Illustrations have emerged as practical tools for SaaS companies, reshaping how users interact with and perceive a brand. These visual narratives are oftentimes an overlooked part of brand voice. More than mere embellishments, illustrations are the unsung heroes, guiding users through intricate interfaces, humanizing digital interactions, and infusing brands with personality.
For SaaS companies, the strategic use of illustrations can foster meaningful connections, enhance user experiences, and ensure that their brand stands out in a crowded digital landscape.
In this article, we go through some of the best SaaS illustrations out there to help ignite inspiration for your own illustration design.

Best SaaS Illustrations
Here, we’ll break down 12 of our favorite SaaS companies with the most beautiful and effective illustrations. Read on to see our top examples and learn why they are winners in our books!
Click Up

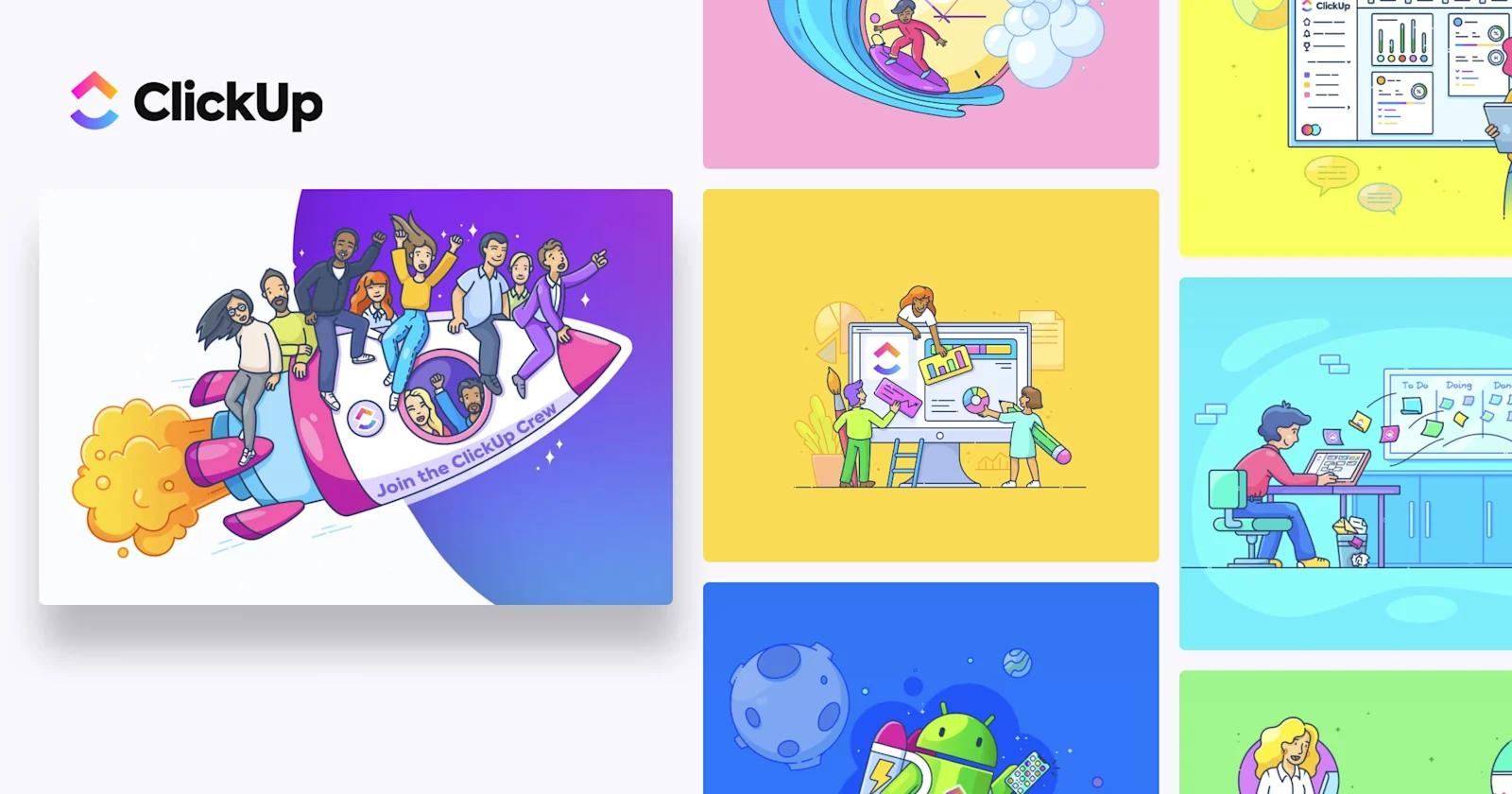
ClickUp-illustrations
Perhaps the most impressive SaaS website for illustrations, ClickUp is jam-packed with stunning graphics.
First, their cartoon-like drawings for blog images are extremely vibrant and artistic.
Clickup’s design is unmistakable and authentic to their branding. As a little Easter Egg, you can find the ClickUp logo hidden somewhere in every single illustration. These images are so much more compelling and captivating than your typical stock images. A huge kudos goes to ClickUp for their attention to detail. This is the kind of stuff that really helps build an indistinguishable and lasting brand identity.
Another important callout is ClickUp’s UI illustrations.

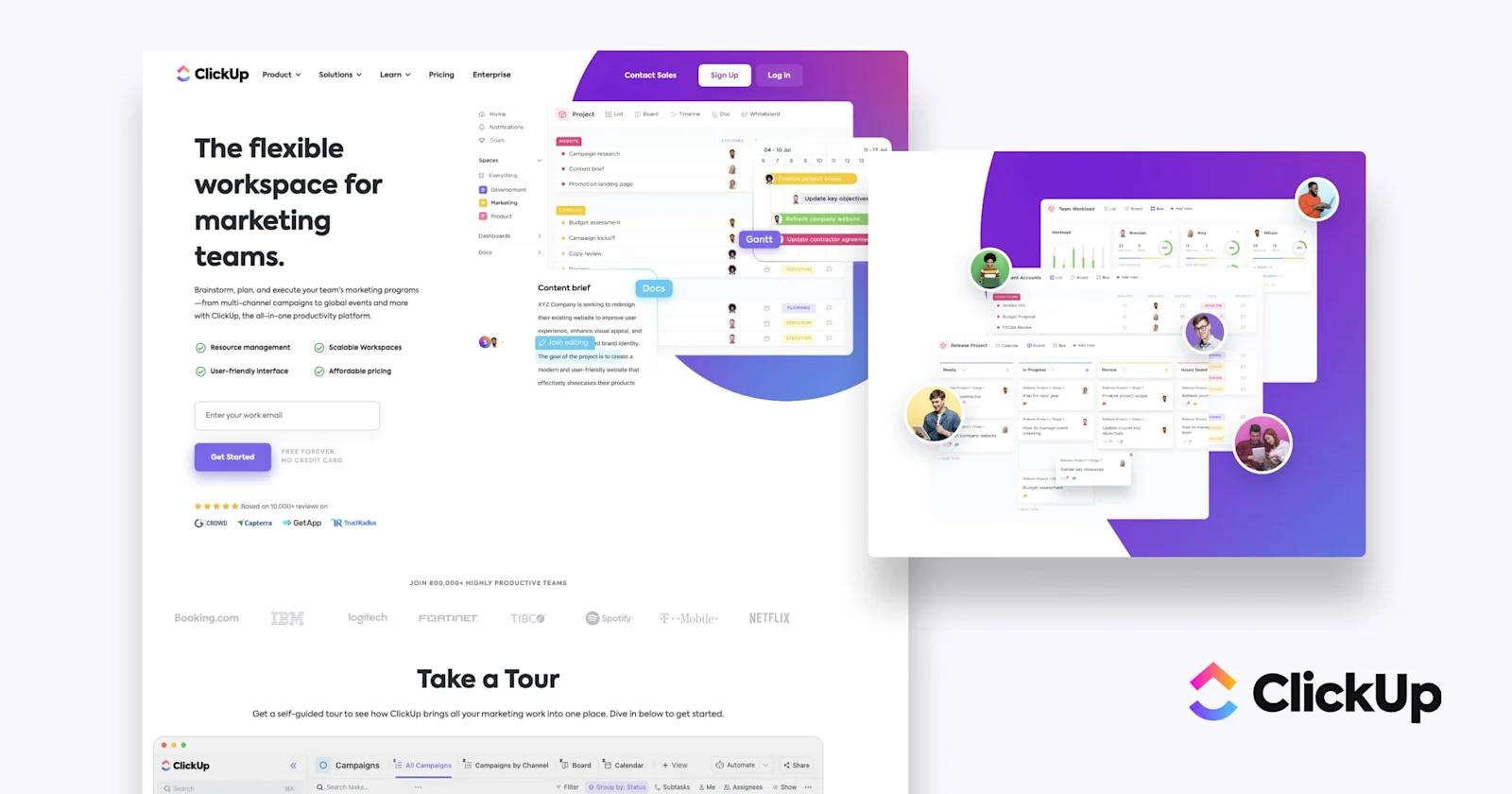
ClickUp Enterprise hero and solutions hero
Accompanied by colorful backgrounds and animations, these hero illustrations are eye-catching and entice the user to scroll down the page. They also give potential customers a glimpse into the impressive design of ClickUp’s project management platform.
Notion

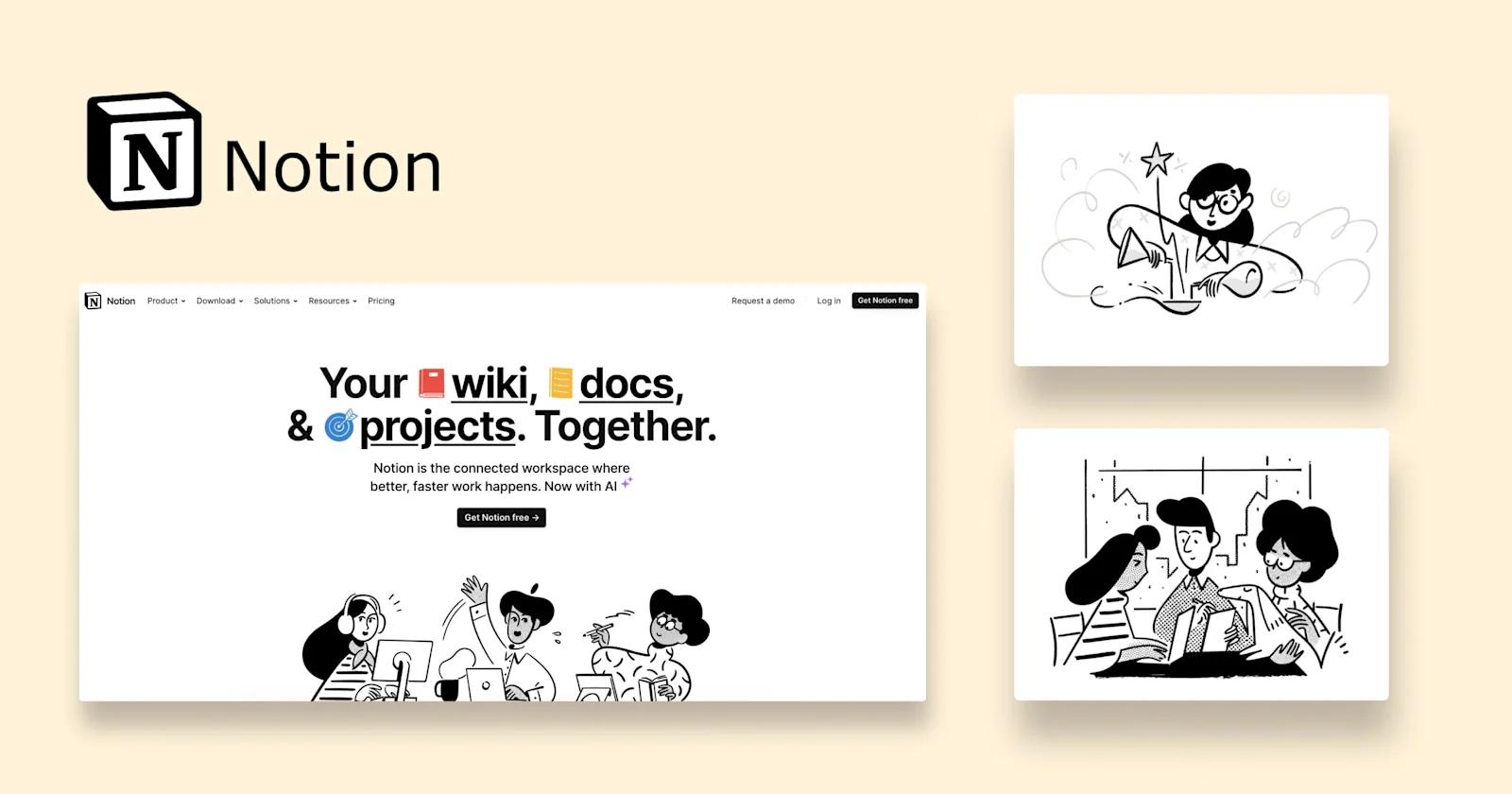
notion-illustration-collage
Notion embraces a playful illustration style, with their own set of cartoon-like characters throughout their website. Most commonly, you can find them scattered across the hero and popping out from behind page components.

