You’re probably aware that a slow website can hurt your business. A one-second delay in page load time can lead to a 7% reduction in conversions- and that can especially hurt big enterprises that depend on making consistent profit.
This article looks into some real-world examples of enterprise websites that boosted their website performance and best practices on how you can do it yourself.
In brief:
- Website performance directly impacts how users perceive a brand, with faster load times leading to higher engagement and trust.
- Search engines prioritize faster sites, which makes performance improvements especially important for visibility and traffic.
- Enterprise websites face challenges in managing performance as traffic scales.
- Poor performance affects conversion rates, making optimization essential for maintaining competitive advantage and revenue growth.
What is Enterprise Website Performance?
Enterprise website performance refers to how quickly and efficiently an enterprise website loads and operates, especially under high-traffic conditions.
This includes how fast pages load, how quickly the server responds, and how smoothly users can interact with the site. Key metrics to watch include page load time, time to first byte (TTFB), and overall responsiveness.
Website Performance & User Experience: The Numbers
- User satisfaction: A 1-second delay in page load time can lead to a 16% decrease in customer satisfaction.
- Conversion rates: Websites that load in 1 second have conversion rates 2.5 times higher than those that load in 5 seconds.
- Bounce rates: As page load time increases from 1 to 10 seconds, the probability of a mobile site visitor bouncing increases by 123%.
- Page views: A 1-second delay in page response can result in a 7% reduction in conversions.
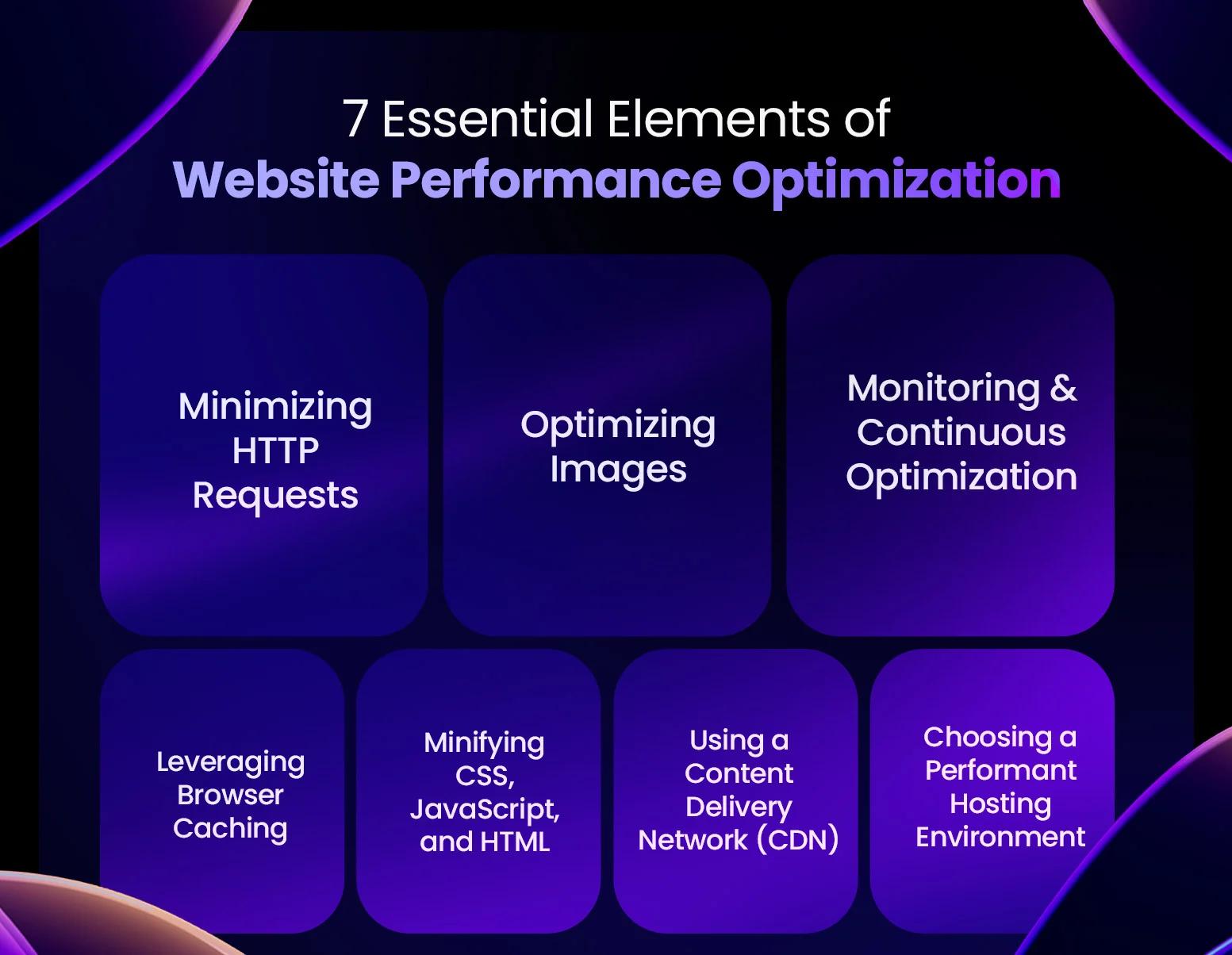
7 Essential Elements of Website Performance Optimization
Here’s a comprehensive guide on how to enhance your enterprise website performance, covering essential strategies and tips.
