Calendly emerged as a market leader with one of the most renowned PLG strategies in SaaS history. The platform's innovative network efforts attracted millions of users, many of whom never interacted with a sales representative. This self-service model fueled unprecedented growth, helping users from diverse backgrounds eliminate the frustrations and inefficiencies of prolonged scheduling back-and-forths.
Navigating the Complexities of a Rebrand During High-Growth
After being in business for 8 years and attracting over 10 million monthly active users, Calendly decided it was time for a significant rebrand. Spearheaded by a large Silicon Valley brand agency, the update aimed to create a more expressive and modern identity that spoke to Calendly’s current capabilities and future ambitions.
Ultimately, the makeover was received with mixed reviews and the Calendly team already wanted to improve upon it––fast. The new-look site needed to embrace the remarkable product-led identity the company was built upon. Moreover, it had to be structured in a way that aligned with the SaaS buyer’s journey. Tens of thousands of users were visiting the Calendly website every day, so the team desired a better solution as soon as possible.
Adding to the complexity of the marketing team’s situation was a poor CMS experience. Prior to Webstacks, Calendly’s Contentful environment was extremely rigid, hampering a content editor’s ability to swiftly make changes.
Intro to Webstacks
Calendly came to Webstacks with the hopes of amending its rebrand with a website that truly represented the company’s success.
As with all our projects, there are a few fundamental principles we followed to lay the foundation for a modern, composable website:
- Employ state-of-the-art technologies yielding the fastest, most secure web experiences on the internet.
- Develop an intuitive and content editor-friendly CMS environment.
- Create an atomic design system to ensure rapid iteration and future-proof scalability.
- When relevant, reduce clients’ reliance on internal resources by providing ongoing design & development support post-launch.
Webstacks quickly got to work to understand where Calendly needed to pivot. Our team of designers started with a complete overhaul of the design system, ensuring a consistent brand language across the entire website. Next, Webstacks designers crafted components and page templates that elevated the user experience. The Calendly marketing team also benefitted from our modular design approach, which drastically increased the website's flexibility and scalability.
The Pivot to an Up-Market Sales Motion for Enterprise
While Calendly’s PLG was paramount to its brand awareness and product virality, this approach eventually created challenges for its SMB and enterprise customers.
- Many employees were signing up for free plans on their own, meaning that only a part of the company’s workforce was using the tool.
- The product lacked the necessary features and positioning for large-scale businesses to effectively implement Calendly across the entire organization.
If Calendly wanted to reach an enterprise market, it had to reinvent its product and introduce a new sales-led motion to efficiently capture the up-market demand.
Everything from the product’s capabilities to its product marketing and Calendly’s brand identity needed to align with the change from PLG to a more complex upward sales motion. The new Calendly had to be presented as not just a free tool, but an enterprise-grade platform.
Updating Content Around How Enterprise Customers Buy
Effectively speaking to the enterprise audience required Calendly to make substantial changes to its site architecture and the types of content used to market its product.
There were several additions for which new page templates were designed and developed.
