In 2024, HeyGen became one of the most talked-about AI tools on the internet. Scaling from $0 to its first $1 million ARR in just 7 months, and claiming the #1 spot on G2’s Fastest Growing Products, they are the rocket-powered disruptor that brought next-gen AI video to the forefront.
Their platform now enables high-quality, avatar-led videos in minutes—no cameras, actors, or editing needed. As the product exploded in popularity, attracting marketers, creators, and global teams alike, one thing became clear: their website wasn’t built to support the scale or speed of the business.
HeyGen came to Webstacks with a high-stakes challenge: rebuild their website from the ground up—in just 60 days. We delivered a modular, scalable Webflow site that set the foundation for rapid growth and a lasting partnership
This is the story of how that momentum quickly turned into a deeper partnership. And as HeyGen’s go-to-market motion evolved, Webstacks became their embedded website product team—keeping pace with their rapid innovation and giving their category-defining technology the platform it deserved.
The Challenge: Scaling a Site in the Middle of a Breakout Moment
From day one, it was clear that the old site was holding HeyGen back. As new features were shipped and demand surged across industries, the existing Webflow build struggled to support the pace of growth. It wasn’t modular. It lacked flexibility. It created friction for the marketing team, and it didn’t reflect the quality or momentum of the product.
Even basic updates required workarounds. Spinning up new pages was time-consuming. And there was no foundation in place to support the kind of content and SEO strategy that would fuel their next stage of growth.
Webstacks stepped in to do more than redesign the site. The goal was to rethink how HeyGen’s website functioned as its most powerful marketing tool.
Our Approach: Product-Led UX, Modular Design, and Rapid Deployment
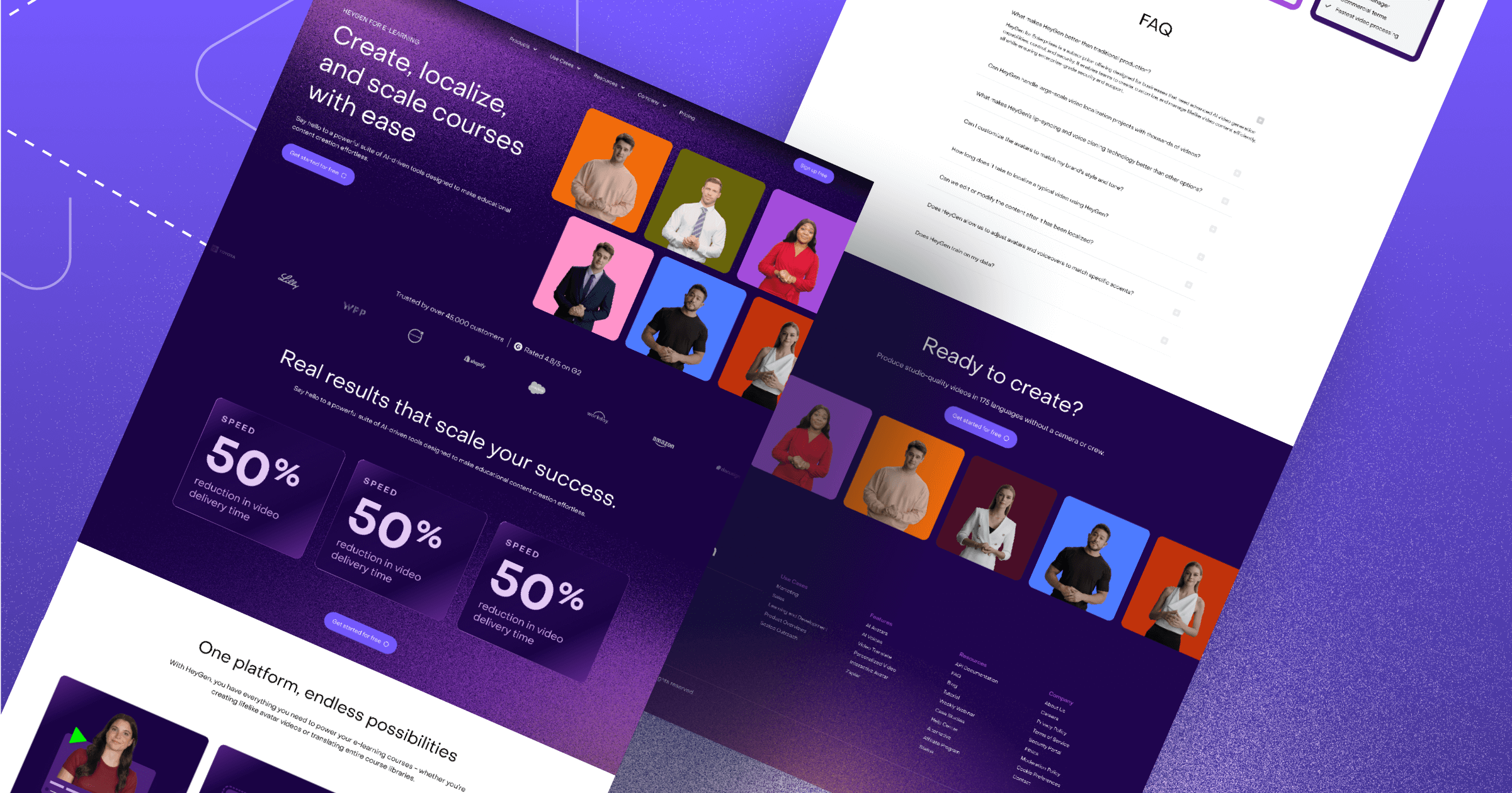
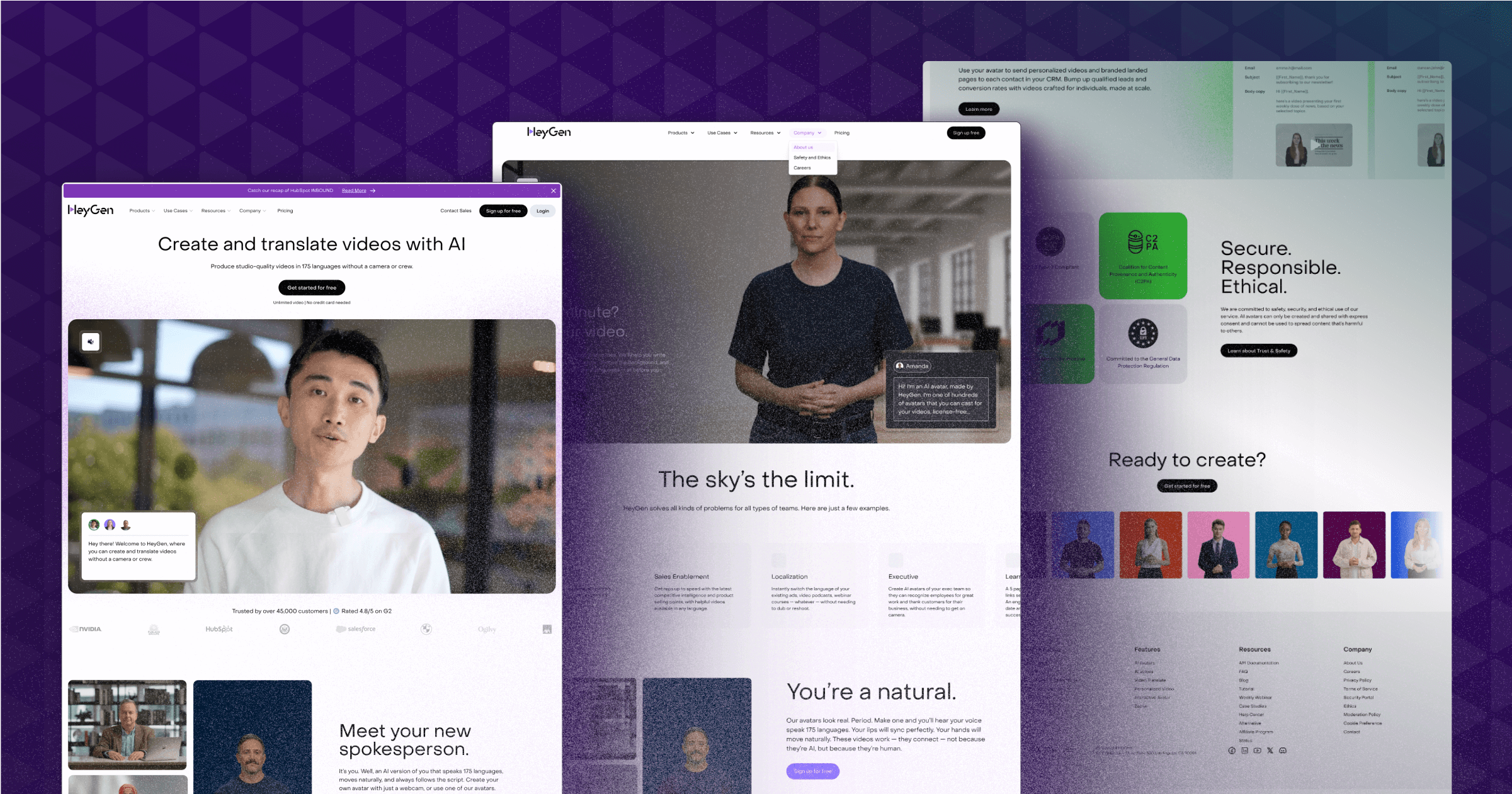
The project began with a tight deadline: relaunch HeyGen’s website in just 2 months. From day one, the focus was on building a system that could keep up with a fast-moving product and marketing team.
Webstacks’ Webflow developers rebuilt the site using a modular design system. Pages and components were structured to support content velocity, giving the team control to update messaging, launch campaigns, and scale content without depending on engineers.

