SaaS organizations managing headless CMS websites can dramatically increase effectiveness, usability, and performance with new features released in Gatbsy 4.
Here are three ways you can use Gatsby 4 to improve your website performance and user experience for development teams, marketing departments, and website visitors.
3 Ways Gatsby 4 Will Improve your Website
1. Dramatically Decrease Build and Deploy Times
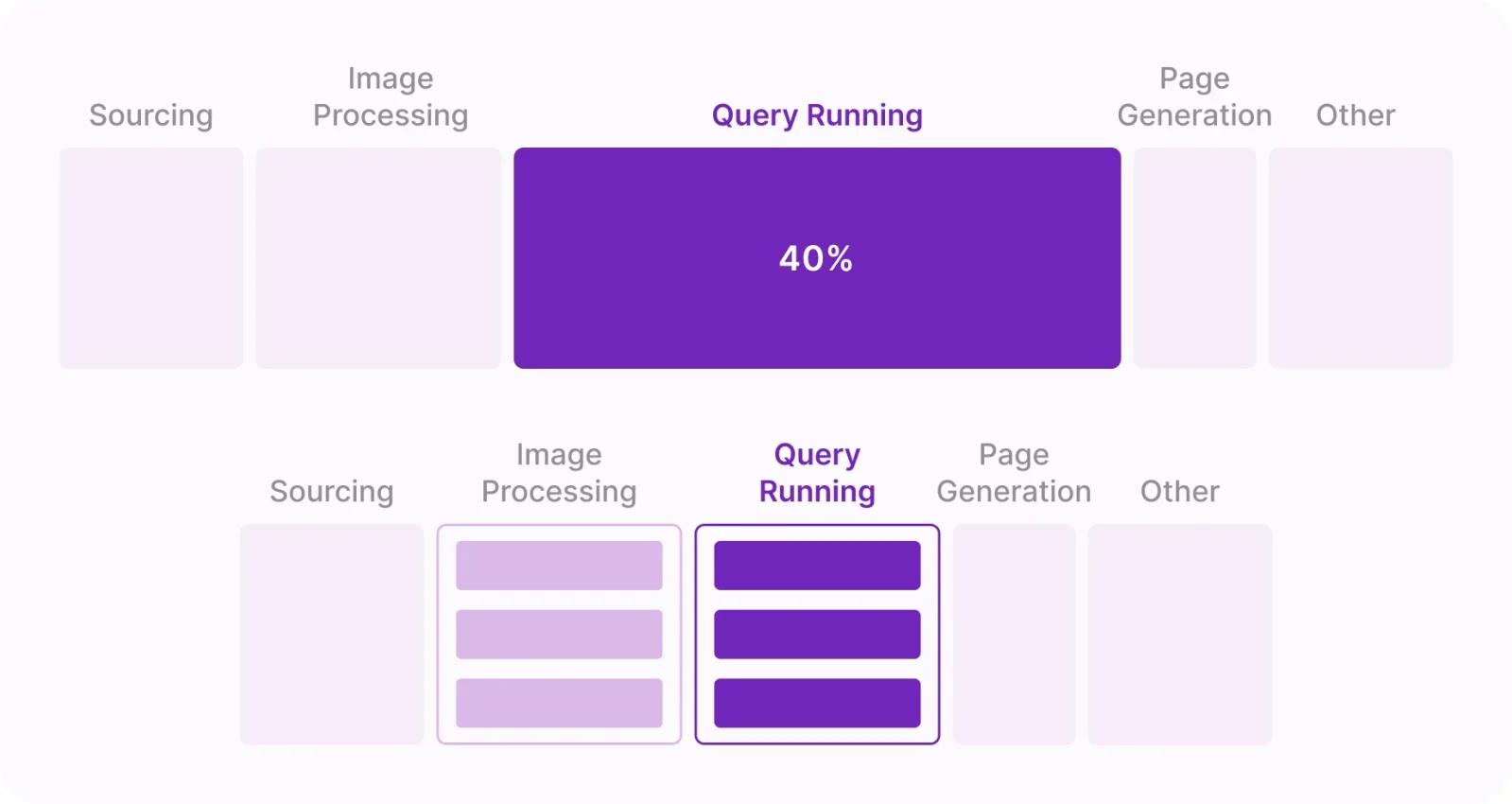
Gatsby 4 introduced parallel query running which enables servers to run multiple queries at once, speeding up the build process instead of processing one massive query.