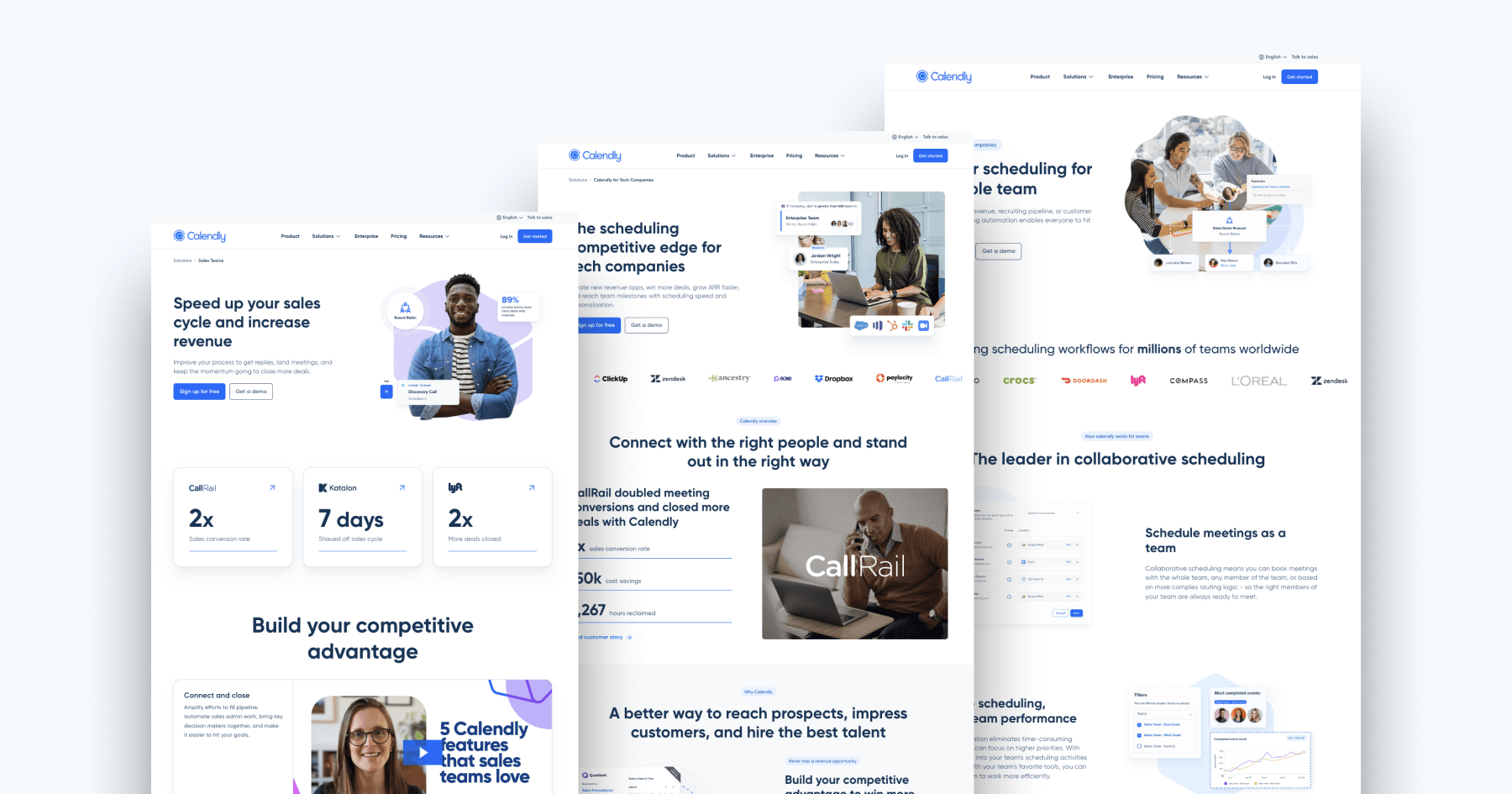
Solutions Pages

Calendly’s solutions pages were reintroduced with new categories; Role, Industry, and Company Size. This restructuring allows Calendly to speak more directly to specific personas within the enterprise tier.
Pricing Page
With the emphasis on capturing enterprise-level clients, the Calendly pricing page required an overhaul. The number of tiers decreased from five to four, and the Enterprise tier now includes a starting price and additional features from the product updates. The design includes a robust features comparison table that aids users in finding the best plan based on their team size and scheduling needs.