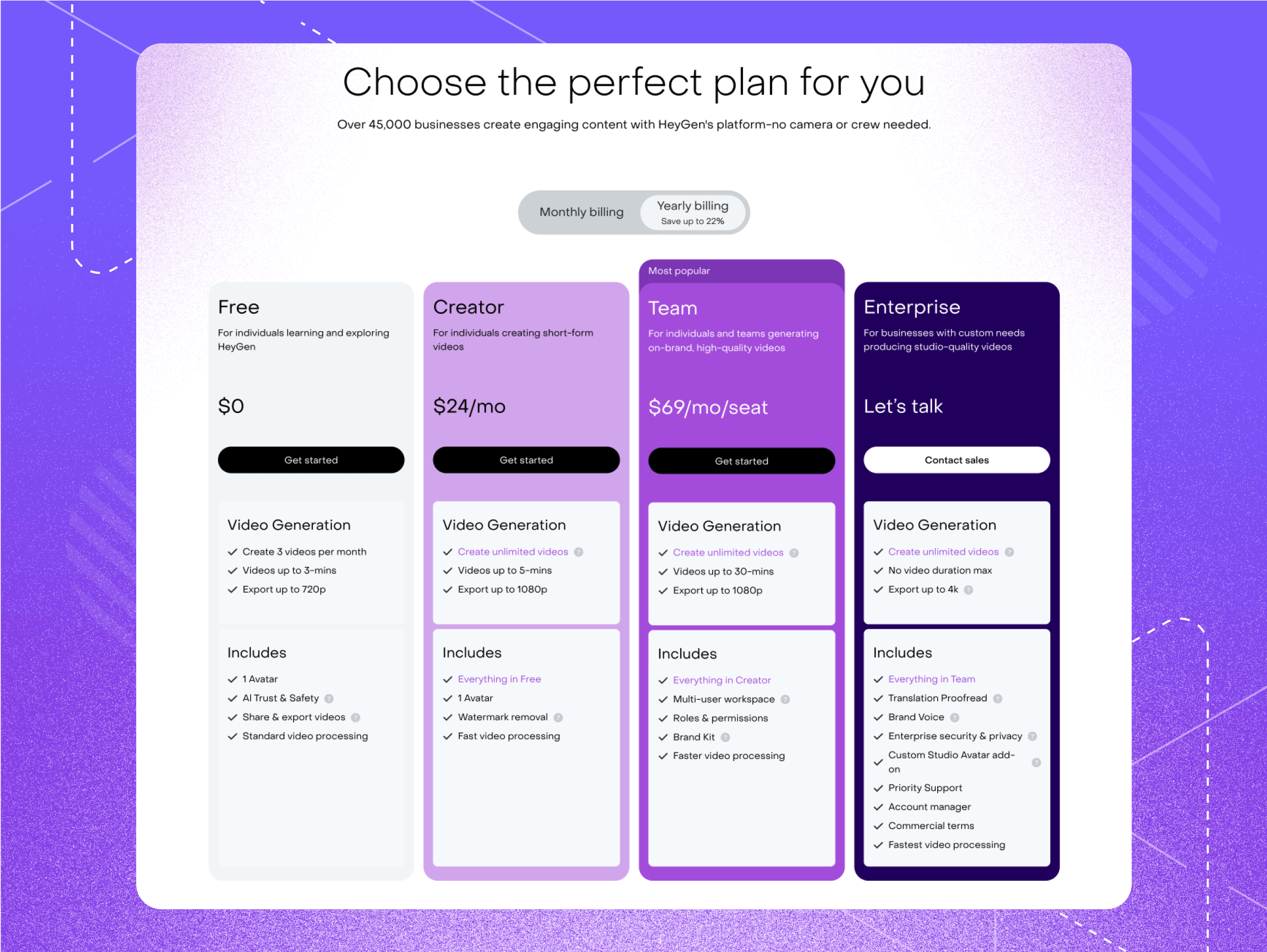
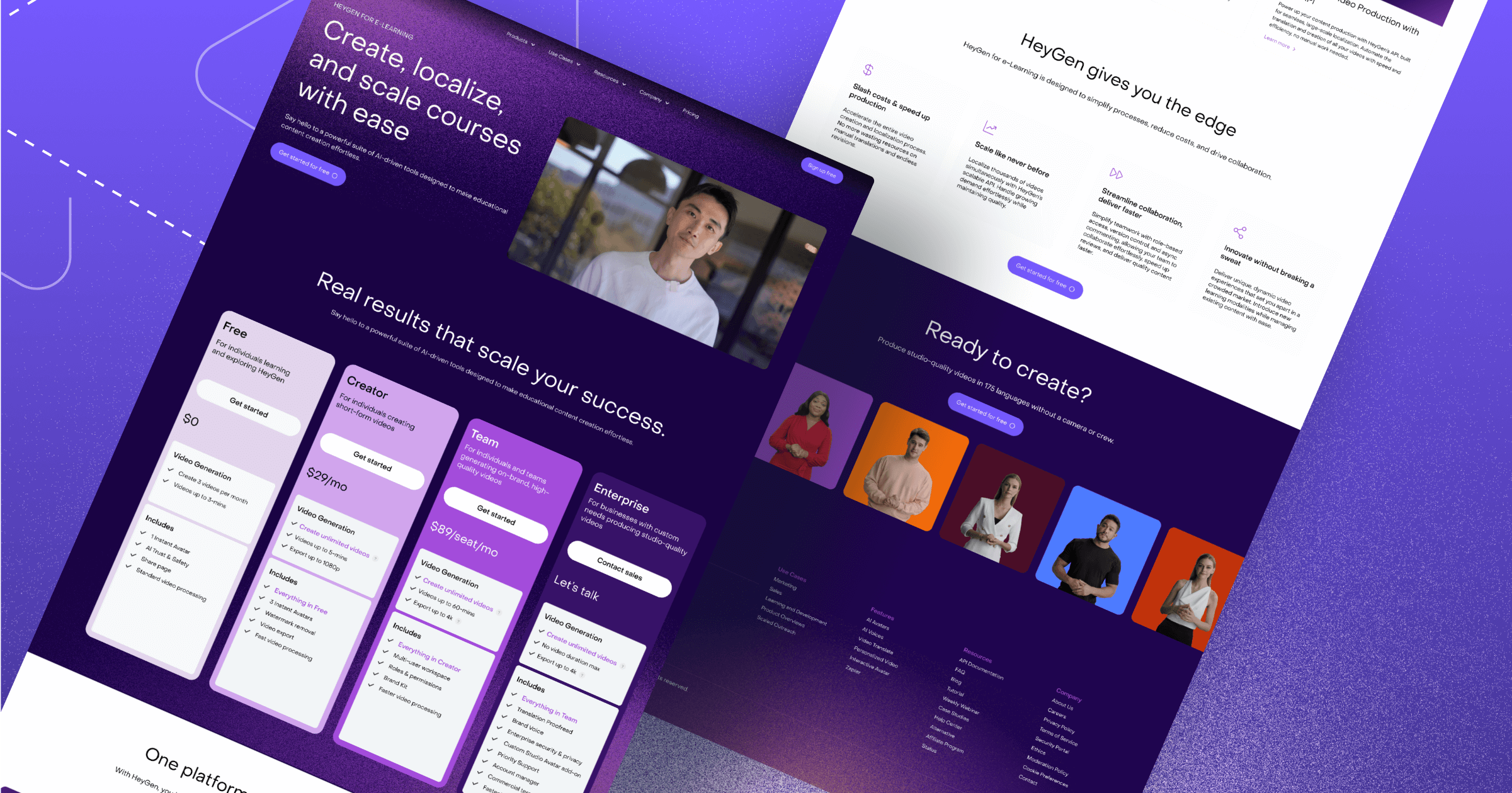
The initial scope covered high-priority areas of the site, including the homepage, pricing, product overviews, and use case templates. Each page was built to support a clear goal—whether that was education, conversion, or storytelling—while staying aligned with the reinvented brand and product experience.
This early phase established a foundation that would support everything to come: a flexible, fast-moving website that could evolve alongside the business. And once the new site launched, HeyGen was eager to keep building. The backlog was growing, momentum was high, and continuing at the same pace meant keeping Webstacks in the loop.
From 60-Day Launch Partner to Embedded Web Team
With the new foundation in place, the focus quickly shifted to growth. New features were rolling out, use cases were expanding, and the marketing team needed a site that could adapt just as quickly.
Webstacks stayed close, continuing to deliver in sprints and helping shape a web experience that kept pace with the product. What followed was a series of initiatives designed to bring HeyGen’s technology to life and make the website an active part of the product experience.
