Growing B2B websites takes a significant amount of time, energy, and resources. To achieve scale the fastest, you should make sure that you follow the fundamental strategies that work best in modern marketing. So today, we go back to the basics.
This article covers eight specific B2B website best practices that will help you not only reach and engage your target audience but also convert them into loyal customers.
Key Takeaways
- Understand the importance of a scalable B2B website tech stack
- Design a website that accurately represents your brand and products
- Adopt tools that produce smarter, data-driven decisions
- Prioritize a mobile-first approach for your web design
Introduction to B2B Website Best Practices
When building an effective B2B website, the needs and expectations of your target audience are vastly different from a B2C website.
B2B sales are typically more complex, more focused on the bottom line, and take longer to convert than their B2C counterparts. To design a successful B2B website, you must understand how these differences shape the user journey and tailor your approach accordingly.
Unlike B2C marketing, which often relies on visual designs and interactive elements to capture attention, B2B marketing is more about building credibility, differentiating your business, and demonstrating the tangible benefits your products or services can provide to your target audience.
Your website must be treated as a product, continuously evolving to become better for your users and your organization. Every day, it should strive to look better, function better, engage better, and convert better.
In this article, we'll explore the best practices that high-growth marketing teams use to optimize their B2B websites for the best results.
#1. Start With Scalable Technologies
Investing in a scalable tech stack is crucial for the long-term growth and flexibility of a successful B2B website. A sound tech stack that can evolve alongside your business lays a solid foundation for future expansion and adaptability.
Importance of a Composable Tech Stack
Why the Future of Websites is Composable
At Webstacks, we stress this as much as anything else – composable websites are the future.
Adopting a composable tech stack is absolutely critical for high-growth and enterprise organizations. It allows you the flexibility your business requires in both the short and long term.
A recent Gartner study signaled that businesses adopting a composable approach to their tech stacks could outpace their competition by 80% within the next year. This approach enables you to build a B2B website that can scale and adapt to your business.
By decoupling various functions like content management, you gain the flexibility to swap out individual components as needed without disrupting your entire system. This versatility is essential for B2B web development teams that must respond quickly to changing customer demands and market conditions.
A crucial component of this composable stack is a headless CMS that can handle your current content needs while being flexible enough to adapt to future requirements. As you evaluate your tech stack, consider whether your current CMS meets your needs or if a website replatforming is necessary to support your long-term goals.
Evaluating the Need for a Website Migration
A well-executed website migration can be a game-changer for your B2B site. Begin by thoroughly assessing your existing architecture to identify pain points, limitations, and areas for improvement.
Look for indicators that your current CMS or tech stack might be hindering your scalability, performance, or user experience.
Key considerations for website migration include:
- Performance Issues: Is your current website slow or prone to downtime?
- Scalability Limitations: Can your current system handle growth and increased traffic effectively?
- Integration Challenges: Are you struggling to integrate new tools and technologies with your existing setup?
- User Experience: Is the current CMS providing a seamless experience for your content editors and end-users?
If you identify significant issues in these areas, it may be time to consider migrating to a more robust, scalable, and flexible platform. A well-planned migration can transform your B2B website into a modern, scalable platform that supports your long-term growth objectives.
This process involves careful planning, choosing the right CMS and tech stack, and executing the migration with minimal disruption to your business operations.
#2. Design a Website That Builds Brand Equity
In B2B marketing, your website is more than just an online billboard - it's a tool for building meaningful connections with your audience.
When designing your B2B website, it’s important to align the visual elements and user experience with your overall brand strategy.
Aligning Web Design with Brand Identity
Your B2B website should be a direct extension of your brand, conveying the same messaging, tone, and visual cues that your products do.
From the color palette and typography to the imagery and layout, every element of your web design should reinforce your brand's personality and value proposition.
Ensure that your web design not only aligns with your branding but also adequately represents your products and core competencies. Ask yourself if your current website effectively communicates these aspects or if a redesign or refresh is needed to better align with your brand.
Creating a cohesive brand experience builds trust, credibility, and a stronger emotional connection with your target audience, ultimately enhancing your overall brand perception.