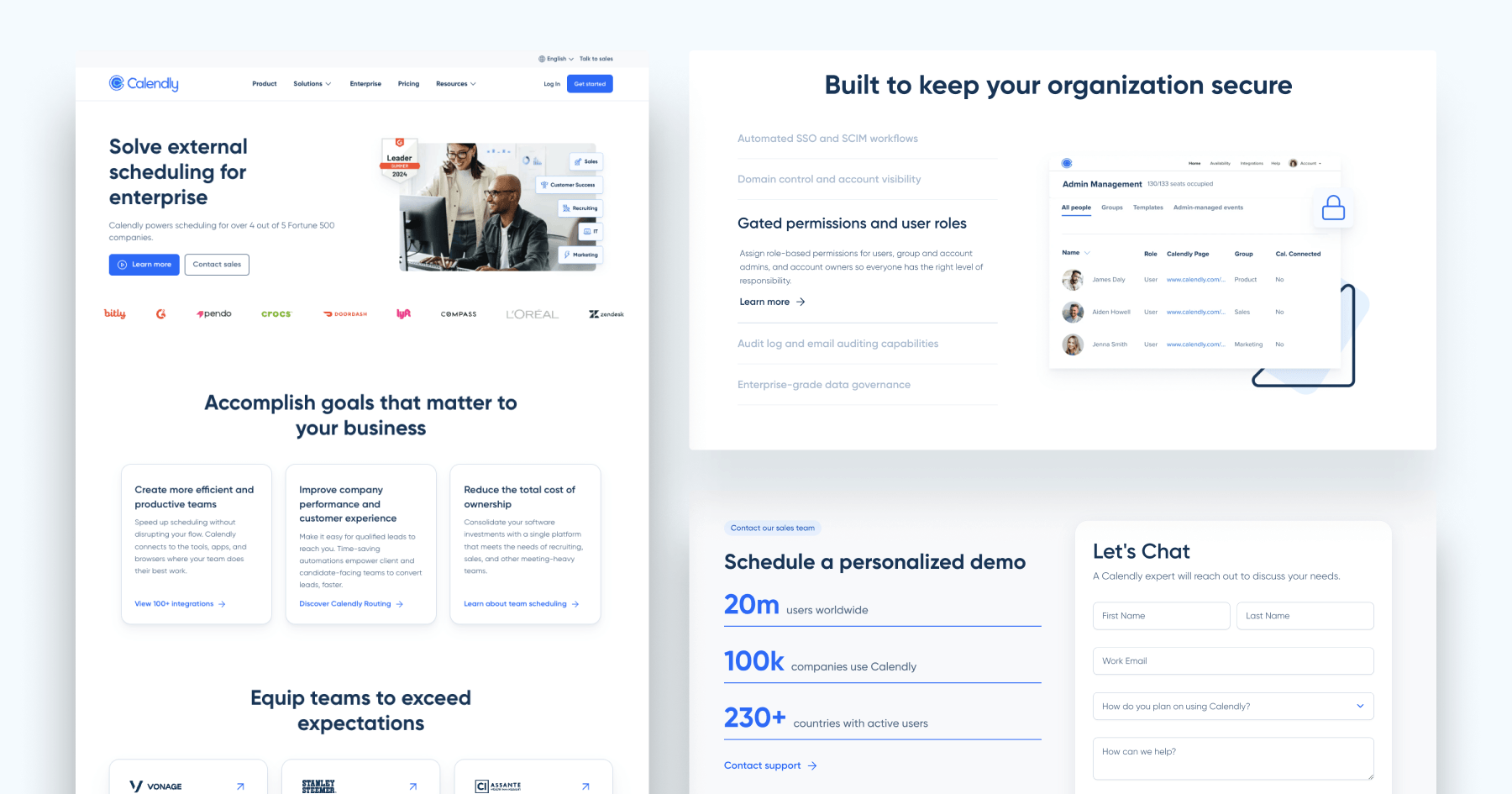
Enterprise Page

The Enterprise page describes Calendly's unique solutions that matter most to large organizations and builds credibility through valuable social proof from trustworthy brands.
Relocating the Enterprise page to the primary navigation bar also streamlined journeys to one of the most important selling points on the website.