Parallel Query Process by Gatsby
As a result, Gatsby 4 reduced deploy times by up to 90% for large sites with 1000s of pages, which previously could take up to 10 minutes to complete.
Now, Gatsby users can hit publish within their headless CMS and not have to worry about waiting multiple minutes for their website updates to be reflected online.
2. Gatsby 4 Supports New Rendering Methods
Gatsby 4 supports two new rendering methods, server-side rendering, and deferred static generation, empowering development teams to pick and choose which web pages will build at build time (static-site generation) and which pages will are served when the client submits a request to the server (server-side rendering).

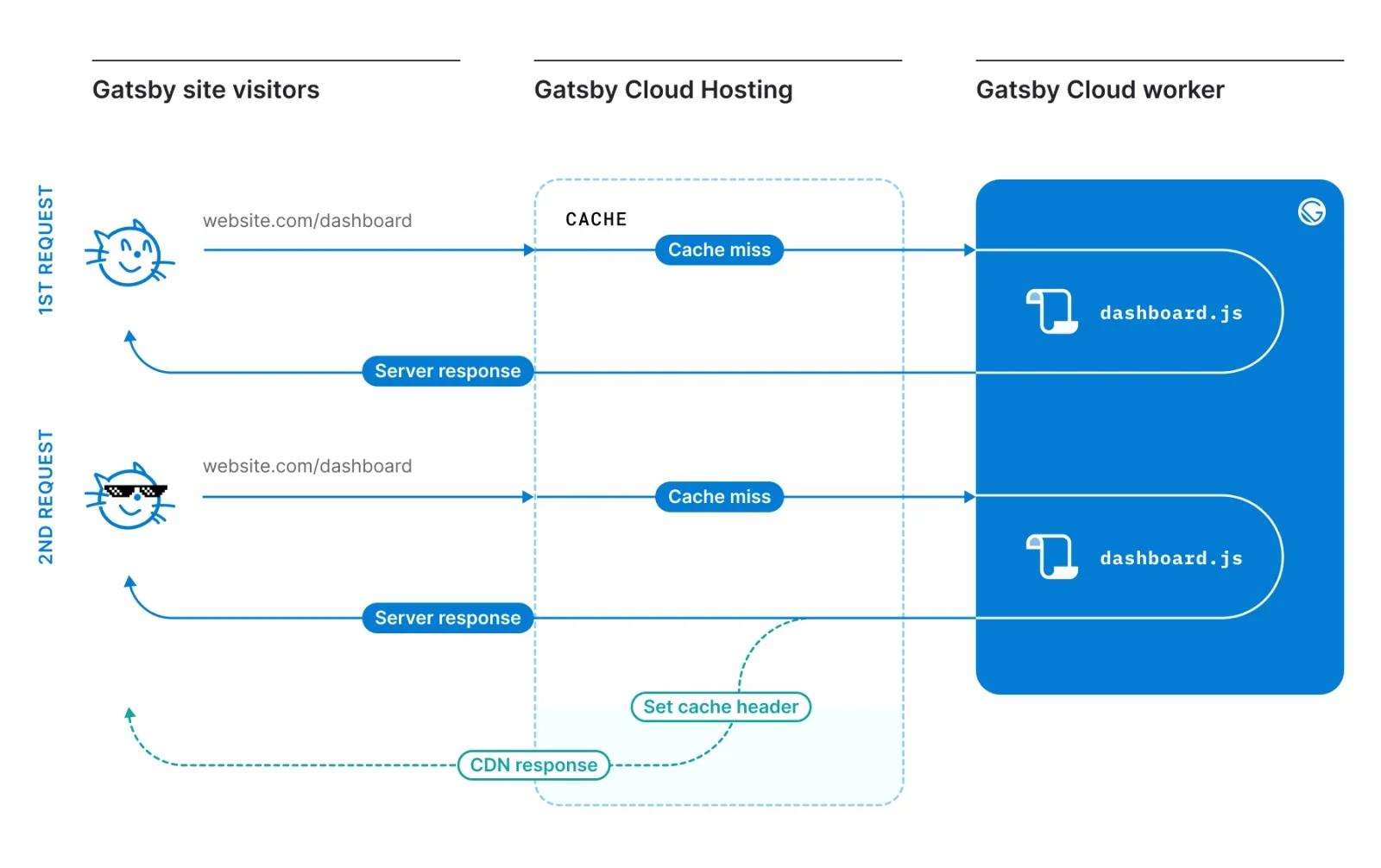
Server-Side Rendering by Gatsby
How is server-side rendering different from client-side rendering?