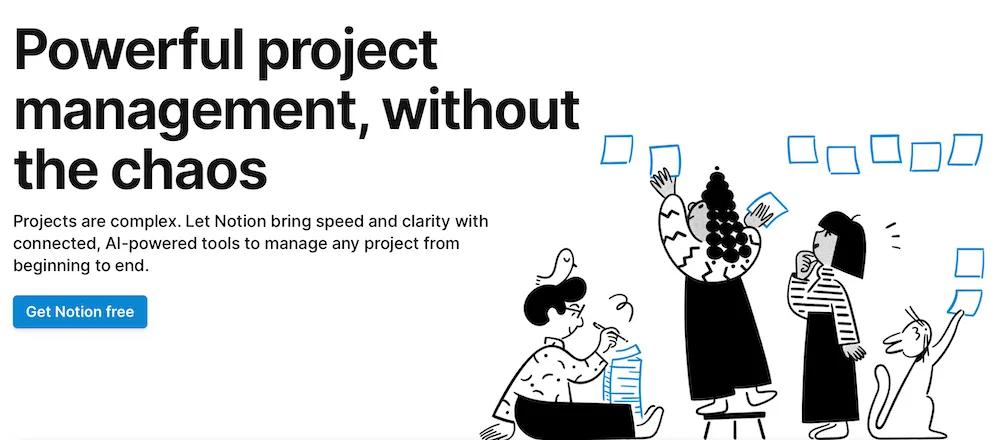
notion-illustrations
While subtle, these illustrations add an important element that humanizes their website. Notion already excels in having one of the best UIs in SaaS, and it's impressive to see that carry over to their marketing website. Overall, this approach from Notion exemplifies how well-executed illustrations can elevate brand perception and brand identity.
Calendly

Calendly-illustrations
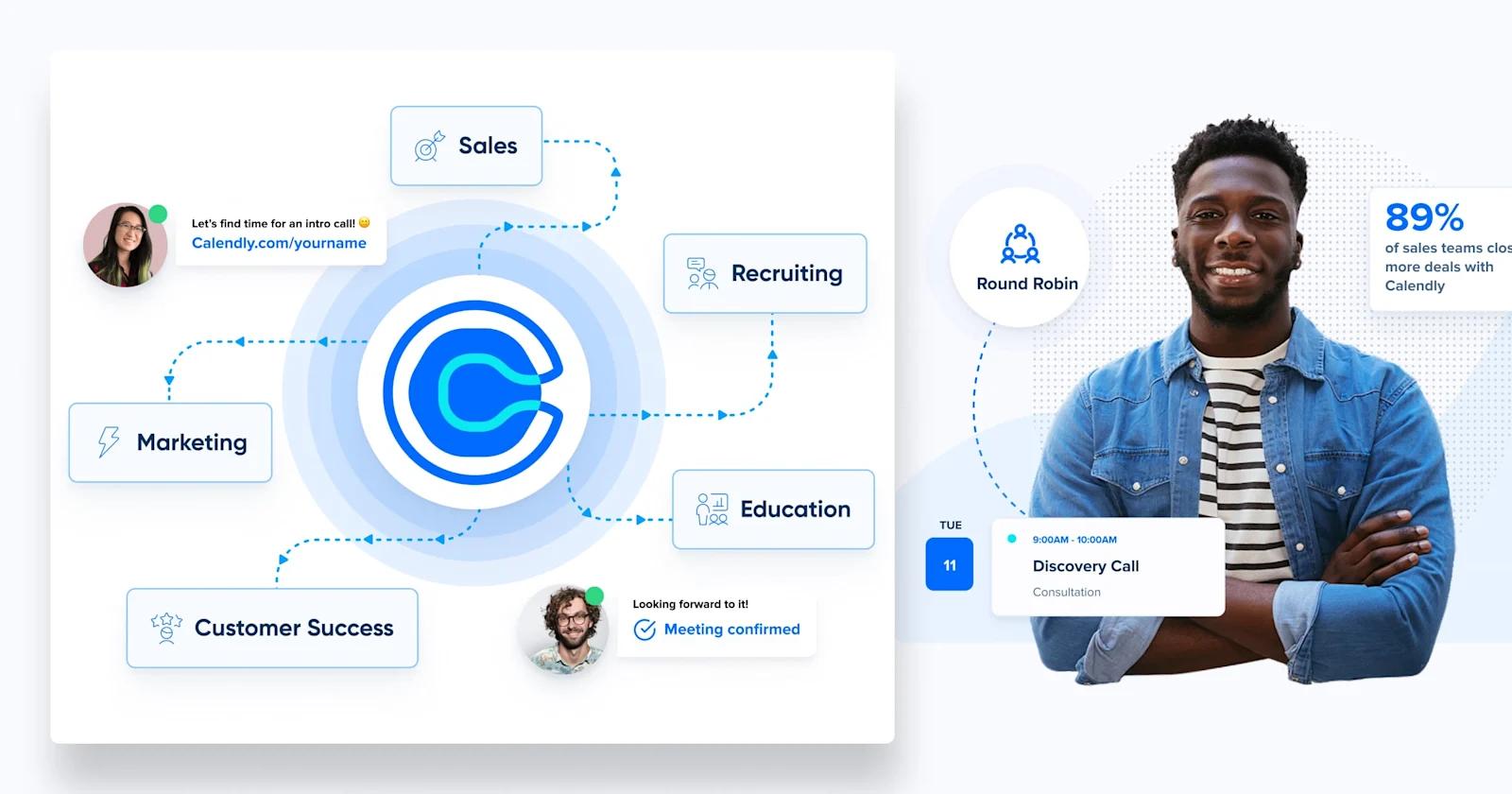
A client of ours here at Webstacks, Calendly leverages its extensive visual identity system to create a vast collection of illustrations. With a set of brand colors, typographies, shapes, and styles, Calendly can ensure their illustrations are always consistent across marketing campaigns.
A key use case of illustrations for the virtual appointment and booking company is displaying their platform’s UI throughout their marketing, more specifically their website.
These illustrations include additional elements such as shapes, shadows, and overlays that add dimension to the graphics.
Calendly also makes use of illustrations through several other applications, including testimonials, partner logos, product integrations, data visualization, and so much more.
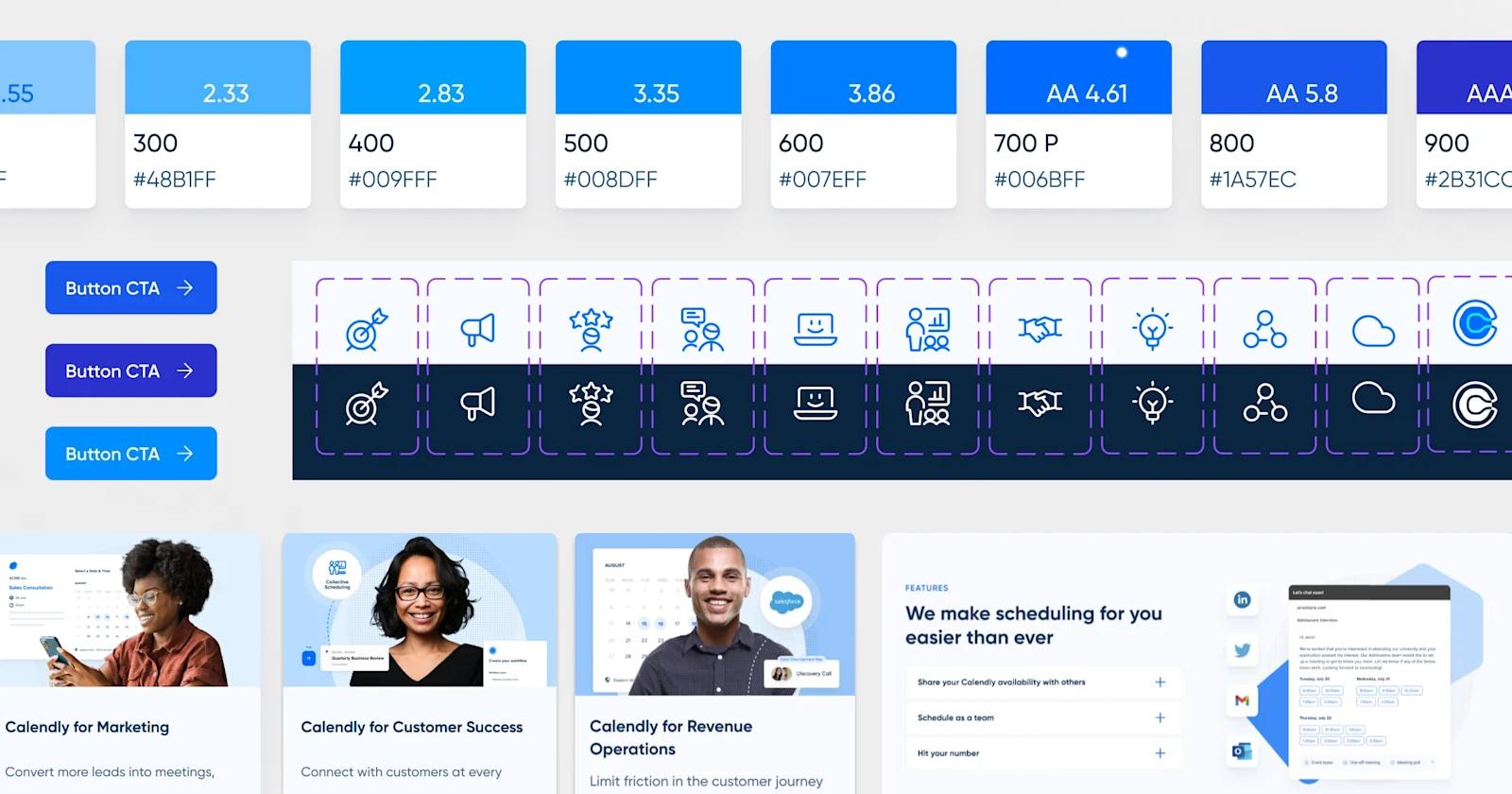
While most illustrations end up on Calendly’s website, the standardization of an illustration system allows their marketing team to repurpose many graphics for other platforms, such as social media, email, and display ads.