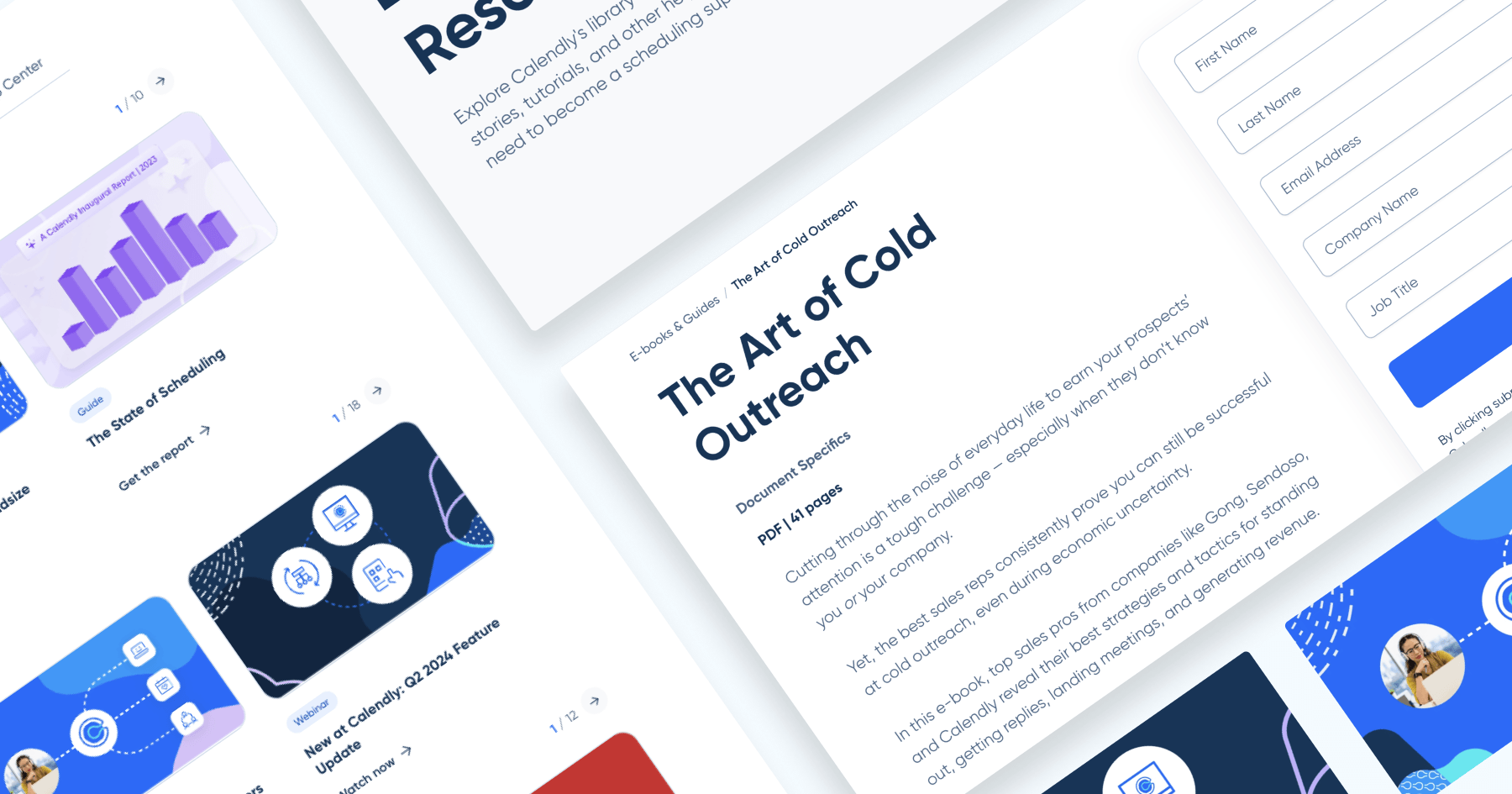
Resources

The Resource Center organizes several content types including E-books, webinars, and blogs into one organized hub.

