Who is OctoAI?
OctoAI, a pioneering acceleration platform for machine learning models, has emerged as a significant player in the AI industry. Their products offer engineers the tools to test and deploy their own machine learning models for applications. With their most recent $85 million Series C funding round, OctoAI is poised for rapid expansion.
Recognizing the need to revamp its website and brand identity to match its evolving stature, OctoAI turned to Webstacks. The collaboration sought to tackle challenges with inflexible content models, and later evolved into an opportunity to rebrand the company's visual identity.
This client story delves into the transformative journey that OctoAI embarked upon with Webstacks to accomplish these pivotal objectives.
Part 1: Adding Flexibility and Reusability to the Tech Stack
In the pursuit of optimizing their digital presence, OctoAI's collaboration with Webstacks embarked on a multifaceted journey. The first critical step was addressing the dire need for enhanced content modeling within OctoAI's existing tech stack, which was anchored by DatoCMS (a headless CMS) and Gatsby.js (a React-based frontend framework). Despite OctoAI's proficiency with this tech stack, the implementation wasn't aligned with the needs of their content team.
A Dire Need for Content Modeling
The existing content modeling structure had become a bottleneck for OctoAI. Their existing framework hindered content editors from seamlessly creating and publishing new website pages. This became significantly frustrating when the content team wanted to launch timely campaigns, swiftly respond to market demands, or make alterations to live pages.
OctoAI recognized the necessity of fostering flexibility and reusability within its content management process to fully capitalize on their tech stack's capabilities. Ultimately, this complication underscored the need for a strategic intervention that would enable OctoAI's content editors to harness their creativity and agility without being hindered by technical constraints.
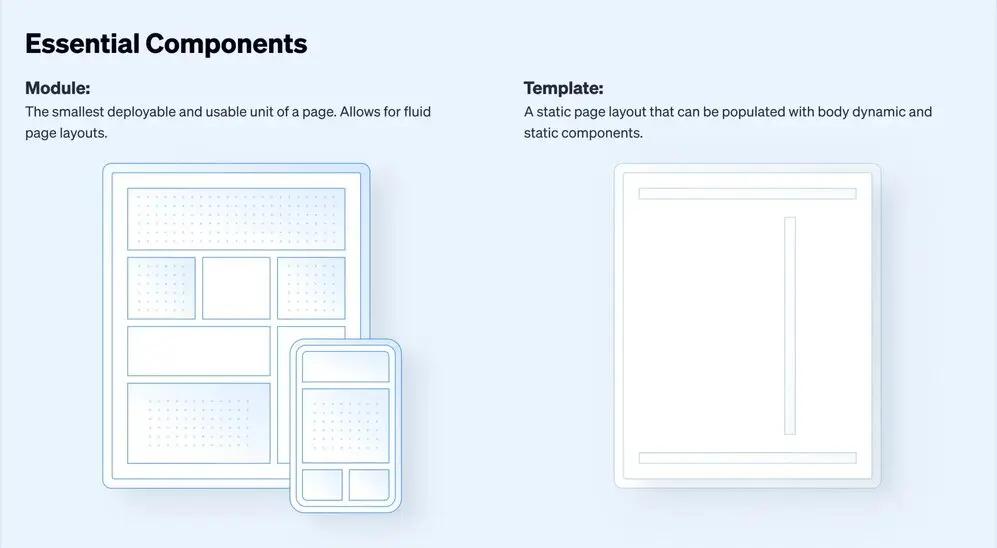
Why Modular Design?

The solution to OctoAI's content model struggles lies in the adoption of a modular web design approach. Recognizing the power of modularity in facilitating flexibility, reusability, and scalability, OctoAI and Webstacks joined forces to implement this modern web design paradigm. Modular web design takes a holistic view of the website, breaking it down into modular components that can be reused across different pages and sections, promoting consistency, efficiency, and ease of content management.
With the foundation set for enhancing OctoAI's content modeling capabilities and embracing modular web design, the collaboration between OctoAI and Webstacks continued to pave the way for a transformative overhaul of the brand's visual identity and website user experience.