1. Minimizing HTTP Requests
Every element on a webpage, such as images, scripts, and stylesheets, requires an HTTP request. The more elements you have, the more HTTP requests are made, which can significantly slow down your site. Therefore, minimize these requests to build a scalable website, as it is crucial to boosting your website's speed.
- Start by combining multiple CSS files into one. Instead of having several separate stylesheets, consolidate them into a single file. The same goes for JavaScript files; instead of loading numerous scripts individually, merge them into one.
- Another effective method is using image sprites. An image sprite combines multiple images into a single file, which reduces the number of image requests. By utilizing CSS to display specific parts of the sprite, you can serve all your images with a single HTTP request.
- Additionally, consider deferring or asynchronously loading JavaScript to ensure that non-essential scripts do not block the rendering of your page.
2. Optimizing Images
Images are often the largest files on a website, and large images can significantly slow down your website. However, images are crucial for user engagement and visual appeal, so removing them isn’t a viable solution. Instead, optimizing images is the key to maintaining visual quality without compromising speed.
- Compress your images to reduce their file size while maintaining quality. Tools like TinyPNG or JPEG Optimizer can help you compress images without a noticeable loss of quality.
- Choose the right image format: JPEG is ideal for photographs, while PNG is better for graphics that require transparency.
- Another technique is implementing lazy loading. With lazy loading, images are only loaded when they enter the viewport, meaning they appear on the user's screen. This approach drastically improves initial load times, especially for pages with many images, as it delays loading images until they are needed.
3. Leveraging Browser Caching
Browser caching is a powerful technique that can significantly improve your website’s performance, especially for returning visitors. When a user visits your website, the browser downloads all the necessary files (such as images, CSS, and JavaScript) and stores them in the cache.
The next time the user visits your site, the browser can load these files from the cache rather than downloading them again, which speeds up the load time.
To leverage browser caching, you need to set expiration dates for static resources. By doing so, you instruct the browser on how long it should store these resources before checking for updates. For example, you might set images to cache for a month, while CSS and JavaScript files might be cached for a week.
This approach reduces the load on your server and significantly speeds up page load times for returning visitors. You can implement browser caching through your server settings or by adding specific cache-control headers in your HTTP responses.
4. Minifying CSS, JavaScript, and HTML
Minification is the process of removing all unnecessary characters from website's code, such as white spaces, comments, and line breaks. While these characters make the code easier to read for developers, they are not needed for the code to function.
By minifying your CSS, JavaScript, and HTML files, you reduce their size, which in turn speeds up load times.
Tools like UglifyJS, CSSNano, and HTMLMinifier can help automate the minification process. These tools strip out unnecessary characters, reduce file size, and even optimize code for better performance. Minification is especially crucial for large-scale websites with extensive CSS and JavaScript files, as it can lead to significant performance gains.
Beyond minification, consider using compression techniques like Gzip or Brotli to further reduce the size of your code files. These compression methods reduce the amount of data that needs to be transferred from your server to the user’s browser, leading to faster load times.
5. Using a Content Delivery Network (CDN)
A Content Delivery Network (CDN) is a network of servers distributed across different geographical locations. When you use a CDN to manage large-scale web operations, your website’s static files (such as images, CSS, and JavaScript) are cached on these servers.
When a user accesses your website, the CDN serves the content from the server closest to them, which reduces latency and speeds up load times.
For websites with a global audience, a CDN is indispensable. It ensures that users from different parts of the world experience similar load times, regardless of their location. Popular CDN providers like Cloudflare, Akamai, and Amazon CloudFront offer robust solutions that can integrate seamlessly with your existing infrastructure.
A CDN also provides additional benefits, such as reducing the load on your origin server, improving security through DDoS protection, and offering analytics to monitor your website's performance. By distributing traffic across multiple servers, a CDN can also help prevent your website from becoming overloaded during traffic spikes.