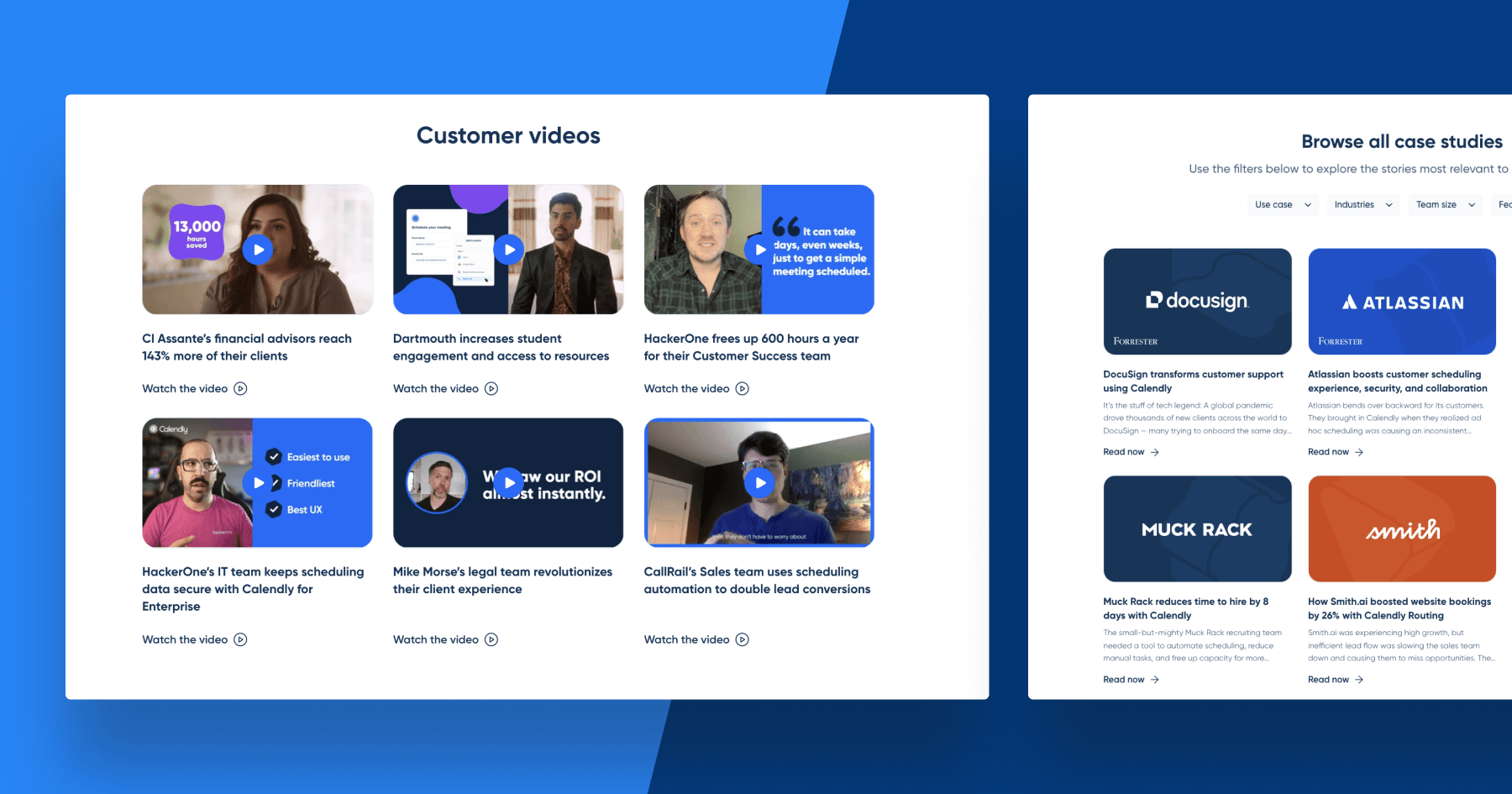
Customer Stories focuses on exhibiting how enterprise clients were saving time and increasing revenue with Calendly.