Calendly Illustration System Example
Check out our blog on Illustration Systems to learn more about how Webstacks helped Calendly scale their illustrations.
Gusto

Gusto-illustrations
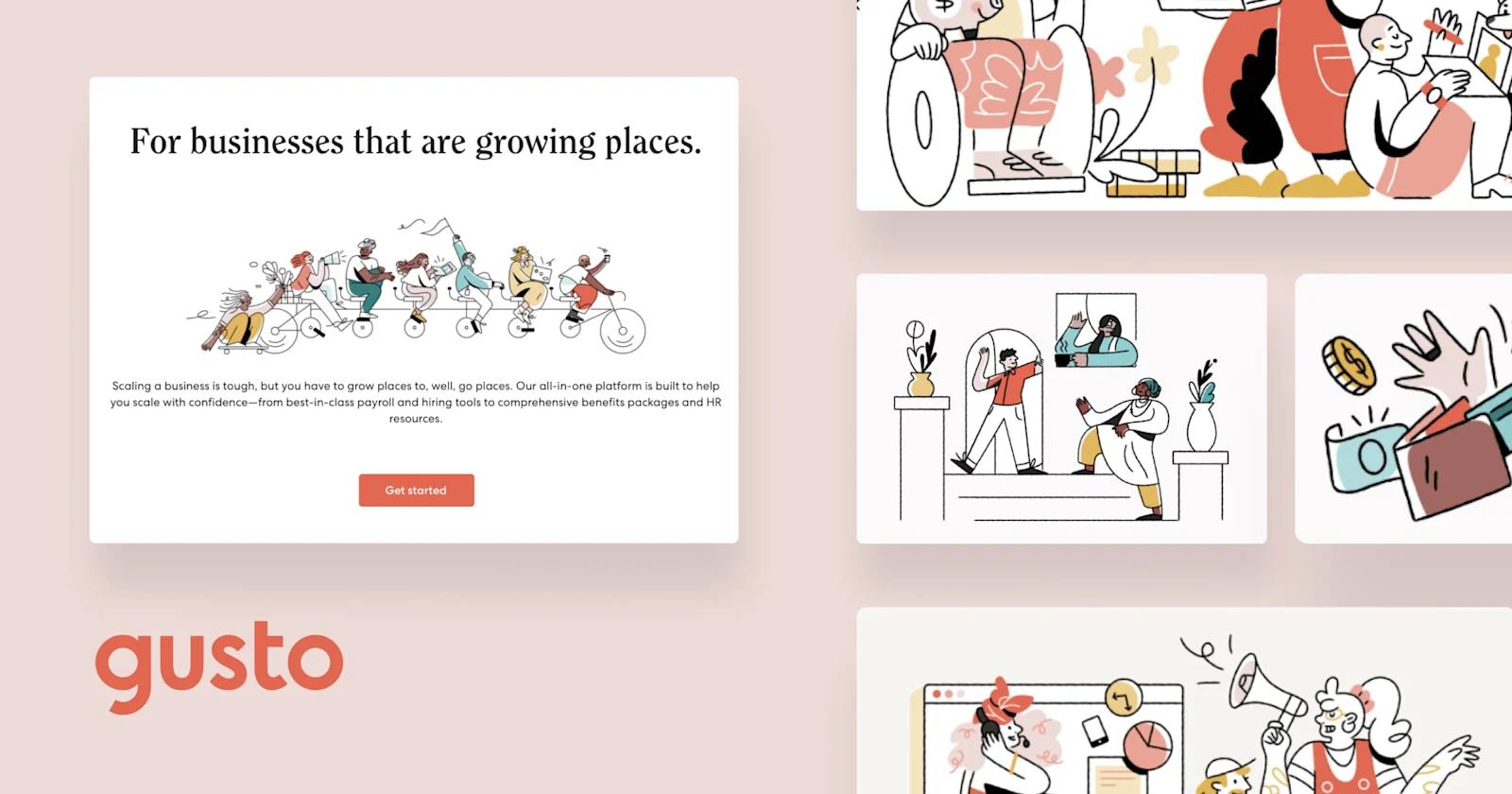
Gusto's website captivates with its dynamic and playful illustrations. The use of vibrant colors and whimsical characters creates an engaging visual experience, instantly capturing the user’s attention. Like Notion, Gusto's illustrations are effective at humanizing their services.

gusto-moneyback-illustration
Through relatable characters and scenes, Gusto seamlessly conveys intricate payroll and HR processes, making these topics approachable and easy to comprehend. The illustrations are beautifully integrated into the website's layout, enhancing the overall narrative and guiding users through the platform's services.
Moreover, Gusto's illustrations maintain a consistent style that perfectly align with the look and feel of Gusto’s brand. They utilize the same pastel colors and thin, curvy lines that many other elements of Gusto’s website have, like their iconography.
By simplifying their product into visually appealing narratives, Gusto's illustrations enhance user engagement and contribute significantly to the website's overall appeal and effectiveness.
Slack

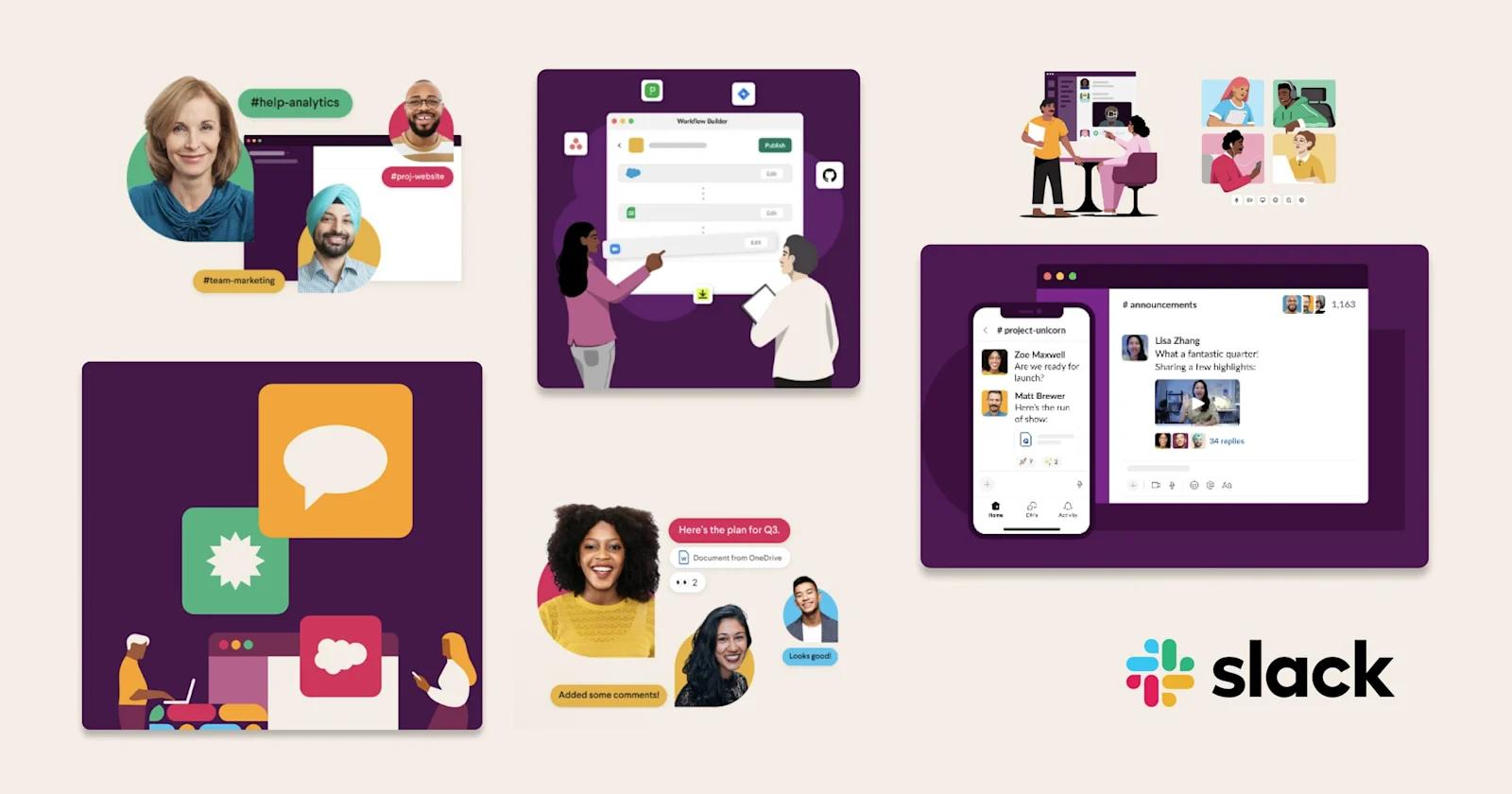
Slack illustrations
Standing out with its sleek and modern illustrations, Slack effortlessly visualizes the essence of seamless communication. These illustrations depict diverse workplace scenarios, showcasing Slack's versatility in professional settings. They serve a functional purpose by guiding visitors through real-world applications of Slack, from brainstorming to project management.
Slack also has illustrations that feature elements from their messaging UI. Here, users can see exactly how “Slacking” works on both mobile and desktop screens. Moreover, they include animations to fully capture the product’s functionality.
From a branding perspective, the consistent color palette and minimalist style seen throughout these illustrations compliment Slack’s identity, and ensure a cohesive visual experience. This illustration example from Slack effectively communicates its value, making their website a prime example of how visuals can enhance a SaaS company's online presence.
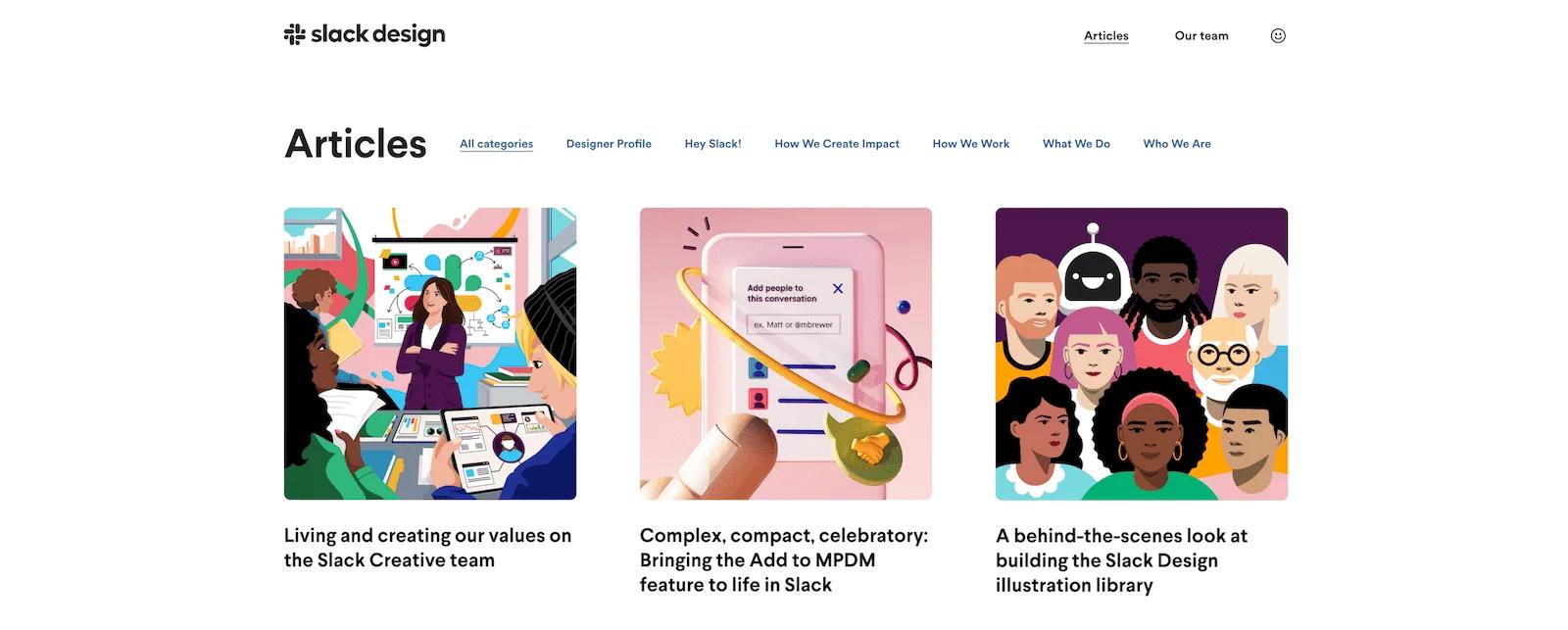
And If you’re interested in learning more about Slack’s creative processes, check out their Slack Design blog.