6. Choosing a Performant Hosting Environment
Your website's hosting environment plays a crucial role in determining its performance.
Shared hosting, while cost-effective, often comes with limitations such as slower speeds and reduced scalability due to the sharing of resources with other websites. For high-traffic websites, this can lead to sluggish performance and even downtime during peak traffic periods.
For better performance and scalability, consider upgrading to a dedicated server or cloud hosting solution.
- Dedicated servers provide exclusive resources, ensuring that your website has the power it needs to perform optimally.
- Cloud hosting, on the other hand, offers flexibility and scalability, allowing you to easily adjust resources based on your website’s traffic demands.
When choosing a hosting provider, look for one that offers SSD storage, robust security features, and a strong uptime guarantee. Additionally, consider the location of the hosting server; hosting your website closer to your primary audience can reduce latency and improve load times.
7. Monitoring and Continuous Optimization
Website performance optimization is not a one-time task; it requires ongoing monitoring and adjustments. Tools like Google PageSpeed Insights, GTmetrix, and Pingdom can provide valuable insights into your website’s performance, highlighting areas that need improvement.
Regularly audit your website’s performance, especially after making changes or updates. Look out for issues such as increased load times, broken links, or unoptimized images. By continuously monitoring your website, you can quickly identify and address performance bottlenecks before they impact your users.

elements of website performance optimization
In addition to these tools, consider implementing automated performance testing as part of your development workflow. This ensures that any new code is optimized for performance before it goes live.
9 Essential Strategies to Boost Enterprise Website Performance
Starting with scalable technologies is the first strategy in B2B website best practices. As you consider these strategies, think about how each one addresses the specific challenges your company faces.
1. Audit Your Current Performance
Start by assessing your website's current performance. Use tools like Google PageSpeed Insights, GTmetrix, and WebPageTest to get a comprehensive view of how your site performs.
These tools provide insights into various metrics such as page load time, time to first byte (TTFB), and more. They also offer suggestions for improvements, helping you identify areas that need attention.
2. Optimize Images
Images often contribute significantly to page load times. Compress images to reduce their file size without sacrificing quality.
Use appropriate formats like JPEG for photographs and PNG for graphics with transparent backgrounds. Implement lazy loading so images load only when they appear in the user's viewport, which speeds up the initial page load.
3. Minimize HTTP Requests
Each element on your webpage, such as images, scripts, and stylesheets, requires an HTTP request.
Reducing the number of these requests speeds up your site. Combine multiple CSS and JavaScript files into single files, use image sprites to consolidate multiple images into one, and limit the use of external scripts that require additional requests.
4. Leverage Browser Caching
Browser caching stores static files on a user's device, so they don't have to be reloaded every time the user visits your site.
Set expiry dates for static resources like images, CSS, and JavaScript files. This reduces the load on your server and speeds up page load times for returning visitors.
5. Use a Content Delivery Network
A CDN distributes your website's static files across multiple servers worldwide. When a user accesses your site, the CDN serves the content from the server closest to them, reducing latency and speeding up load times.
This is particularly beneficial for global audiences, ensuring fast access no matter where users are located.
6. Optimize Code
Minify your CSS, JavaScript, and HTML files to remove unnecessary characters like white spaces, comments, and line breaks. This reduces file sizes and speeds up load times. Avoid render-blocking resources that delay the rendering of your page.
Place critical CSS inline and defer non-essential JavaScript to improve initial load times.
7. Evaluate Your Web Hosting
Your hosting environment plays a significant role in your site's performance. Shared hosting can slow down your site if other websites on the same server experience high traffic.
Consider upgrading to dedicated servers or cloud hosting, which offer better performance and scalability for high-traffic sites. Evaluate your hosting provider's performance and choose one that meets your site's needs.
8. Implement Gzip Compression
Gzip compression reduces the size of your HTML, CSS, and JavaScript files before sending them to the browser.
This decreases the amount of data transferred and speeds up page load times. Most modern web servers support Gzip compression, and enabling it can significantly improve your site's performance.
9. Monitor Performance Regularly
Website performance isn't a one-time task. Continuously monitor your site's performance using tools like Google Analytics, GTmetrix, and WebPageTest.
Regularly measure to identify new issues and ensure that optimizations remain effective and improve your website’s ROI. Keep an eye on key metrics and make adjustments as needed to maintain high speeds and a smooth user experience.
When to Know It’s Time to Upgrade Your Tech Stacks For Better Website Performance
It's important to timely recognize when it’s time to upgrade your tech stack to maintain competitive enterprise website performance.