Benefits of Modular Web Design

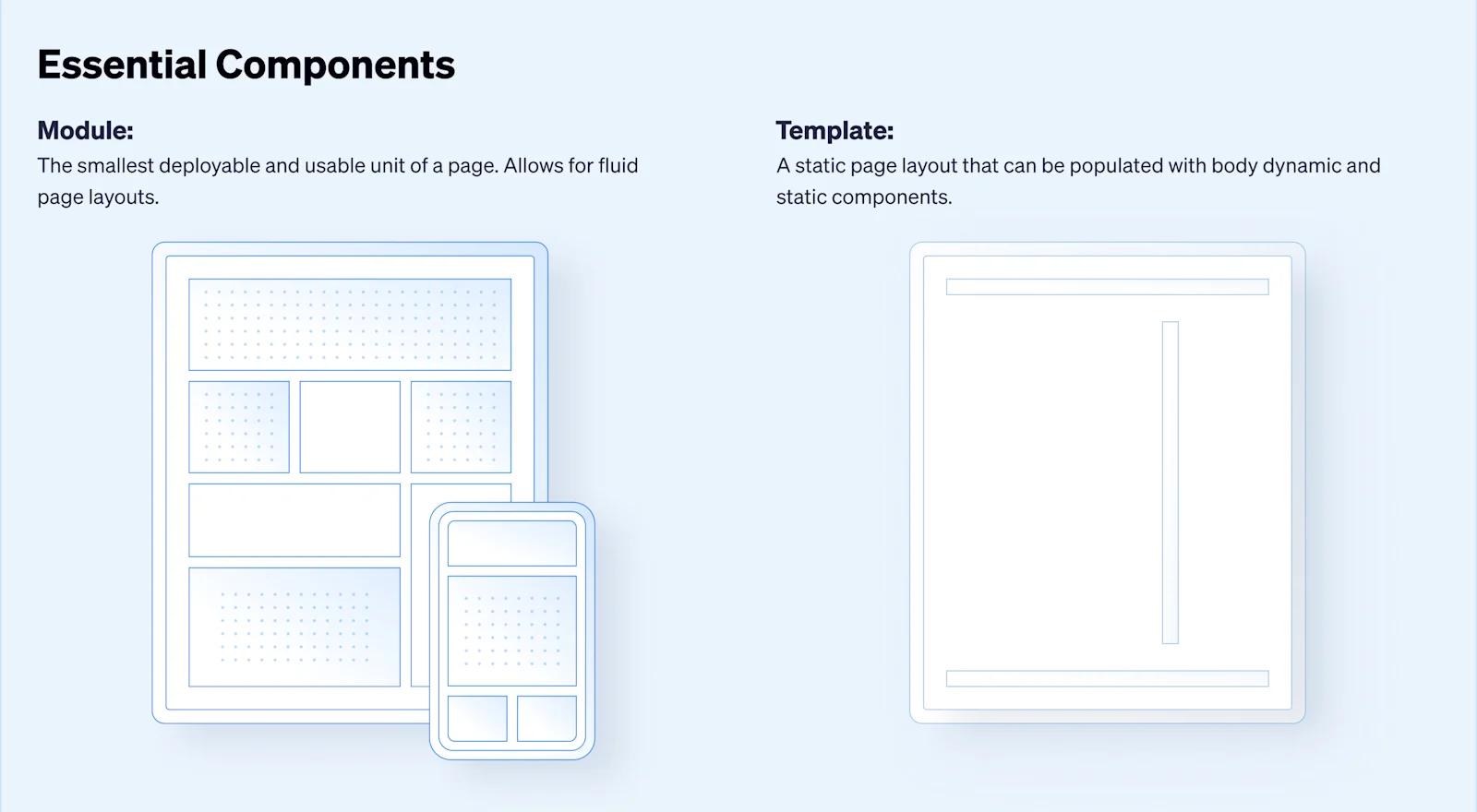
Modular Web Design vs Template
Adopting a modular web design approach offers numerous advantages for modern marketing websites:
- Increased Flexibility and Scalability: Modular design allows you to easily update, rearrange, and expand your website components as your site grows.
- Enhanced Brand Consistency: By establishing a consistent set of reusable design modules, you can ensure a seamless brand experience across all pages of your website. This consistency reinforces your brand identity and messaging.
- Faster Time-to-Market: Modular web design streamlines the development process, enabling you to quickly launch and iterate on your B2B website without starting from scratch each time. Reusability also create immense efficicny for designers and content editors.