slack article thumbnails

Mailchimp

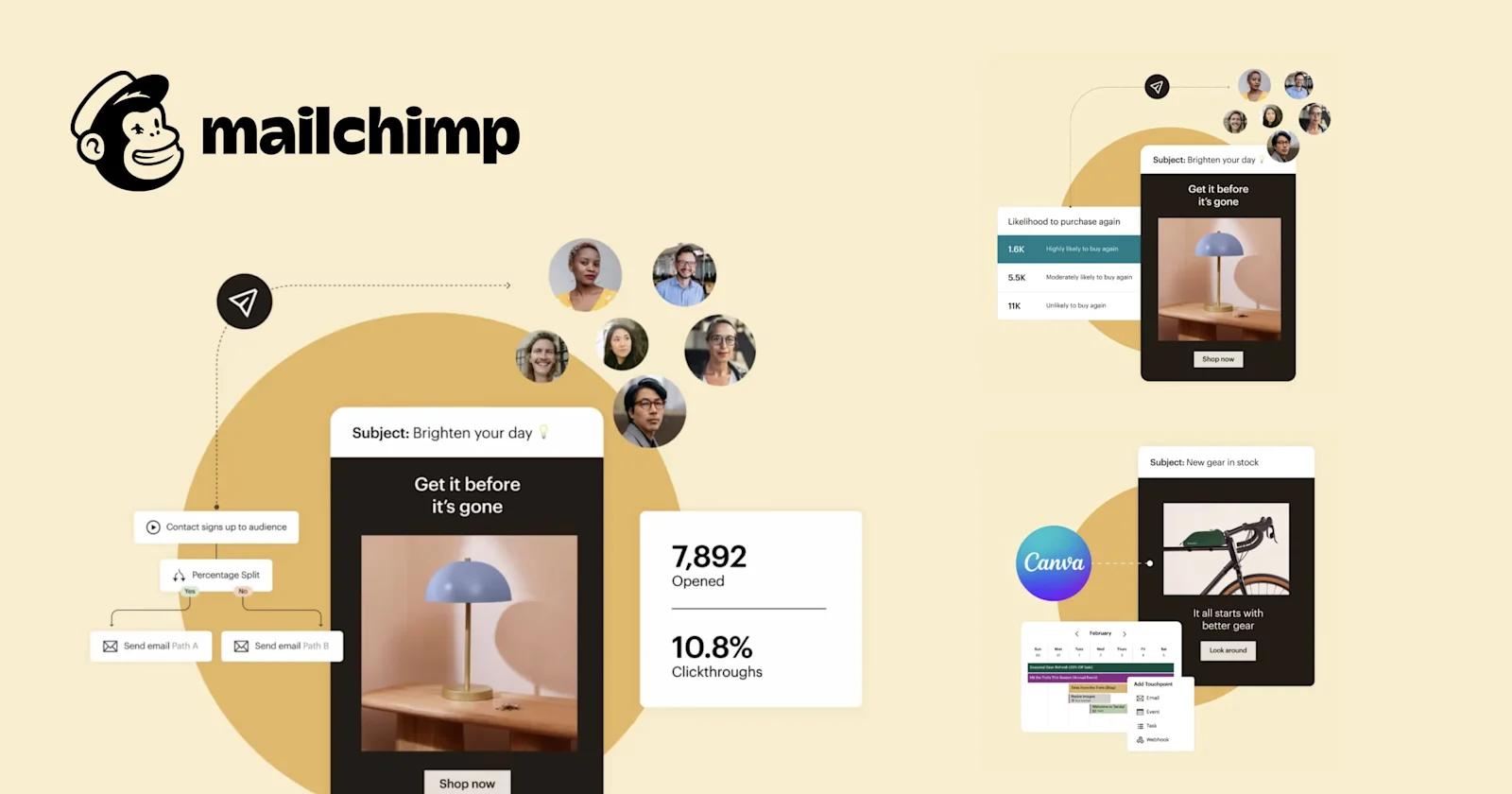
mailchimp-illustrations
Mailchimp exhibits a vibrant and engaging illustration system that brings a fresh wave of creativity and expression to email marketing websites.
While only a few cartoon graphics allude to email and Mailchimp’s products, they are still highly effective at capturing attention and fostering a meaningful experience.

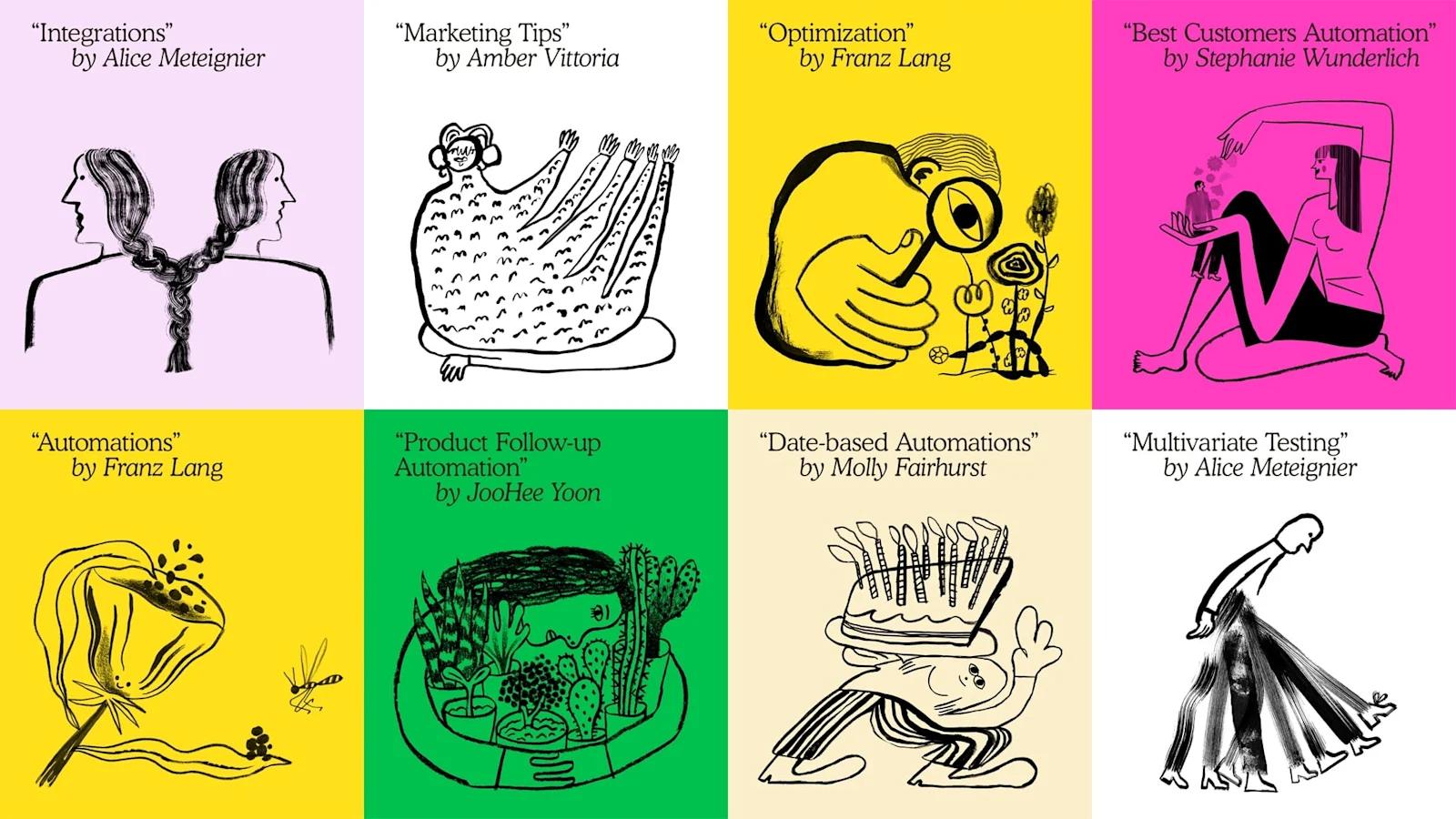
Mailchimp illustration system
The characters and doodles are accentuated by the lively background colors, creating a light and charming atmosphere.
To highlight its services, Mailchimp employs Product UIs and simple workflows to make it obvious to the end user what Mailchimp is and how its suite of tools work.
All in all, the consistent form and colors from Mailchimp reinforce brand identity, ensuring a cohesive visual experience. Through these visually appealing and informative illustrations, Mailchimp effectively communicates its services.
Zendesk

zendesk-illustrations
Zendesk has had a long history of using illustrations. In 2018, Zendesk’s creative team embraced comic-like illustrations across its website and traditional marketing collateral.
Today, their illustrations have evolved to include more color, dimensionality, and realism. Zendesk has a few notable use cases for illustrations:
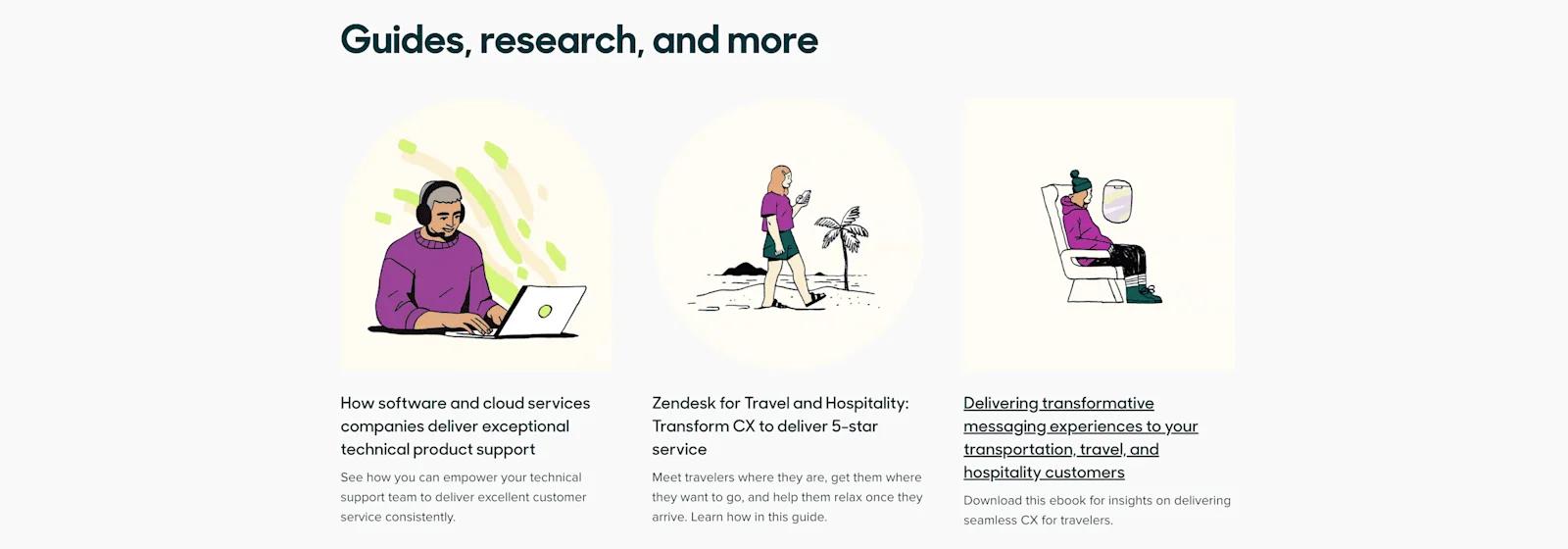
Cartoons and illustrations for Guides and Customer Support Articles