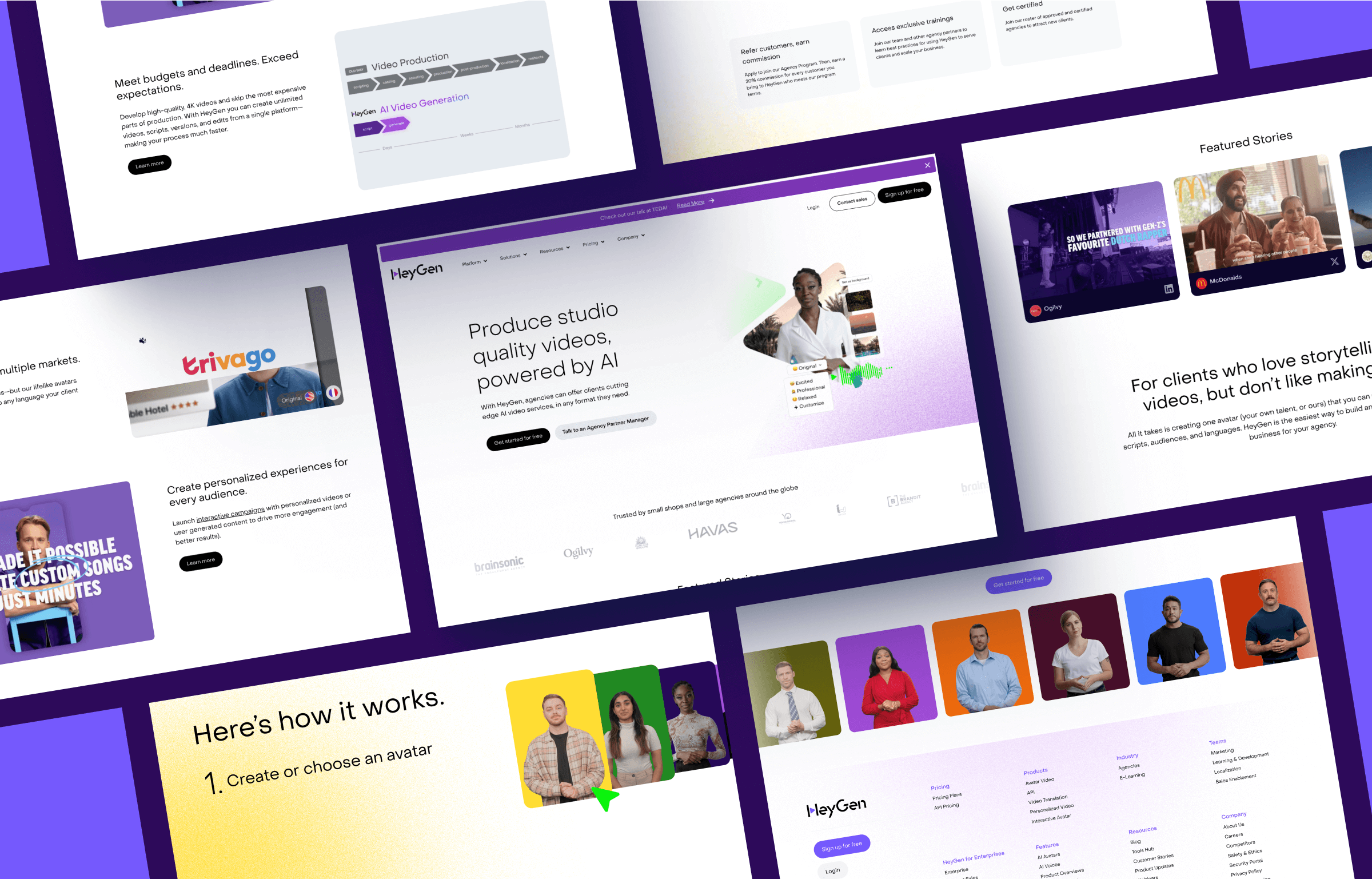
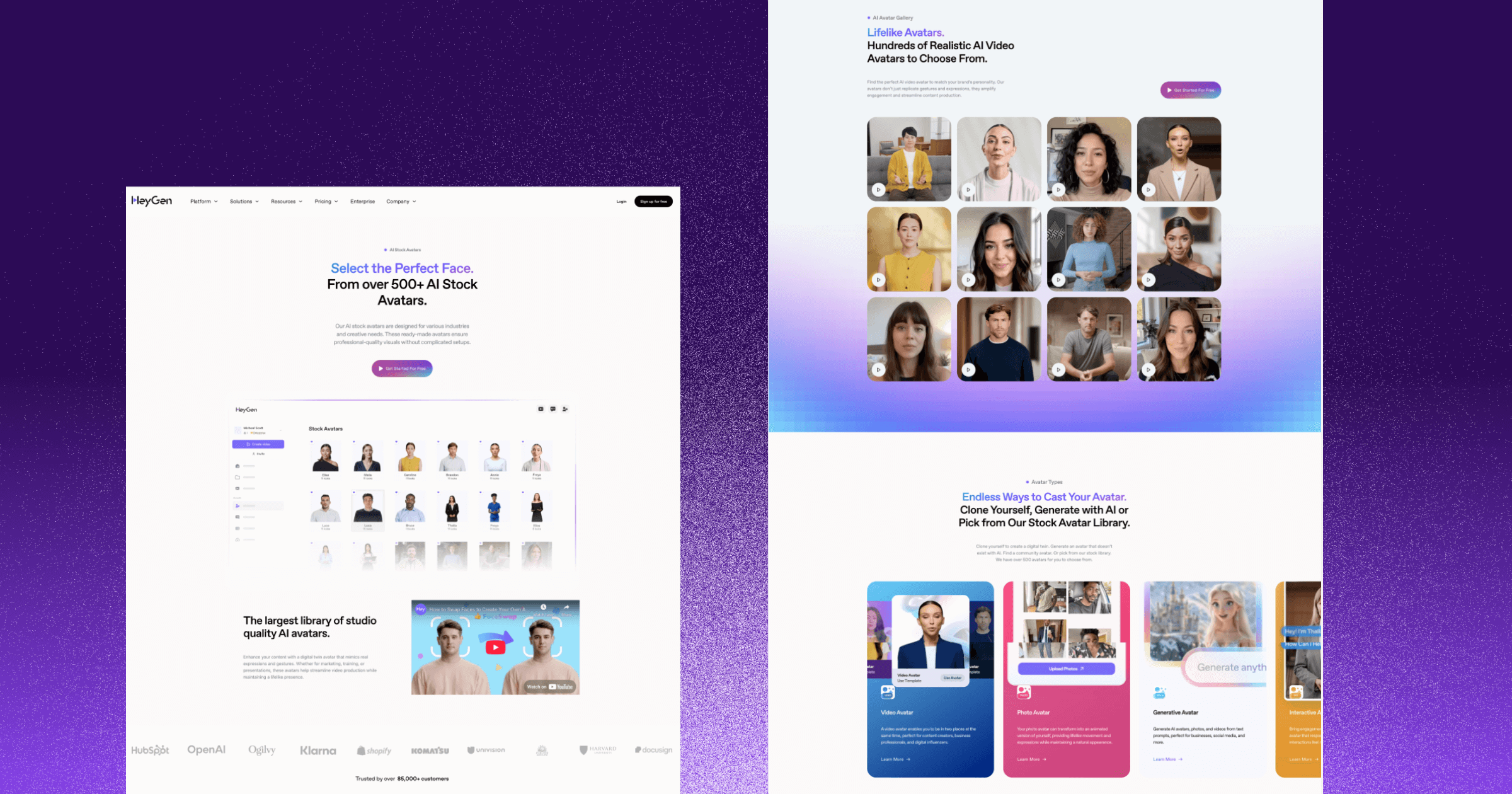
The Stock Avatars Page — Bringing the Product to Life

One of the priorities was building the Stock Avatars page. This experience plays a central role in product discovery and serves as a gateway into HeyGen’s most differentiated feature.