Investing in a modular web design system empowers your marketing team to create unique, user-friendly experiences efficiently.
This approach is particularly beneficial for B2B websites, where aligning with your brand identity and leveraging the flexibility of modular design can drive long-term growth.
A robust design system helps build brand equity, differentiate your business, and adapt to market changes swiftly, ultimately supporting your strategic objectives.
#3. Adopt Tools for Better Data-Driven Decisions
In B2B, teams must build a robust marketing tech stack to get the most out of their efforts. Adopting the right tools provides valuable insights into your website's performance, user behavior, and areas for improvement.
This section will explore the essential tools that can help you optimize your B2B website and make more data-driven decisions.
Tools for B2B Website Optimization

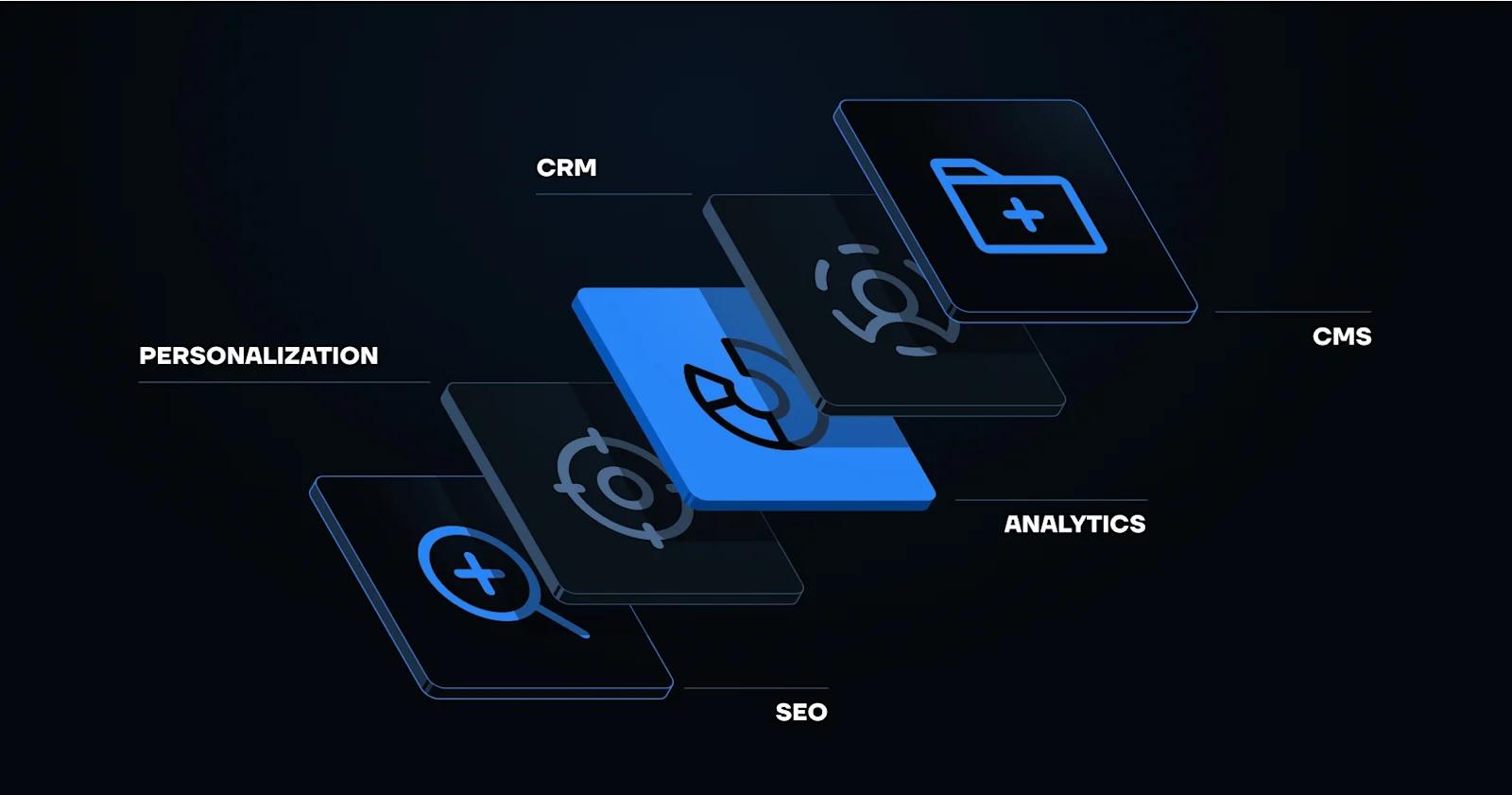
B2B Marketing Tech Stack
To elevate your B2B website optimization efforts, consider integrating the following tools into your tech stack:
- Website Analytics: Provides a comprehensive overview of your website's traffic, user behavior, and conversion rates. Insights from analytics help identify areas for improvement and support data-driven decisions.