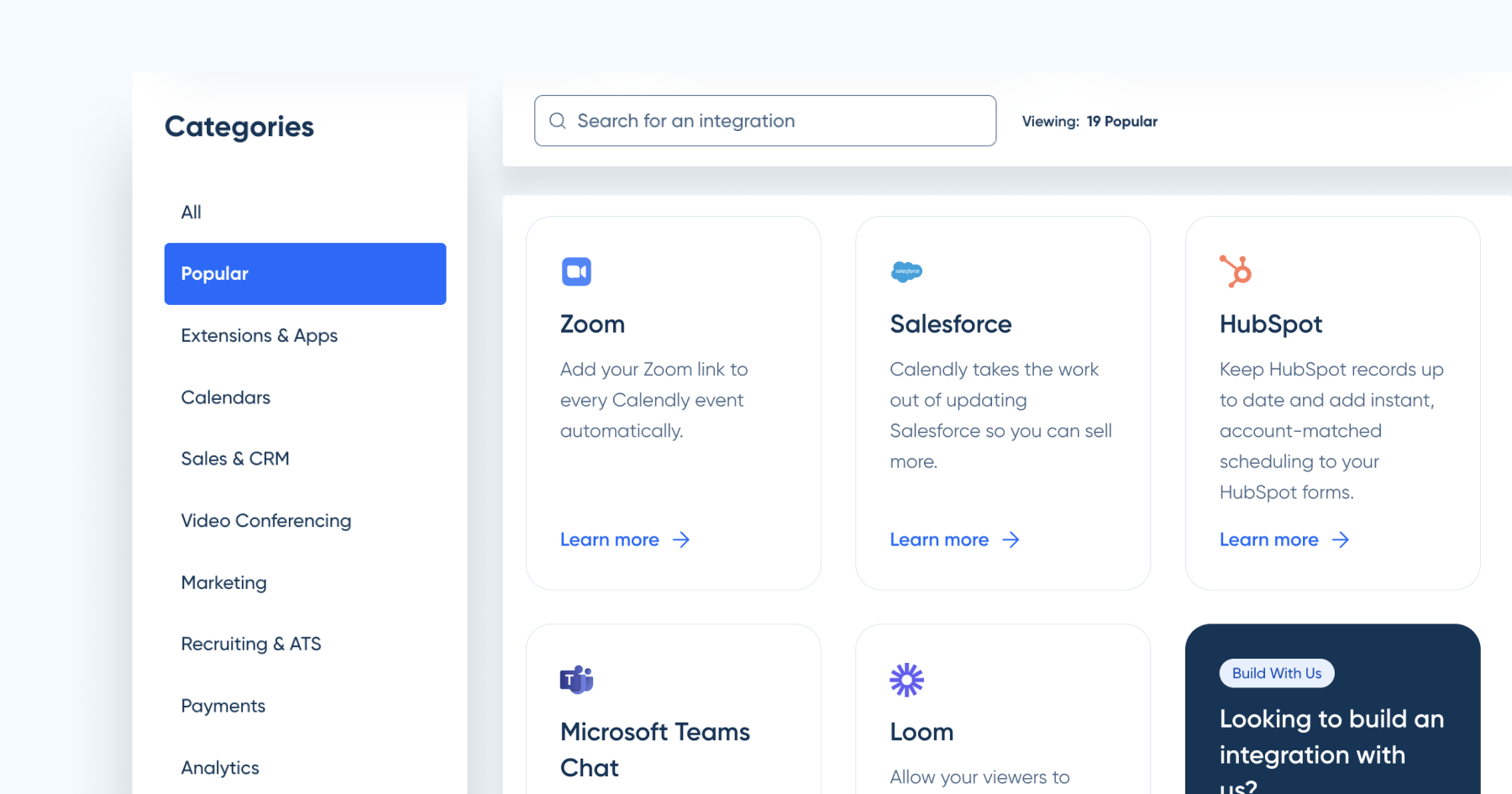
The Integrations directory exhibits the 130+ apps and tools that Calendly seamlessly connects within a prospect’s existing technology stack.
