perfect.
What makes Alchemy a winner:
👀 Popping gradients
📏 Clear, concise headings
🧠 Design with the end user in mind
💪 Powerful testimonials with name, logo, company position, and a stat
Conclusion
Well, there you have it - our top picks for best website designs across the FinTech industry. Are there any clear winners that we missed? Either way, we hope some of these examples help inspire your next redesign!
Want Even More Web Design Examples? 👀
Download "The Best B2B SaaS Websites" eBook - the ultimate source of inspiration for redesigning your own beautiful and effective tech website.
As a web design agency for SaaS companies, we’ve seen the tremendous impact that a first-rate website can have on a company's brand identity, leads and sales.
If you have any questions or need help with your own fintech website design project, feel free to reach out to Webstacks - a web design and development agency for anything B2B SaaS!
Join our growing community of B2B experts and learn the ins and outs of building a world-class website.
Emerging FinTech Web Design Trends
Payments Website Design Examples
1. Stripe
2. CashApp
3. Marqueta
Banking Website Design Examples
4. SoFi
5. Revolut
6. Meow
Payroll / HR Website Design Examples
7. Justworks
8. Gusto
9. Deel
Wealthtech Website Design Examples
10. Betterment
11. Wealthfront
12. Agicap
Insurtech Website Design Examples
13. Clearcover
14. Next Insurance
15. Lemonade
RegTech Website Design Examples
16. Drata
17. Hummingbird
18. Sift
Blockchain Fintech Website Design Examples
19. Circle
20. Consensys
21. Alchemy
Conclusion