- Heatmapping and Session Recordings: Visualizes user interactions, tracks mouse movements, and records user sessions to reveal pain points in the user experience, informing design and content optimizations.
- A/B Testing Platforms: Tests different variations of your website, content, and user interactions to determine the most effective approaches for driving conversions and engagement.
- Customer Feedback Mechanisms: Collects valuable feedback from your B2B customers to understand their pain points, preferences, and needs, informing your website optimization strategy.
- Conversion Rate Optimization (CRO): Improves the percentage of visitors who take desired actions on your website.
- Personalization: Creates more personalized experiences by leveraging geographic, demographic, and behavioral data
- Search Engine Optimization (SEO): Enhances your website's visibility and ranking on search engines.
- Customer Data Platforms (CDPs): Aggregates and analyzes customer data to provide personalized marketing experiences.
- Customer Support Platforms: Improves customer service and satisfaction by providing timely and effective support.
Uncovering data and executing on those insights allows for continuous improvement of your B2B website. Leveraging these tools and the data they provide optimizes your website, enhances user experience, and drives sustainable growth.
#4. Operate as a Mobile-First Website

Mobile Marketing for B2B: Here’s The Key to Any Mobile Campaign
With over 60% of all internet traffic now directed towards mobile sites, both B2B and B2C clients demand a seamless, responsive web design experience. It’s crucial to ensure a fast, intuitive experience on smaller screens.
While the number of B2B buyers searching on mobile devices is steadily increasing, the majority still prefer to research products and services on their desktops or laptops.
This is particularly true for video content, with 87% of B2B buyer video views occurring on larger screens.
To create a mobile site while maintaining a well-balanced desktop version, use a website builder that is optimized for responsive design. Ensure that both the mobile and desktop iterations are thoroughly optimized for an exceptional user experience.
Key considerations for a mobile-first approach include:
- Fast Loading Speeds: Ensure your website loads quickly
- Intuitive Navigation: Design a mobile-friendly navigation menu that utilizes a hamburger icon and drop-downs.
- Scroll-Friendly Design: Make sure your website is easy to scroll through, with content easily accessible.
- Mobile-Specific Functionality: Add features like swiping and other touch-based functionalities that are built specifically for phones.
Prioritizing a mobile-first approach to your B2B website design allows you to cater to the evolving preferences of your target audience and deliver a seamless, engaging digital experience across all devices.
#5. Be Conversion-Focused
Your goal should be to serve users experiences that are most likely to get them to convert. From the homepage to blogs, you should be strategic in every opportunity you have to create a lead.
Effective CTAs and Conversion Paths

CRO and UX Design 10 Design Elements You Should Test
Hold users’ attention with compelling copy, captivating designs, and convenient CTAs that keep users browsing.
Every piece of content should tie back to a larger user journey. Understand where users are in the funnel and provide opportunities to convert where it makes sense.
Your CTAs should be clear, concise, and strategically placed to guide users towards taking desired actions, such as downloading a whitepaper, scheduling a consultation, or requesting a demo.
Optimize your B2B website conversion by mapping out intuitive conversion paths that make it easy for visitors to navigate and complete these key conversions.
Utilizing A/B Testing for Optimal Results
To continually improve your website conversion rate, make use of A/B testing and personalization.
Testing different variations of your call-to-action elements, content, and conversion paths can help identify the most effective approaches and make data-driven decisions to enhance your overall conversion optimization efforts.