Leveraging A Full Marketing Technology Stack
With a composable website, Calendly could easily assemble an arsenal of web tools that would support their new sales motion and lead strategy.
Within the stack were tools that each solved a unique piece of the puzzle:
- FullStory: Replaying sessions and understanding engagement data to optimize user journeys.
- Optimizely: A/B testing of CTAs, headings, illustrations, and forms.
- Clearbit: Creating forms that help score leads, organize them, and route them quickly and accurately.
- 6Sense: Arming reps with account insights in CRM & SEP for prioritization and personalization.
- Marketo: Managing leads and automatically assigning qualified prospects to Calendly Account Executives.
- Ada: Answering user questions and servicing disqualified leads efficiently with AI.
- Calendly: Booking meetings with Calendly sales representatives.
What Makes Calendly One of the Best Websites in B2B SaaS?

From its original PLG to the current hybrid up-market motion, the marketing website has been a key piece of Calendly’s growth.
So, why has it been so successful over the years?
Clearly-Defined Website Strategy
Throughout the evolution of the business, the function of Calendly’s website has been very clear. When the decision was made to pursue the up-market demand, it was clear how the website would adapt to align with the sales-led motion.
Moreover, Calendly has harnessed the power of various website apps and tools to leverage data, automate processes, and make better decisions.
Industry-Leading Design
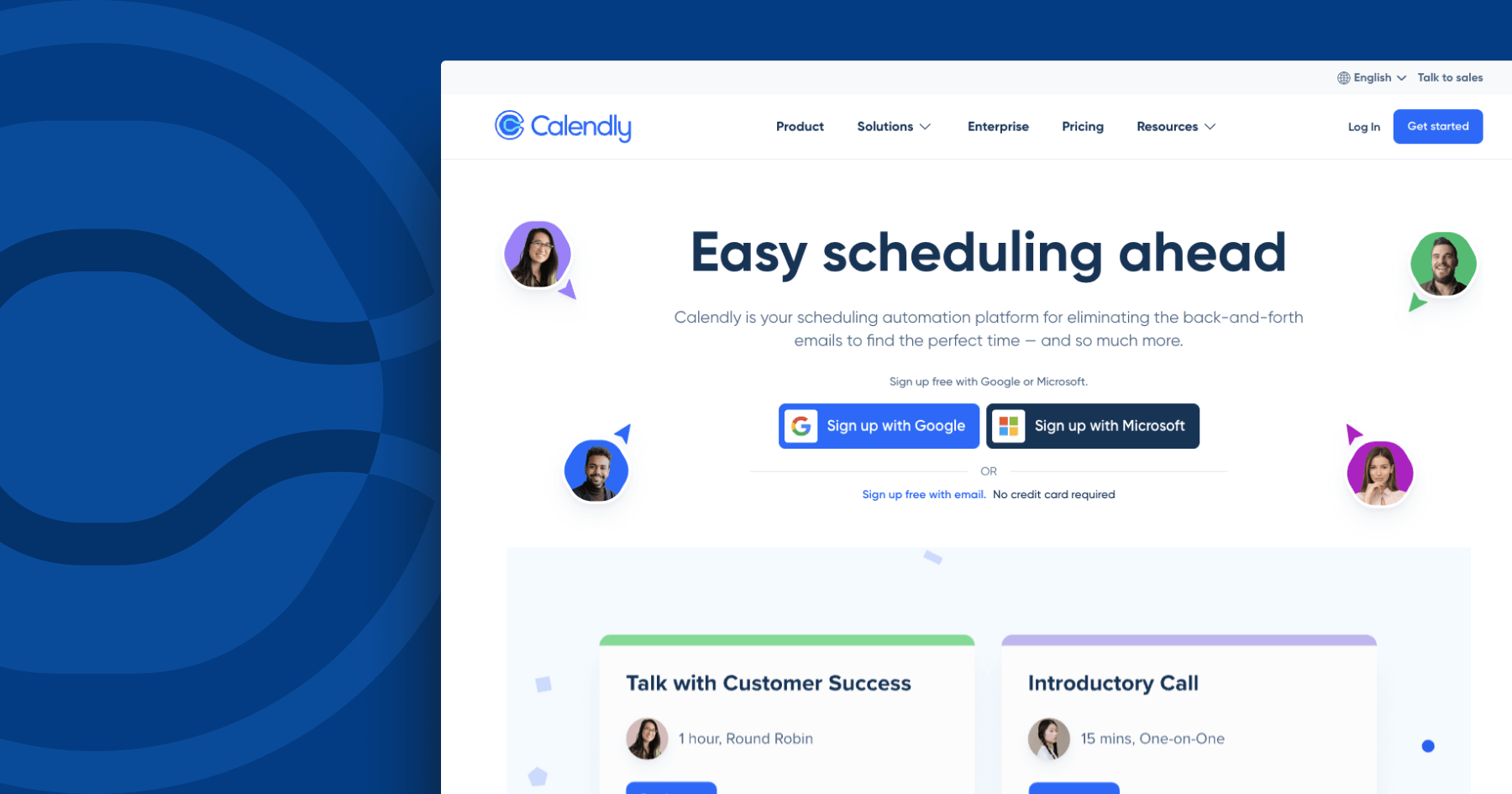
Calendly’s website is a sleek, modern, and minimalistic design that stands at the forefront of tech.
Captivating animations and micro-interactions bring the page to life and create an immersive experience. Unique page layouts keep users scrolling and clicking on more pages. All the product illustrations are interesting and give users an inside look at Calendly’s platform. On each page, the headings and copywriting are catchy and easily digestible. Lastly, there is plenty of social proof that shows visitors why they should trust Calendly.
Enterprise-Grade, Multichannel Content Management
Calendly uses Contentful, a leading headless CMS platform, to manage all of its website content.