Server-side rendering renders website pages requested by website visitors on the server and then displayed in the browser, which is the opposite of static-site generation. Server-side rendering abstracts the computing power from the website visitor's browser and handles it on the web server.
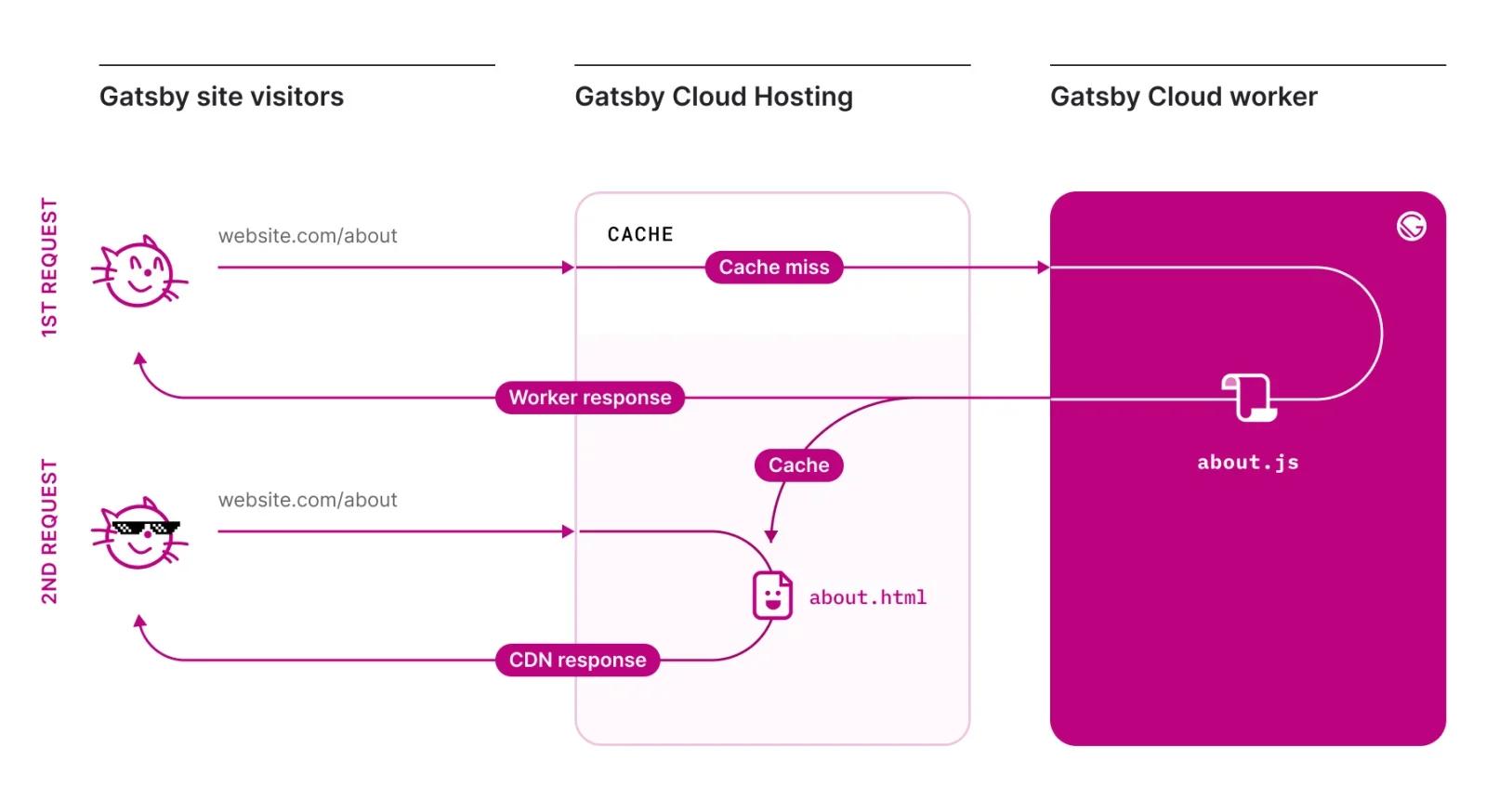
How is deferred static generation different from static site generation?
Deferred static generation is a new method of content generation that allows website developers to choose what pages can are served as static pages and which can be rendered dynamically on the server.

Deferred Static Site Generation by Gatsby
Deferred static generation will incur a slight decrease in page load speed but this hybrid functionality affords marketing teams more control over website personalization, tracking, optimizations, and A/B testing (more on this in the next section).
For example, large websites like The New York Times or ESPN could leverage deferred static site generation to choose which pages are static such as blog posts and company pages, and which pages should be served by the server, such as pages with live news updates or scoring summaries.
3. Use A/B Testing Tools to Personalize Website Experiences