- Regularly conduct A/B tests to optimize your CTAs and conversion paths
- Analyze the results to understand what resonates best with your B2B audience
- Use these insights to understand if users are willing to take the action you offer them; if they are misaligned, rethink your conversion strategy.
- Consistently refine and improve your website's conversion-driven design
By prioritizing conversion optimization, you can turn your B2B website into a strong lead generation and customer acquisition tool, driving meaningful growth for your business.
#6. Consistently Monitor SEO

Webstacks SEO
Maintaining a high-performing B2B website requires a proactive approach to search engine optimization (SEO).
Regular SEO audits and updates are essential to ensure your website remains visible and relevant in search engine results.
By leveraging the right B2B SEO techniques and SEO tools, you can continuously optimize your site's content, structure, and technical elements to improve its search engine rankings and increase qualified traffic.
Regular SEO Audits and Updates
Conducting periodic SEO audits is crucial to identify areas for improvement on your B2B website.
These audits should assess factors such as site speed, mobile-friendliness, content quality, backlink profile, and on-page optimization. Addressing any identified issues can maintain and enhance your website's B2B website SEO performance over time.
Tools and Techniques for B2B SEO
- Use keyword research tools such as Ahrefs to identify high-intent, low-competition keywords relevant to your B2B products or services.
- Implement technical SEO best practices, such as optimizing page titles, meta descriptions, and image alt text.
- Develop a content strategy that focuses on creating informative, valuable, and search engine-friendly content for your target audience.
- Actively build high-quality backlinks through outreach, guest posting, and other link-building techniques.
- Monitor your website's search engine rankings, traffic, and conversion metrics using analytics tools to make data-driven decisions.
By consistently monitoring your B2B website's search engine optimization and using the right tools and techniques, you be sure that your site remains a strong lead generation engine and establishes your brand as a trusted industry authority.
However, tech content strategies cannot rely on keyword volume alone.
#7. Perfect the Navigation Menu on Your B2B Website

saas navigation menu
Designing a user-friendly and scalable website navigation is important for any B2B business.
A well-structured site architecture branching off of the homepage not only enhances the overall user experience but also plays a vital role in improving website performance and search engine optimization.
Designing Scalable Site Architecture
When it comes to website navigation, the key is to create a structure that can easily accommodate your business's growth and future expansion.
This means organizing your content and pages in a logical, intuitive manner that allows your visitors to find the information they need quickly and effortlessly.
- Conduct thorough user research to understand your target audience's needs and preferences.
- Develop a clear and consistent information architecture that maps out the relationships between your website's landing pages and content.
- Implement a well-designed navigation menu that provides easy access to your services, products, and resources.
- Ensure your website's navigation is optimized for both desktop and mobile devices to deliver a seamless user experience.
Mega Menus for Complex Websites
For B2B websites with a large amount of content and complex offerings, a traditional navigation menu may not be sufficient.
In such cases, a mega menu can be an effective solution to improve website navigation and user experience.
Mega menus are expansive, dropdown-style navigation menus that allow users to explore and access a wide range of content and features from a single location.
By organizing your information in a visually appealing and intuitive manner, mega menus can enhance the website navigation, site architecture, and overall user experience for your B2B website navigation.
#8. Be Obsessed With Innovating and Experimenting

Key Design Elements to Test for CRO
To stay ahead of the curve and generate leads, digital marketing teams must adopt a "website as a product" mentality, embracing a culture of continuous web design innovation and website experimentation.
"Website as a Product" Mentality
Treat your B2B website not as a static digital brochure, but as an ever-evolving product that requires regular updates, testing, and refinement.
Use agile web development methodologies to deploy iterative design changes, respond quickly to user feedback, and optimize for effective B2B website design.
- Establish a continuous testing and optimization program to identify high-impact areas for improvement.
- Implement A/B testing and user surveys to gather data-driven insights on user preferences and behaviors.
- Continuously refine your site architecture, navigation, and content to enhance the user experience.
Conclusion
Building a successful B2B website requires a deep understanding of your target audience, a focus on optimizing the user experience, and a commitment to continuous improvements and a "website as a product" mentality.
Implementing the best practices outlined in this article can create a website that engages your visitors, builds trust in your brand, and drives conversions.
If you’re interested in more ways you can improve your online presence, check out our Website Recipes eBook for 35 actionable tactics for increasing traffic and getting more leads.