We approached it with a product-first mindset. The goal was to create an interactive page that allowed visitors to explore, engage with, and understand the value of the avatars without needing a demo or signup.
Key elements of the experience include:
- Live preview cards that autoplay sample clips to bring each avatar to life
- A sub-60-second YouTube video demonstrating how users can create their own avatar
- Interactive hover states and modals that encourage deeper exploration without slowing the experience
- High-quality animations that bring the avatars and the rest of the page to life.
- Responsive design that delivers the same interactive quality across desktop and mobile
Every aspect supported the larger strategy: deliver a site that feels like an extension of the platform. The page invites users to engage, experiment, and understand the technology through the most compelling product demos we’ve ever seen in B2B tech.
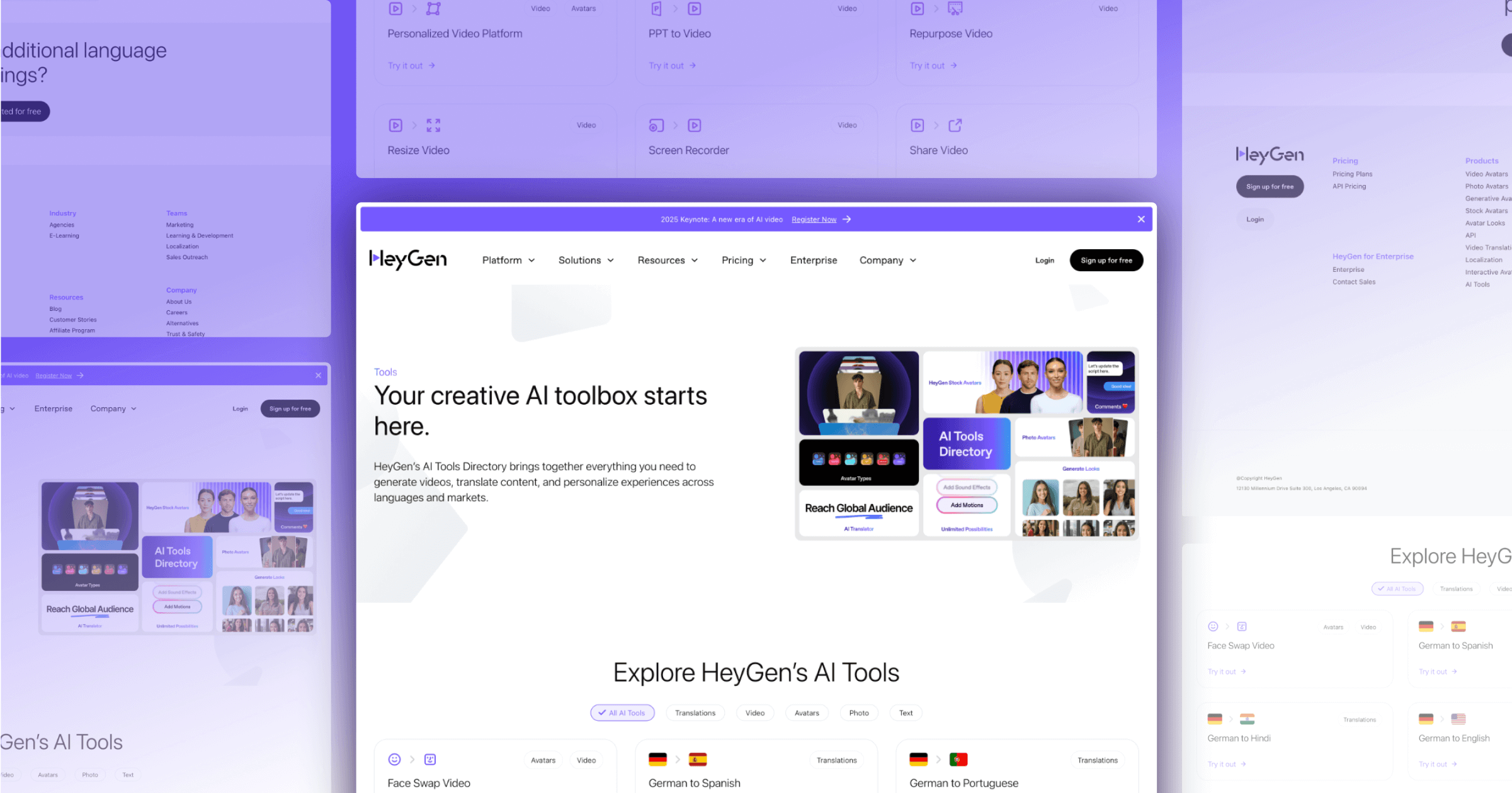
The AI Tools Directory — Attracting 25,000 Organic Users Nearly Instantly

As HeyGen’s platform evolved, so did its suite of AI tools—empowering users to localize, customize, and enhance video content at scale. To help people discover these capabilities and improve search visibility, we worked with their team to design the AI Tools Directory.