If your website struggles under traffic spikes, lacks flexibility for modern web development needs, or fails to deliver seamless user experiences, it might be time to explore newer technologies.
Headless CMS Platforms
Headless CMS solutions like Contentful, Sanity, and Strapi decouple content management from the front-end presentation which provides more flexibility. These platforms help teams deliver content across multiple channels efficiently while improving website scalability and performance.
Modern Frontend Frameworks
Frameworks such as React, Next.js, and Gatsby help developers to create dynamic, high-performing websites. Next.js is ideal for server-side rendering and SEO optimization, while Gatsby delivers static sites with lightning-fast performance. React provides flexibility for building complex user interfaces, making it a reliable foundation for enterprise websites.
Advanced Hosting Solutions
Hosting providers like Vercel and Netlify specialize in modern web applications. Vercel is designed for seamless Next.js deployments and has features like edge functions for better latency. Netlify, with its robust CI/CD pipelines, streamlines the process of deploying and managing static or dynamic web applications.
4 Benefits of Optimizing Enterprise Website Performance
As a CTO, you know that enterprise website design best practices aren’t just about keeping things running smoothly—it's about driving real business results.
Increased Conversions
When your website loads quickly, visitors are more likely to stay and complete actions like making a purchase or filling out a form. Slow load times can frustrate users, causing them to abandon the site before converting.
Studies show that even a one-second delay can significantly reduce conversion rates. By ensuring your site performs well, you keep potential customers engaged and more likely to convert.
Better User Experience
A fast and responsive website enhances the user experience. Visitors can navigate smoothly, find information quickly, and interact with features without delays. This seamless experience keeps users satisfied and encourages them to return. In contrast, a sluggish site can lead to frustration, higher bounce rates, and a negative perception of your brand.
Improved Search Engine Rankings
Google considers site speed to be a ranking factor in its algorithm. Faster websites are more likely to rank higher in search results, making them more visible to potential visitors.
The rankings lead to increased organic traffic, which can drive more leads and sales. Optimizing your site's performance not only benefits users but also boosts your search engine visibility.
Enhanced Brand Reputation
Users often associate fast, efficient B2B websites with quality and reliability. When your site performs well, it reflects positively on your brand, building trust and credibility. Conversely, a slow website can damage your reputation, making users question the professionalism and reliability of your business.
Maintaining high performance helps establish and reinforce a strong, positive brand image.
Examples of Enterprise Websites with Strong Performance

amazon-enterprise-website-performance
Amazon.com: Known for its lightning-fast load times and seamless user experience, Amazon sets the bar high for e-commerce sites.

walmart-enterprise-website-performance
Walmart.com: Walmart's website handles massive traffic while maintaining quick load times and smooth navigation.

netflix-enterprise-website-performance
Netflix.com: Netflix excels in delivering high-quality streaming with minimal buffering, showcasing top-tier performance.
Our Take on Enterprise Website Performance
Enterprise website performance is pivotal for user engagement and business success for the websites of big organizations. High-performing websites improve user experience, reduce bounce rates, and improve search engine rankings.
Key factors to achieve this include optimizing load times, ensuring mobile responsiveness, and implementing scalable architectures to handle increased traffic. It's also advisable to perform regular technical and performance audits and to use Content Delivery Networks (CDNs). To prioritize this not only means meeting user expectations but also drives conversions and fosters brand loyalty.
What is the Optimal Load Time for Enterprise Websites?
You might be wondering, how fast is fast enough? The ideal page load time for enterprise websites is under 2-3 seconds. This benchmark ensures that users can access content quickly, keeping them engaged and reducing the likelihood of abandonment.
Future-proof your website to maintain optimal performance in the long term. Studies show that 40% of users abandon websites that take over 3 seconds to load. This highlights the importance of maintaining fast load times to retain visitors and reduce bounce rates.
Even a 1-second delay in page load time can result in a 7% reduction in conversions. This means that every second counts when it comes to keeping users on your site and encouraging them to complete actions such as making a purchase or filling out a form. Faster load times lead to higher user satisfaction, better engagement, and, ultimately, more conversions.
To achieve optimal load times, focus on optimizing various aspects of your website, such as images, code, and server performance. Regularly monitor your site's performance and make necessary adjustments to ensure it remains fast and responsive. Prioritizing load time improvements can have a significant impact on user experience and business outcomes.
See the Webstacks difference: Schedule a brief discovery call today. Discover how we can elevate your enterprise website performance with our expertise in modern web technologies and high-performance design. Visit Webstacks to get started.