With deferred static generation, Gatsby 4 enables marketing teams to run A/B tests on specific pages that use server-side rendering while maintaining fast website loading times. Gatsby-powered websites also integrate with 3rd-party systems to track website behavior to launch targeted website experiences to different user segments.

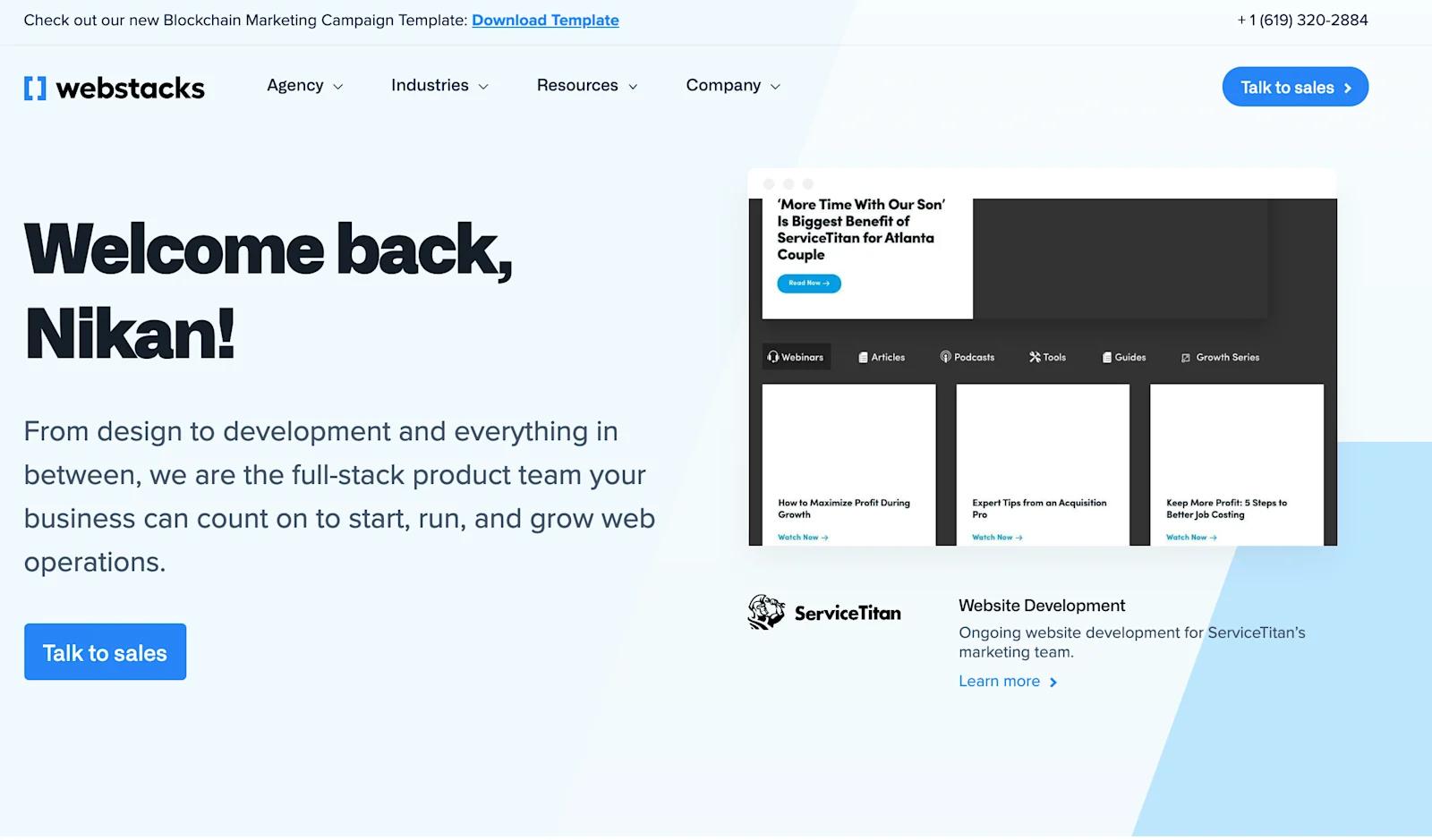
google-optimize-personalization
One such 3rd-party Gatsby website personalization experience we built uses Google Optimize, HubSpot, and Gatsby cloud functions to display the names of contacts in our HubSpot CRM when they return to our website's home page.
While A/B testing is possible with static site generators, the process is less efficient than pages using server-side rendering because the engine running static sites is not aware of the tests in place.
Since most A/B testing tools use server-side rendering to present and track specific website elements between different experiments, Gatsby 4's deferred static generation updates are helping companies realize the dual benefits of a high-performance website and website personalization.
What's the difference between Gatsby 3 and 4?
Gatsby 4 introduces new page rendering methods such as server-side rendering and deferred static generation, reduces the time it takes to build and deploy updates, and offers website operation teams greater flexibility to experiment through A/B testing.
The main improvements offered by Gatsby V3 included improved build and image processing, incremental builds, and a new image plugin for better core web vitals.
Gatsby 4 is the Best Front-end JAMstack Framework
Drag-and-drop website builders are perfect no-code solutions for companies just getting started, but as organizations grow, no-code solutions don't scale.
Shopmonkey, an auto shop management software company, experienced this challenge first-hand when they needed to scale their marketing and website operations. Today, Shopmonkey's marketing website is powered by a user-friendly, high-performance Gatsby website and DatoCMS as their headless CMS solution.
Gatsby 4 brings innovative ideas to market and continues to help high-growth SaaS companies and the teams who support their website operations deliver the best website experiences to visitors and website users.
But without a headless CMS, teams can't extract value from the blazing-fast Gatsby framework. Learn what's involved in a headless CMS migration by downloading our free detailed checklist for successful implementation and migration of a headless solution.