zendesk-guides-illustrations
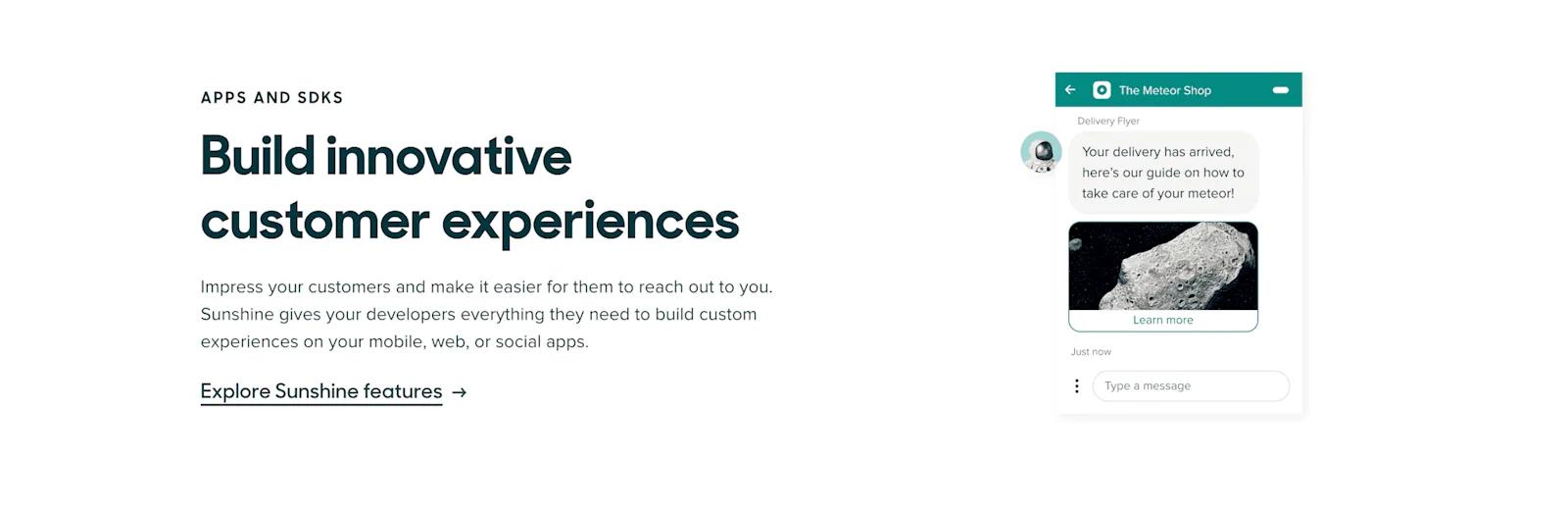
UI Illustrations for Product and Solutions Pages

zendesk-solutions-illustration
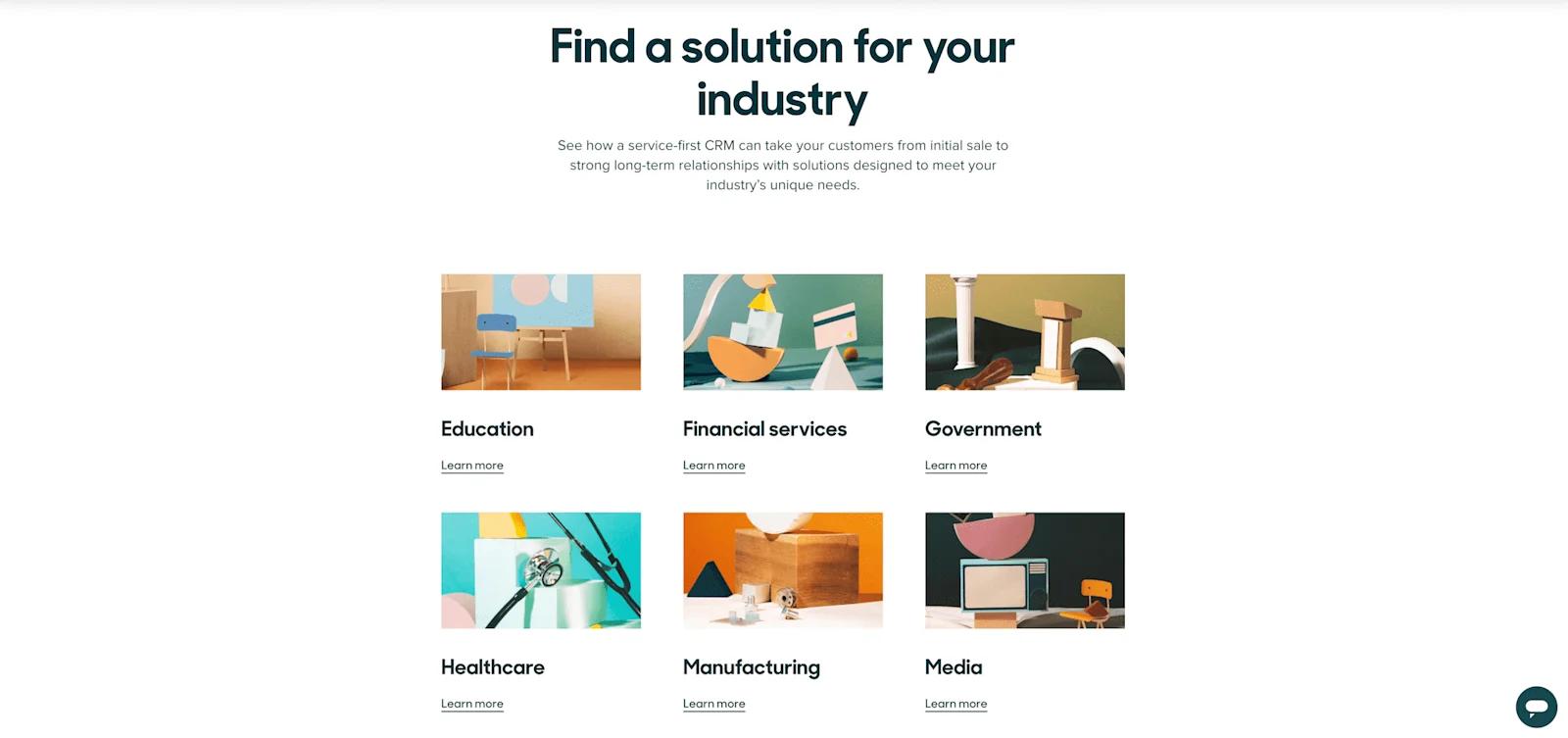
Object Photorealism for Industry Pages

zendesk-solutions-illustration-cards
Acting as intuitive queues, these illustrations improve user engagement and navigation. The consistent use of warm colors and captivating imagery reinforces the brand's identity and fosters trust. Overall, Zendesk effectively communicates its dedication to user-friendly support services through these illustrations.
Intercom

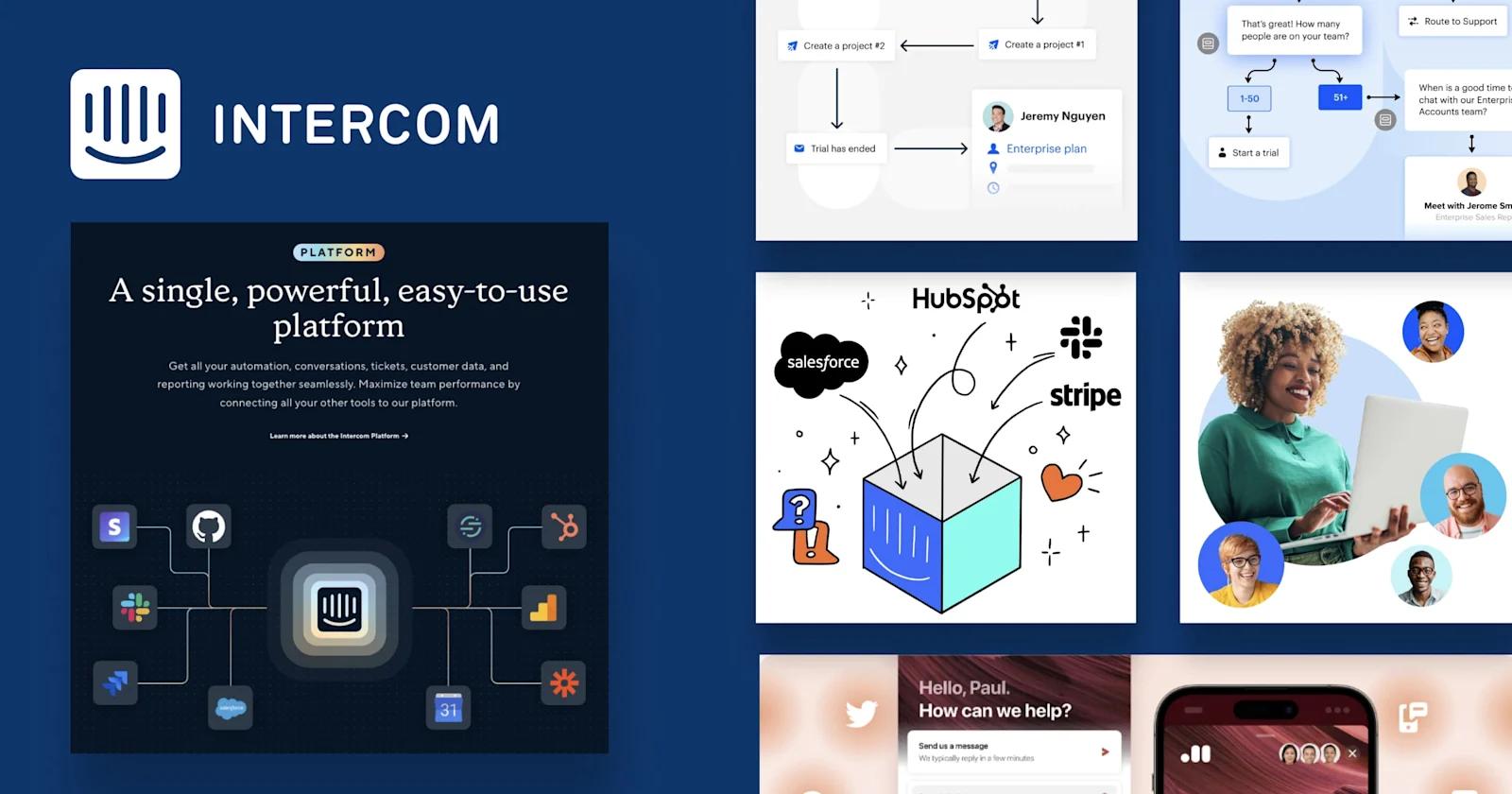
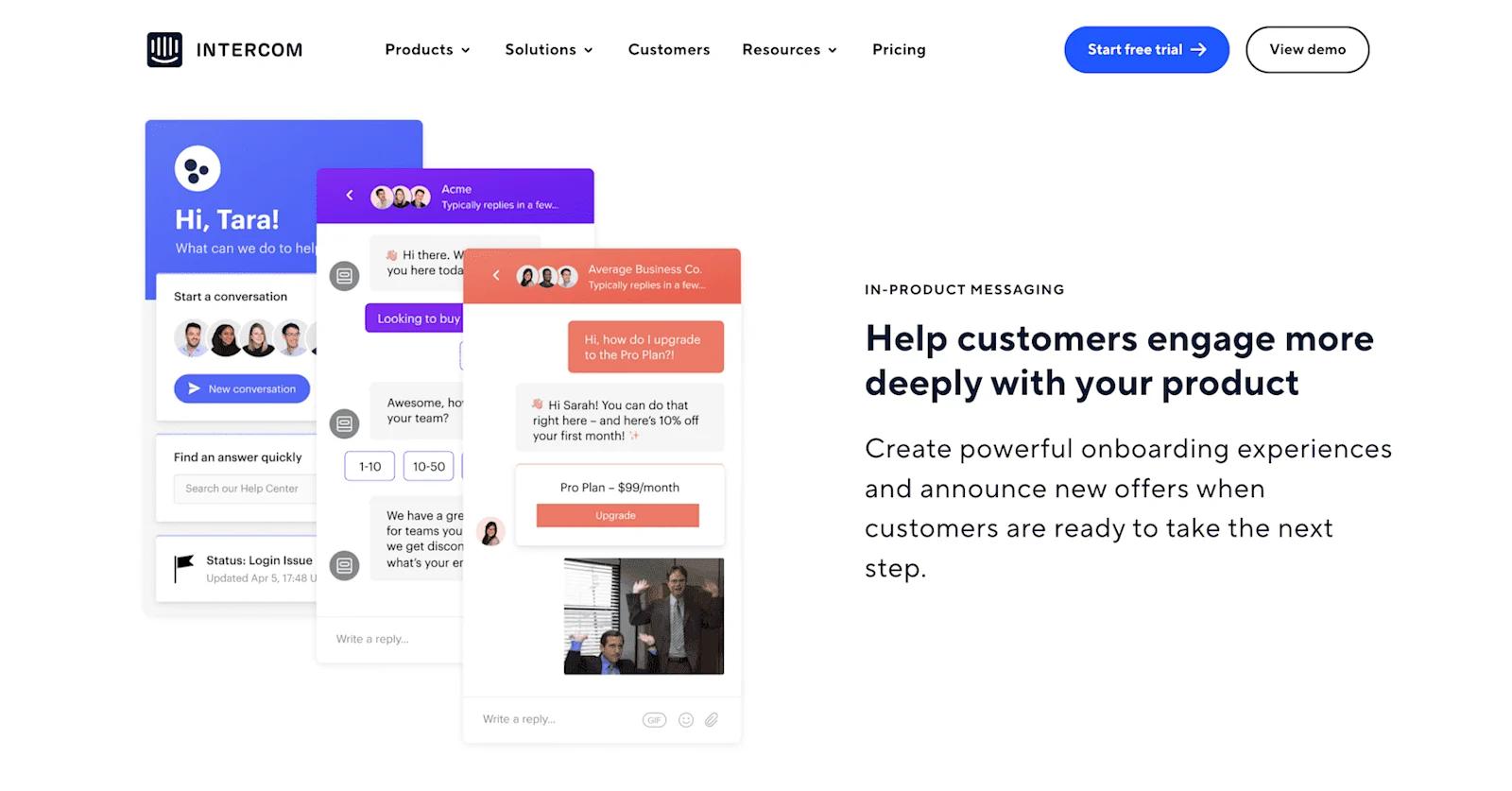
Intercom
Intercom's website captivates visitors with its innovative and visually appealing illustrations. These visuals are not just decorative elements; they play a pivotal role in communicating the platform’s capabilities.
Through their unique and modern style, Intercom's illustrations effectively convey the platform's complex features in an accessible manner. What really sets Intercom apart is its ability to blend creativity with functionality. The illustrations serve as intuitive guides, helping users navigate through various messaging and customer support solutions effortlessly.