What started as a simple list became a structured hub that introduced users to HeyGen’s core functionality while capturing long-tail search traffic tied to specific use cases.
That strategy came to life through a few key elements:
- Tool categories like translation, dubbing, voice generation, and video personalization
- Searchable, filterable layout that helps visitors quickly identify the tools that match their workflow
- Tool detail pages that highlight key features, use cases, and best practices to support both discovery and conversion
- Thorough step-by-step instructions and engaging visuals showcasing the simplicity and convenience of HeyGen
The tools directory has become a key part of HeyGen’s growth strategy, gathering over 25,000 organic users in just the first month of being live.
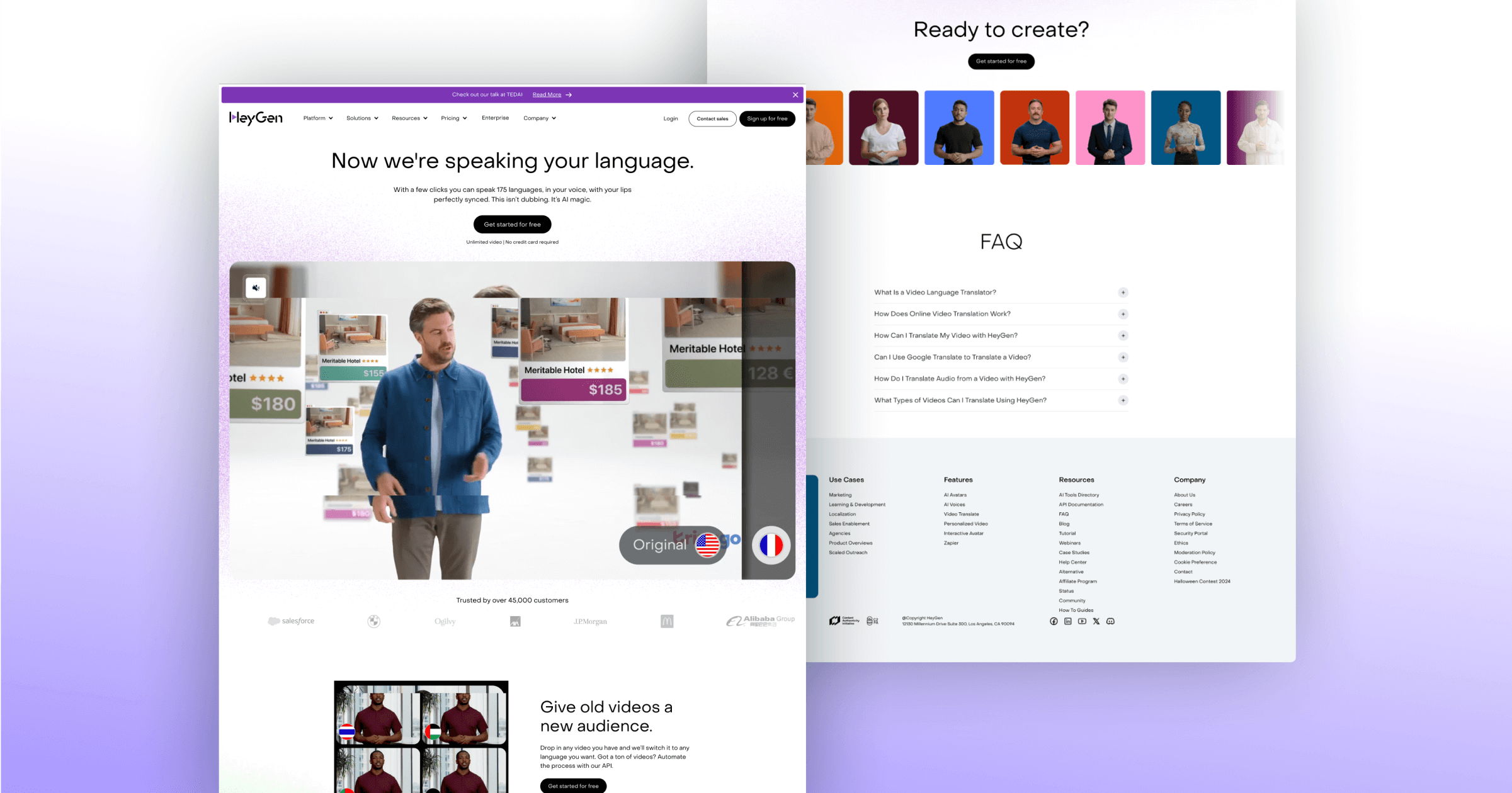
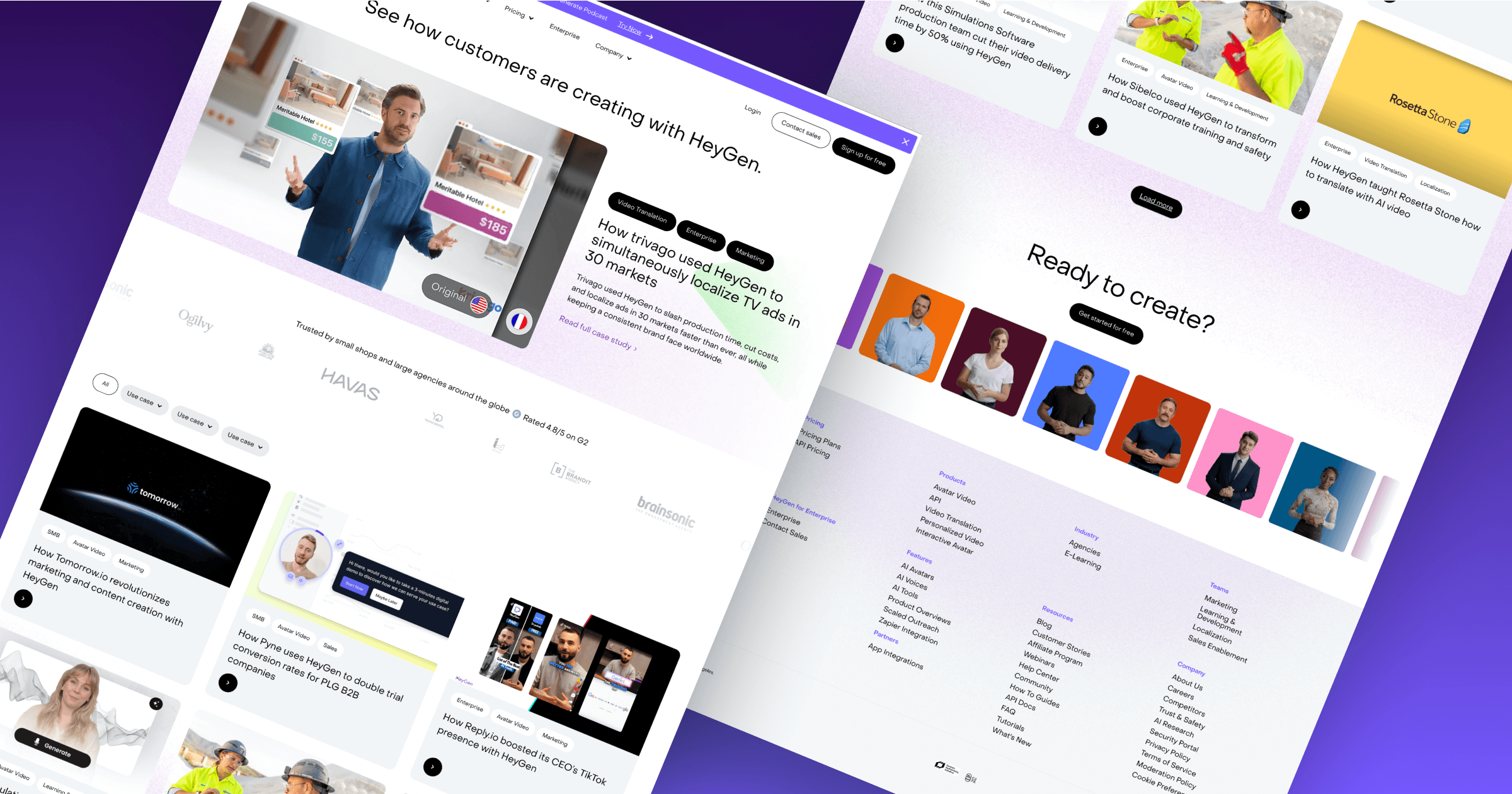
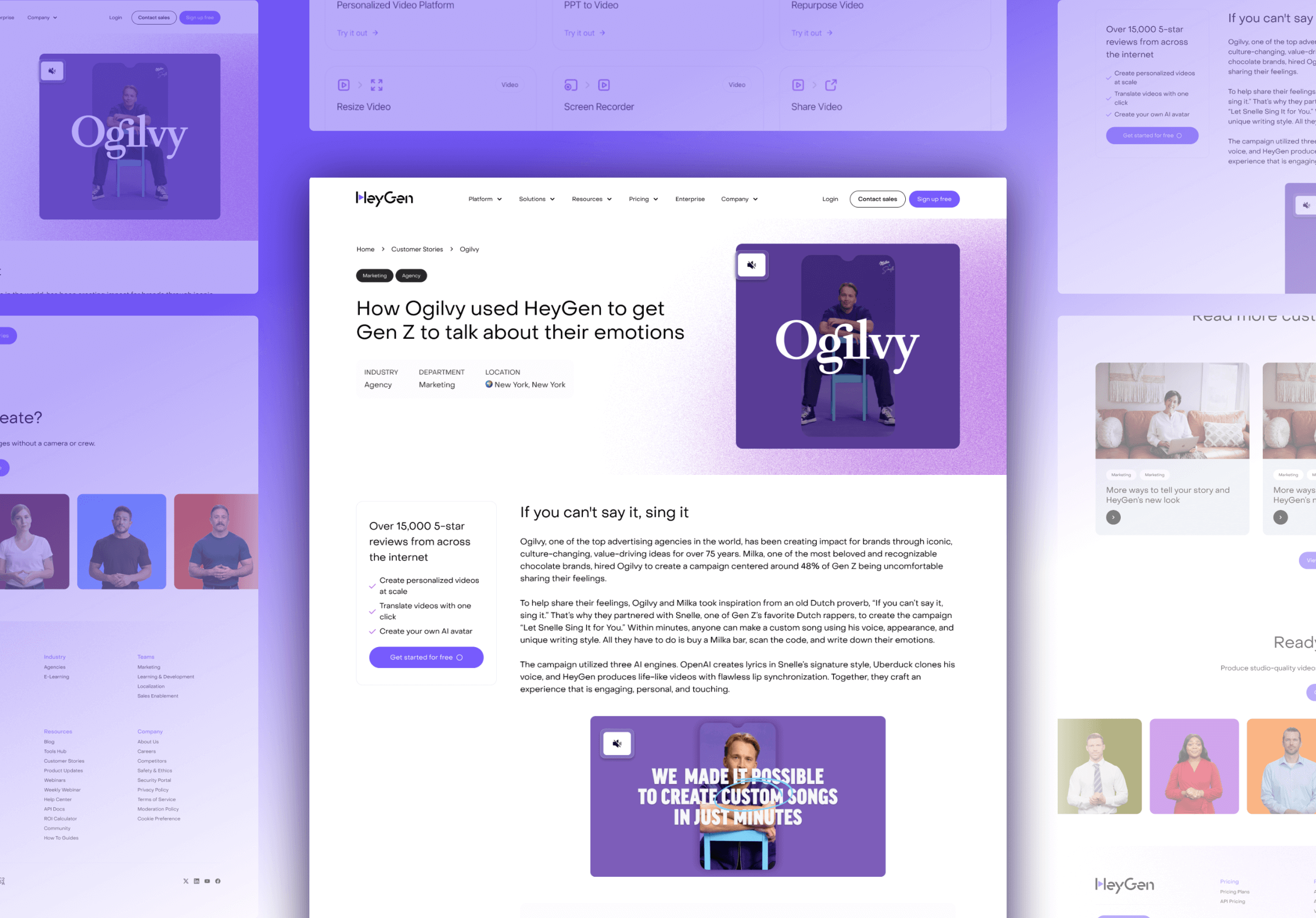
Supporting the Full Buyer Journey with Customer Stories
HeyGen had strong case study content, but the UX wasn’t doing it justice. The content was strong—real customers, real results—but the design and UX weren’t built to support how modern buyers explore proof points. Stories were hard to browse, lacked structure, and didn’t clearly map back to product value.