From an end-user perspective, the website delivers lightning-fast experiences. Additionally, Contentful offers significant benefits for content editors. Its intuitive interface simplifies content creation and management, allowing editors to swiftly build new pages using pre-built components and templates. Along with real-time previews, Contentful significantly increases the marketing team’s efficiency and helps Calendly stay agile.
Adopting a “Website as a Product” Methodology
As Calendly’s business model evolved, so did the website. The shift to selling an enterprise product required a large-scale transformation in the business’s infrastructure, and the website was a core part of that adaptation.
Ultimately, our partnership with Calendly was successful because our ethos of “a website never being finished” aligned perfectly with their product growth strategy.
The initial website redesign was just the beginning of our relationship. Working with a Webstacks Website Product Team, our designers and developers were continuously creating fresh experiences, enhancing existing pages, and implementing new functionality that would take the site to new levels.
For Calendly, it’s about continuously making incremental improvements. The website has never been “done” – their team constantly looks for ways to outdo themselves and stay ahead of the competition.
Closing Thoughts
Since day one of our engagement, Calendly has been unwaveringly committed to building a better website. Webstacks supplied the stability, flexibility, and scalability their marketing team desperately needed to maintain the same velocity as the rest of the organization.
In B2B SaaS, your marketing website should always be a direct reflection of your business strategy. If the two are misaligned, you're doing your product a disservice.
Calendly identified an opportunity to improve the product for enterprises, and swiftly created the infrastructure needed to support this change. Calendly’s journey from a PLG motion to a hybrid up-market strategy underscores the importance of a flexible, scalable, and user-centric website.
By prioritizing performance, personalization, and continuous improvement, Calendly has created a digital experience that not only attracts but also retains and converts enterprise customers. This alignment between business strategy and website functionality is what makes Calendly’s website a standout success in the B2B SaaS landscape.