intercom-screen-illustrations
Intercom's illustrations are also infused with personality, reflecting the brand's commitment to humanizing digital interactions.
Moreover, the consistency in style and color scheme across Intercom's illustrations creates a cohesive visual identity, reinforcing brand recognition and trust among users.
Monday.com

Monday illustrations
Monday.com's website excels with its dynamic and intuitive illustrations that give visitors an in-depth look into the company’s project management platform.

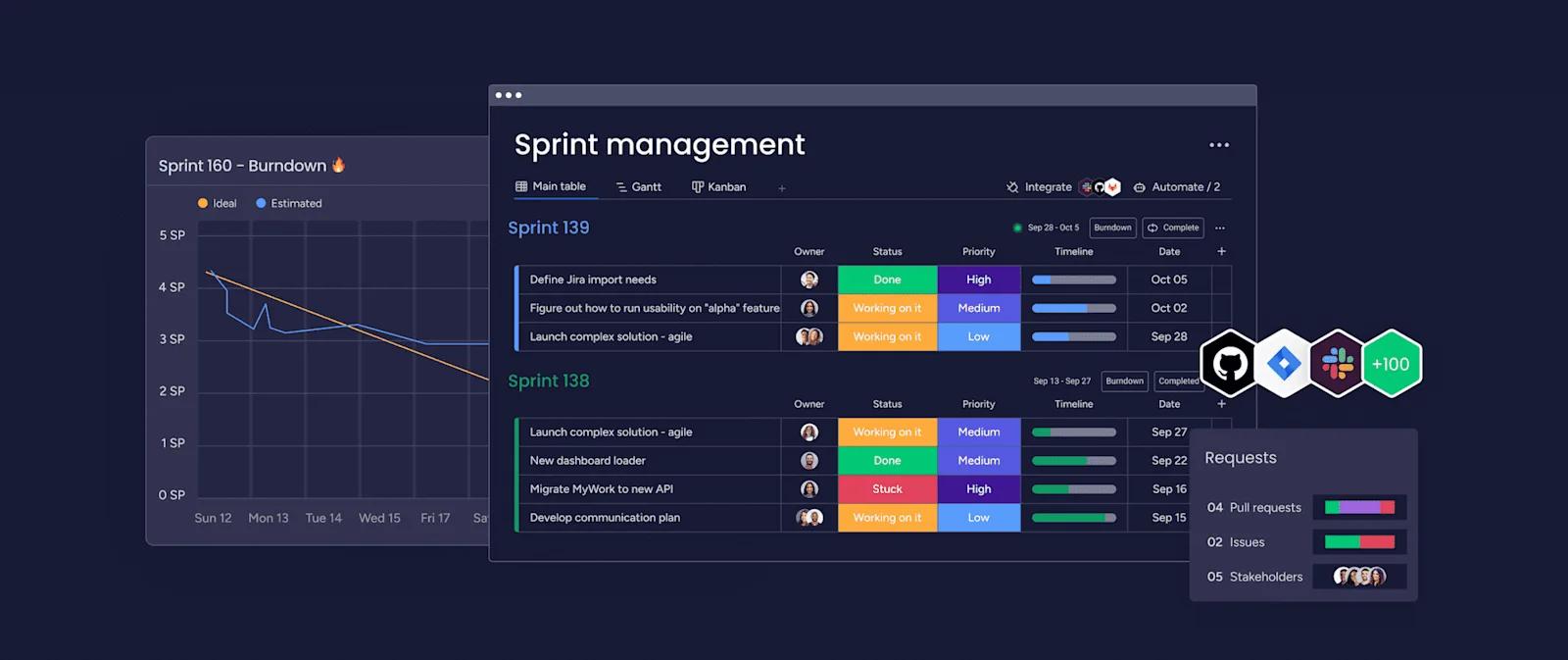
monday-screens-collage
These visuals serve as practical guides, supporting customer journeys and discovery processes. Characterized by vibrant colors and a modern aesthetic, the visuals convey collaboration and productivity effectively.
A key advantage of Monday.com’s UI illustrations is that they are easily customizable.
Take these laptop screens as an example.

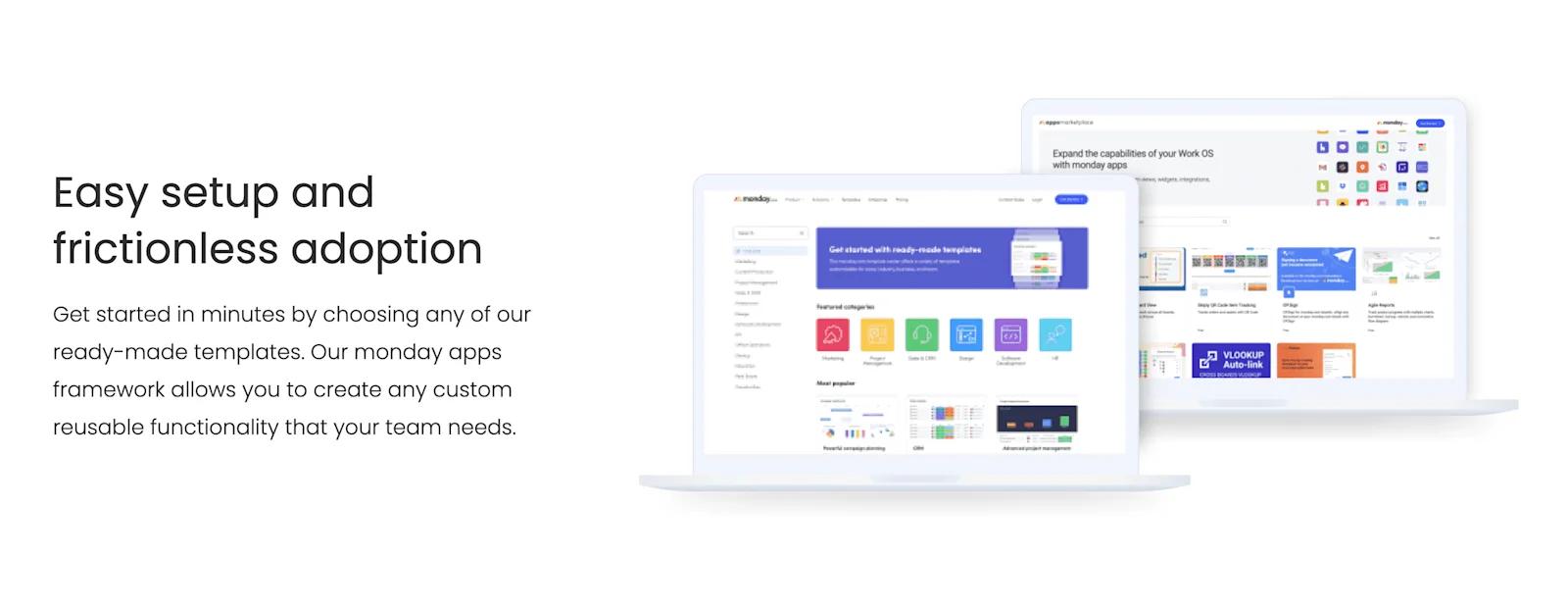
monday-apps-illustration
This illustration could serve as your template across all your “Solutions” pages. All that would need to be changed is the screenshots in the laptop. This way, you can efficiently create new illustrations, all while maintaining an impressive level of consistency across web pages.
Figma