Webstacks helped reposition customer stories as a core part of the buyer journey, making them easier to discover, more relevant to different audiences, and structured to reinforce key use cases and outcomes.
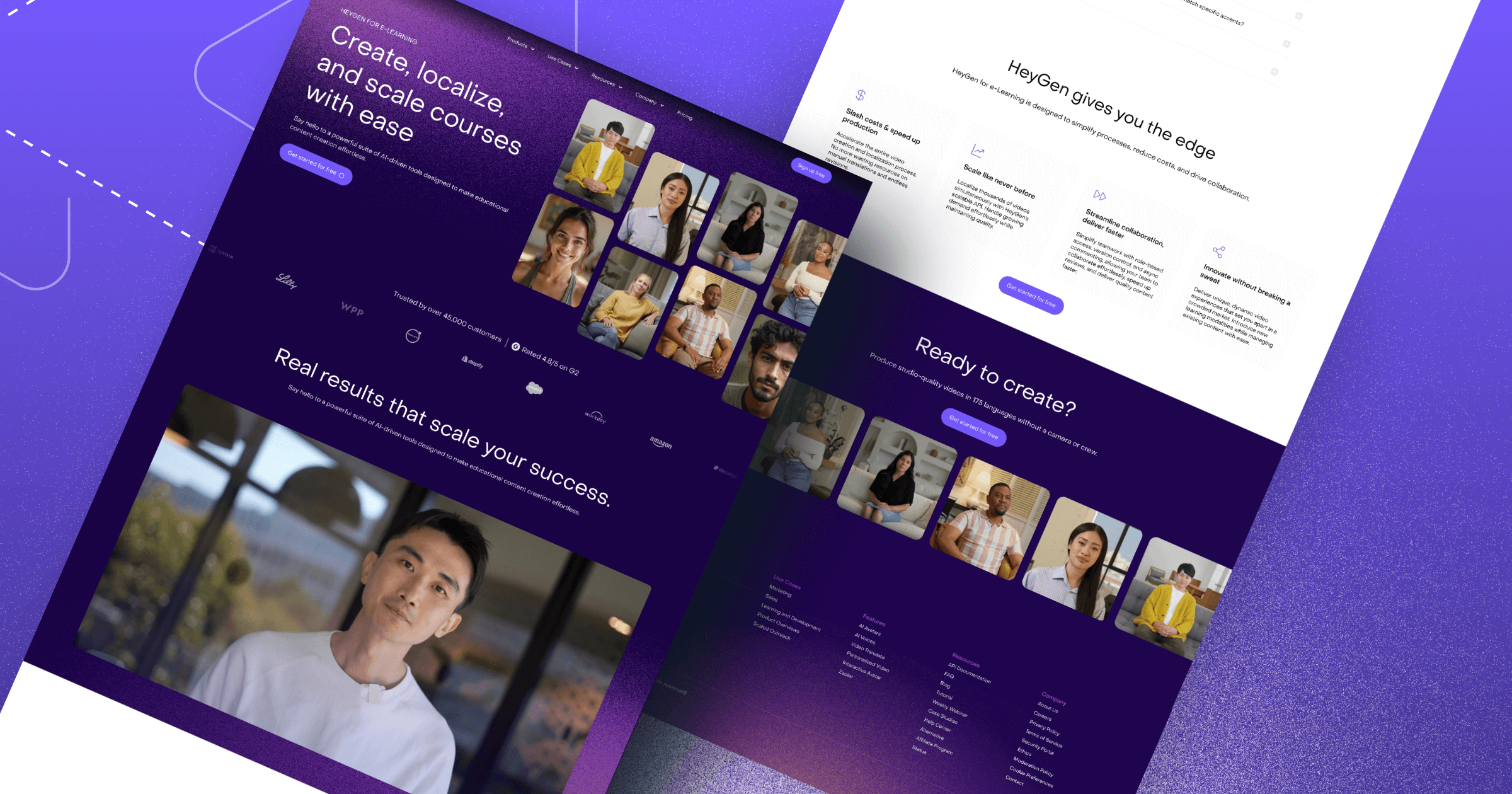
Building for Scale: 40+ Landing Pages, One Repeatable System
As HeyGen ramped up its paid and organic acquisition efforts, the need for scalable landing pages became urgent. Campaigns were multiplying, but building pages one at a time wasn’t sustainable.
Webstacks introduced a repeatable system—custom, reusable landing page templates that allowed the team to launch over 40 SEM and SEO pages in a matter of weeks. Each page was designed for speed, flexibility, and performance, giving marketers the ability to move fast without relying on developers.
This shift gave HeyGen a major operational unlock: the freedom to execute high-volume campaigns without sacrificing brand, UX, or time.
Making the Website Your Strongest Go-To-Market Asset
What began as a 60-day relaunch turned into a long-term strategy to power HeyGen’s growth at scale.
Every initiative was built around a simple idea: let the product do the talking. The revamped site was designed to engage users through interaction, clarity, and structure, making it easier to understand what HeyGen does, how easy it is to use, and how to get started.
By pairing that approach with scalable systems for content and campaign execution, we gave the team the ability to move quickly without breaking process or quality. Pages shipped faster. Campaigns launched with less friction. The website stopped being a bottleneck and started functioning as an engine for growth.
For high-growth teams, this is the model: a site that reflects the product, adapts to the market, and supports execution at scale.