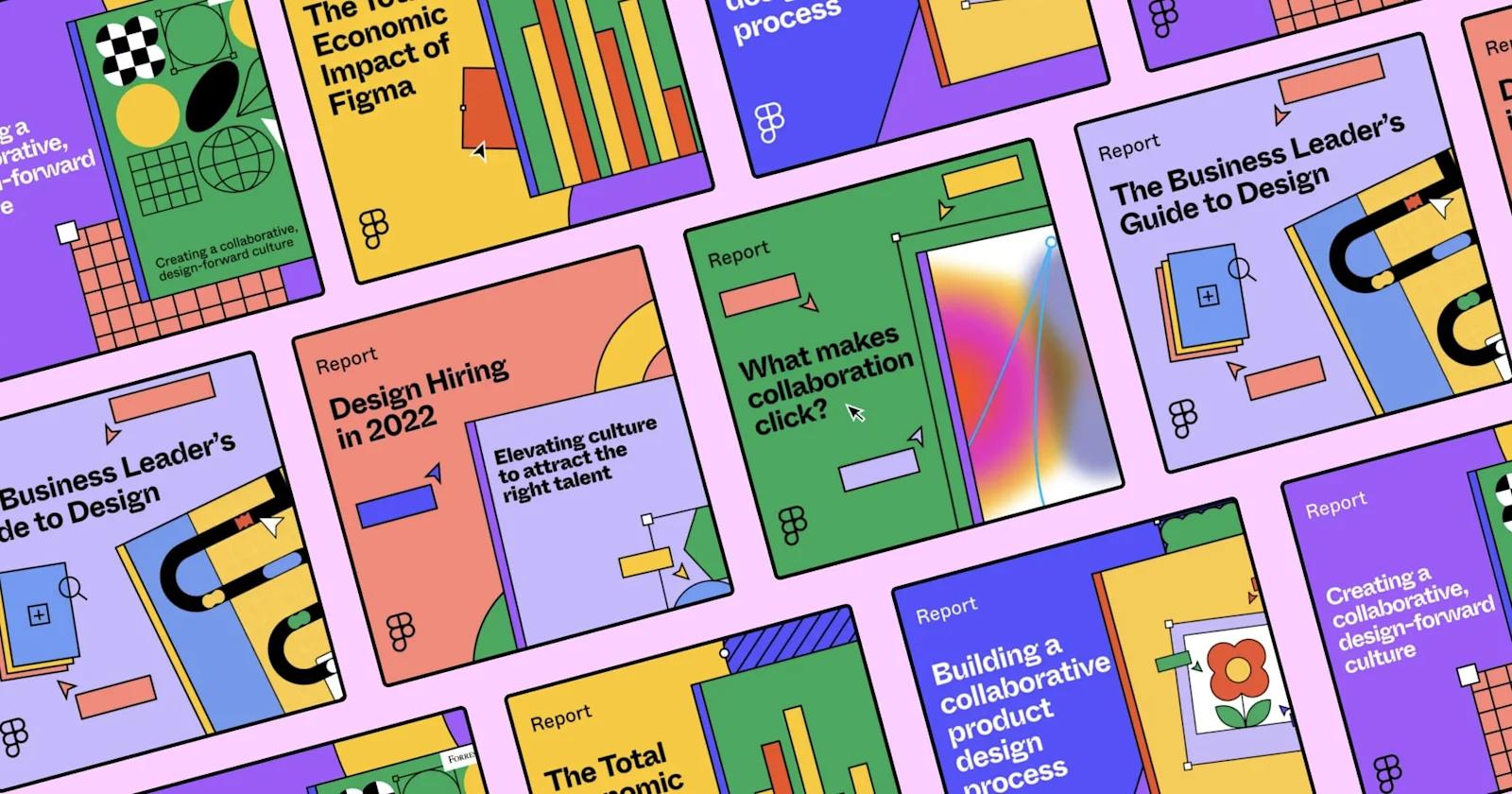
Figma illustrations
As our favorite design tool here at Webstacks, it would be wrong of us to skip Figma’s illustrations. Figma does it all - from minimalistic sketches to interactive animations, their graphics make for an excellent user experience.

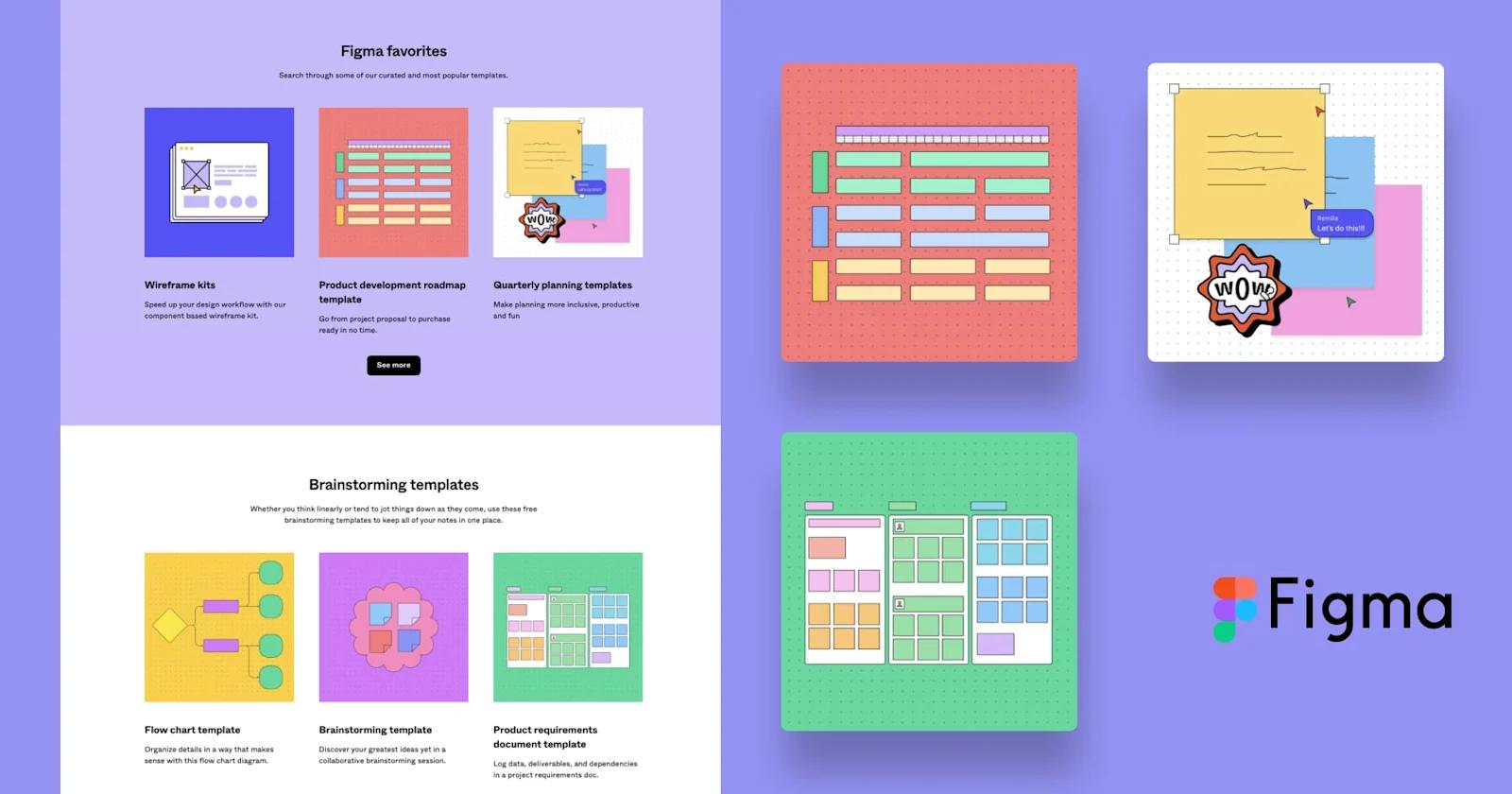
Figma (Templates)
The Reports and Templates illustrations are distinct, however they still follow design guidelines that are unique to Figma.
Figma takes a really innovative approach to illustrations no matter where you look, and it speaks to the quality of their design platform.
Clickatell

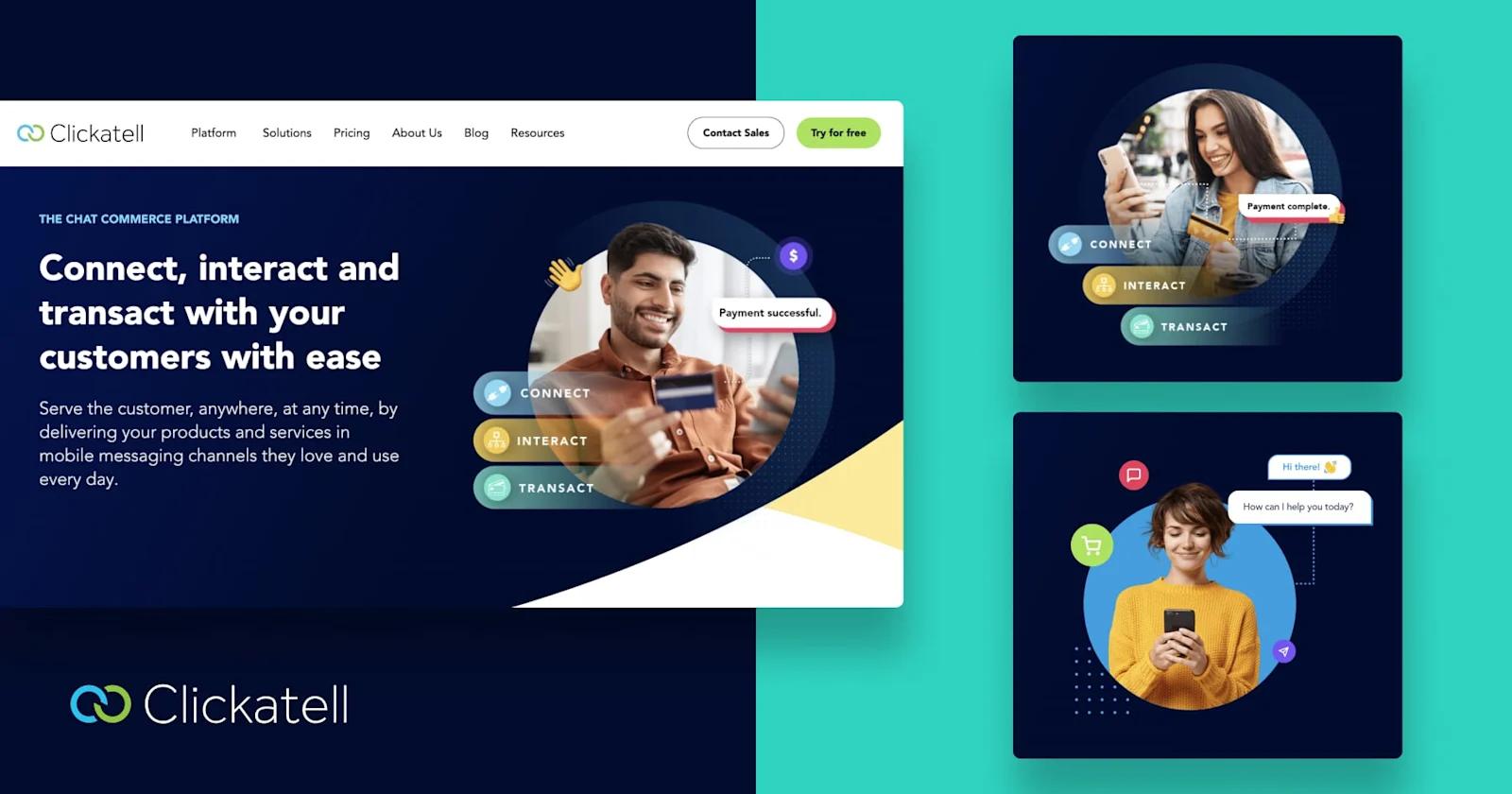
Clickatell
Another Webstacks’ client, Clickatell, uses illustrations to incorporate people into their web design.
As we’ve touched on a few times already, humanizing a website is very important when it comes to SaaS. For Clickatell, illustrations are a powerful means to building trust with potential consumers.

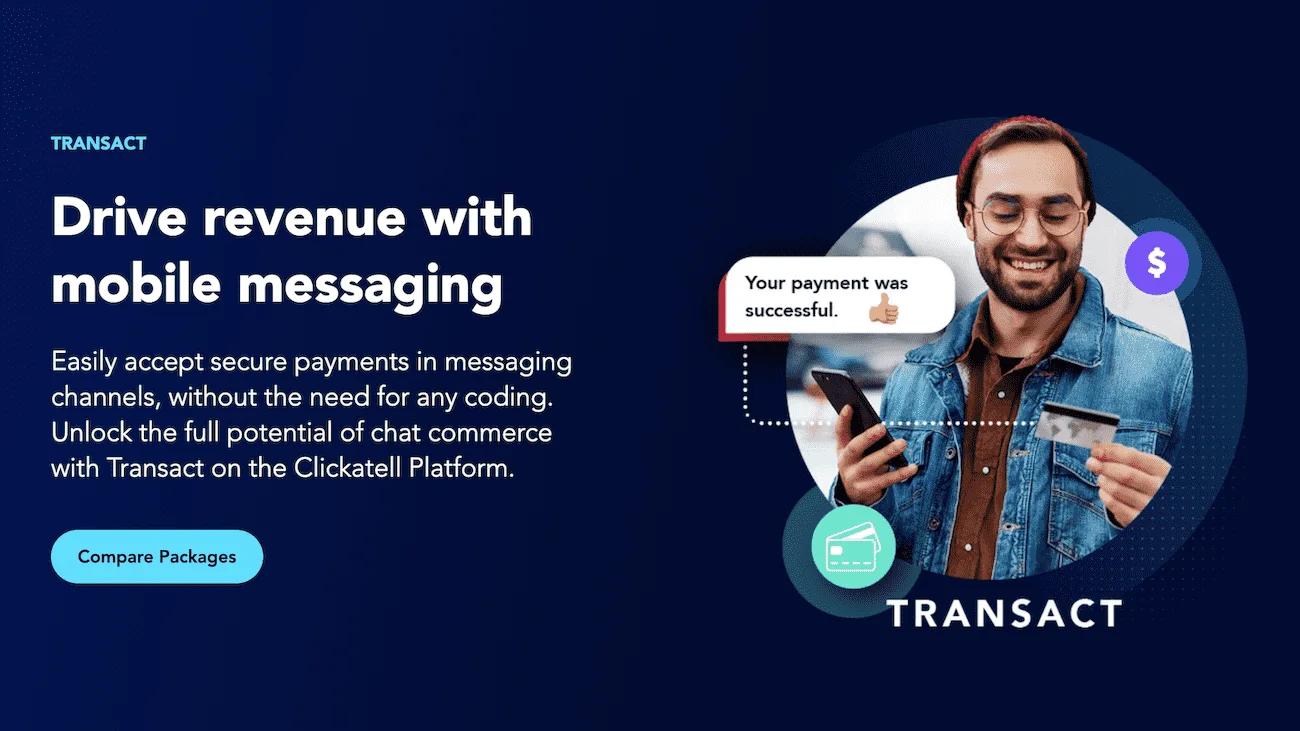
clickatell-switchback-component
Headshots and other images of real people are combined with icons, emojis, copy, and other visual elements to create captivating illustrations. Moreover, these illustrations are used to feature different aspects of Clickatell’s application interface.
Lemonade

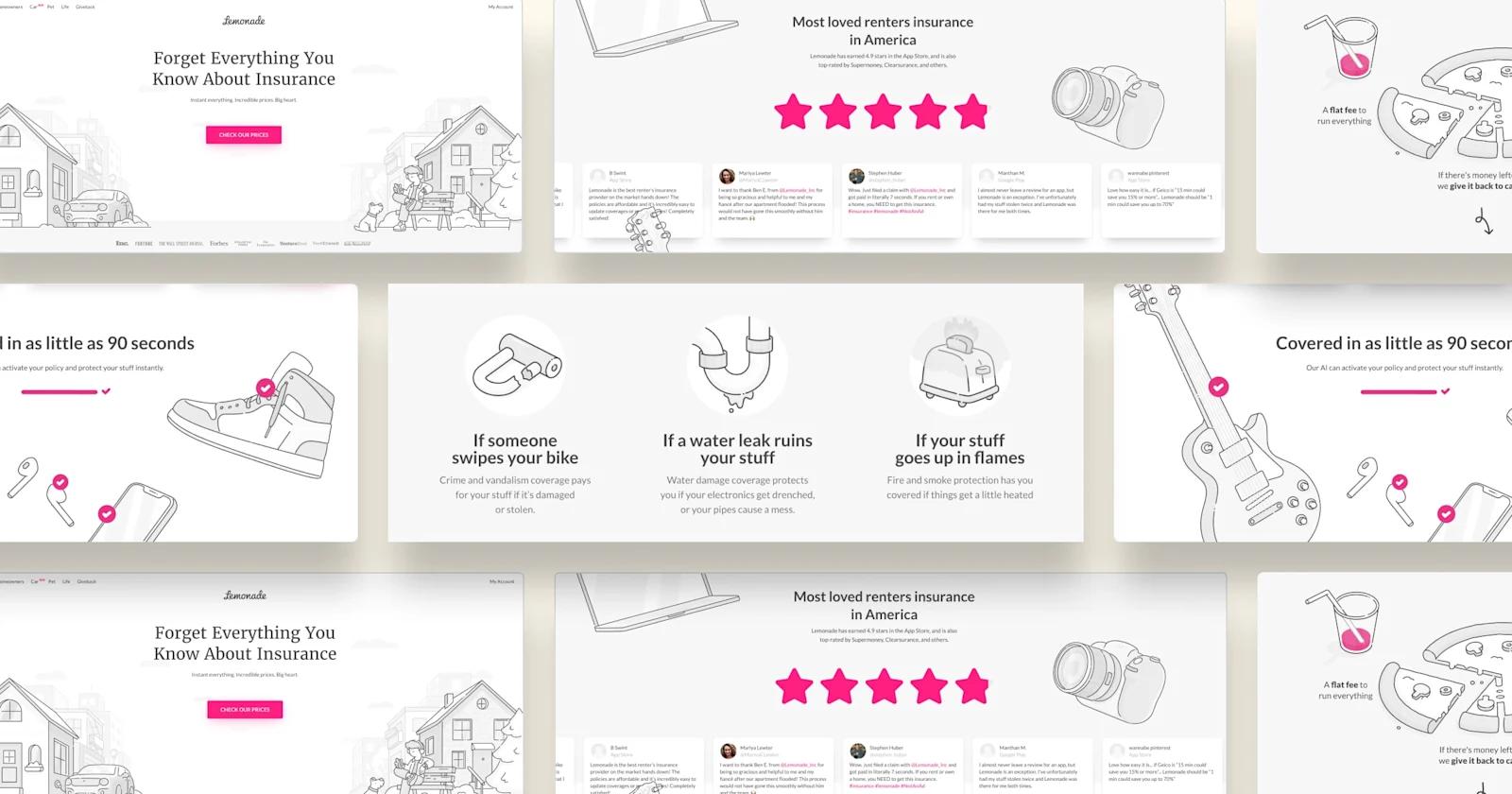
Lemonade illustrations
Last but not least, we have Lemonade, a next-gen insurance company. Illustrations are a core component of Lemonade’s website and overall brand identity. Much of the would-be white space on Lemonade’s website is filled with illustrations that are adorable or mesmerizing. This site also makes great use of 3D design, creating captivating illusions of elements popping out of the screen.

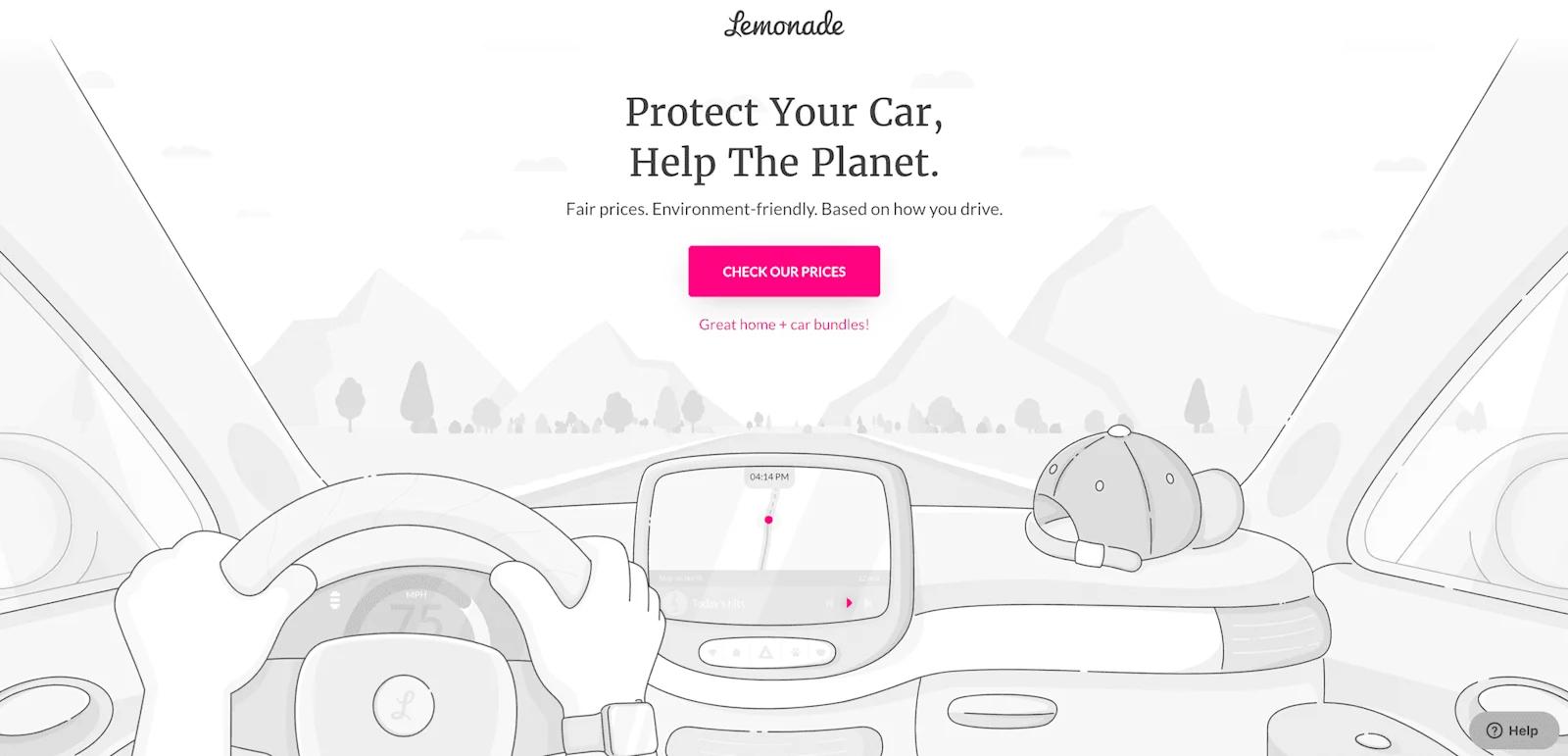
lemonade-car-insurance
Illustrations like these are nothing short of impressive, and they really help brands build trust with prospective customers. This is even more important in the insurance industry, and Lemonade takes a unique approach to web design that legacy providers don’t even dare to attempt.

Elevate Your Brand’s Visual Identity With Illustrations
As you can see from our examples, illustrations can have a significant impact on your website’s appearance. Moreover, these visuals can build brand equity, and entice users to explore your products.
In parting, here are a few key takeaways to help you succeed with illustrations. (And if your SaaS company needs help planning and designing new illustrations, check out Webstacks - an agency partner for the world's fastest growing tech companies!)
- Illustrations are excellent for creating unique artwork that makes your website and brand stand out from the competition.
- Humanizing digital interactions through illustrations fosters empathy, making a brand more approachable and user-friendly.
- Consistency in style and color palette reinforces brand identity, ensuring a cohesive and recognizable visual experience.
- Illustrations are effective for depicting real-world applications of your products, making it relatable and inspiring for the target audience.
- Interactive and dynamic illustrations can significantly enhance user engagement, providing a memorable browsing experience
- Vibrant colors, modern design, and relatable characters contribute to the overall appeal, reflecting the platform's commitment to innovation and user empowerment.