Part 2: Refreshing OctoAI’s Brand With AI-Inspired Website Design
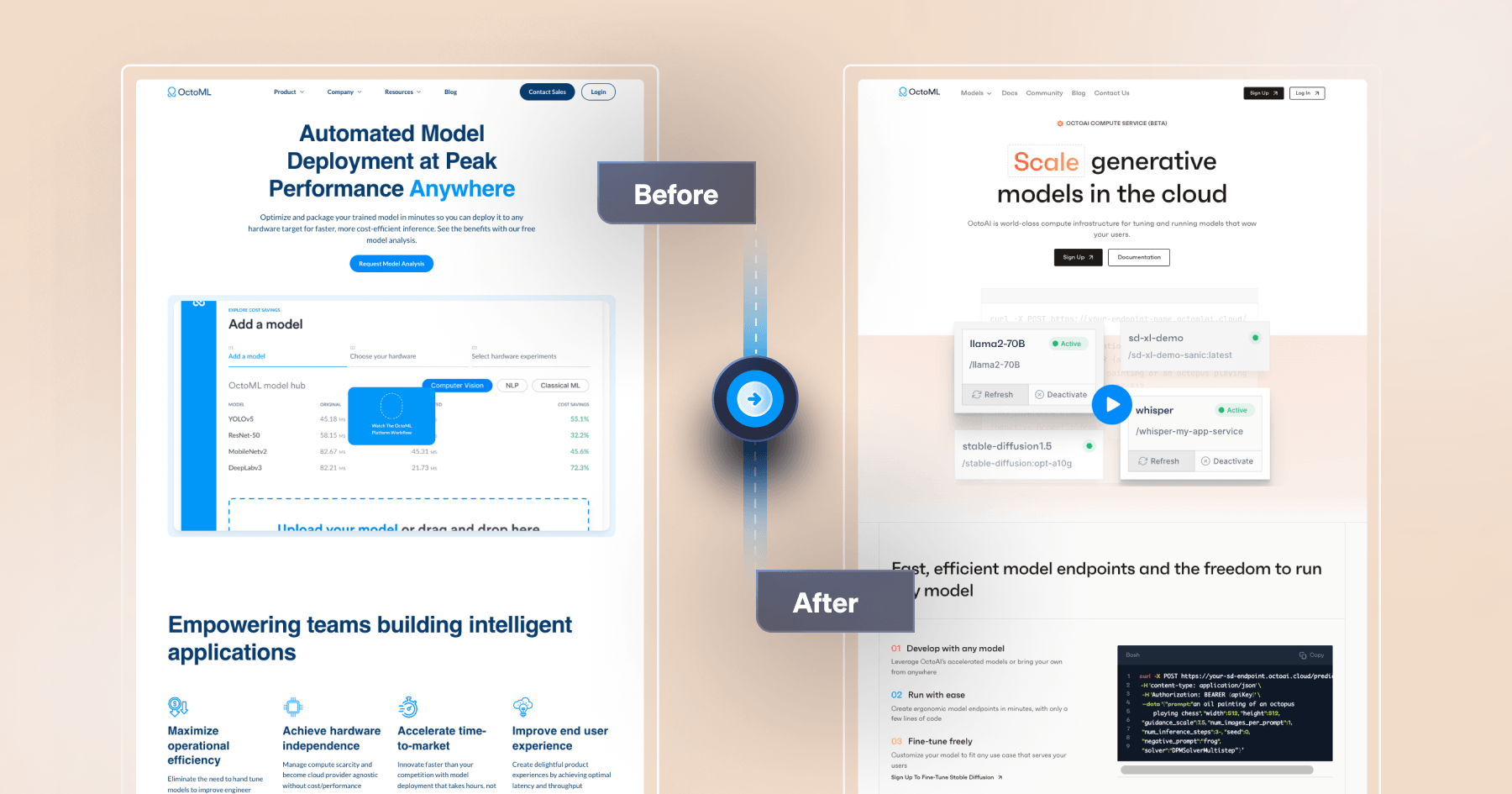
As OctoAI embarked on its transformation journey with Webstacks, the scope extended beyond enhancing content modeling and modular web design. A pivotal aspect of this collaboration was the meticulous process of refreshing OctoAI's brand identity through innovative AI-inspired website design. This section discusses how Webstacks brought new life to OctoAI's brand and crafted a website that seamlessly aligned with the AI industry.
From design workshop to a design system
Before we could start the redesign, we worked with the OctoAI team to establish what the new website should look and feel like.
We landed on an aesthetic that felt much more premium, contemporary, and sleek. Moreover, the design would embrace the innovativeness of artificial intelligence and machine learning. This results in a few basic principles, starting with the smallest design elements.
- Keeping things simple - We stuck to minimalistic page layouts, stayed proportionate, and utilized the best design for intuitive user experiences.
- Embracing a futuristic styling - We employed vibrant gradients that popped on neutral backgrounds,
- Utilizing a techy typography - This style has subtle resemblances to fonts used with programming. It’s extremely unique and truly fits OctoAI’s brand.
- Encouraging interactivity - There are many touchpoints where users can see the website come to life. In addition to the product demos, there are more understated elements in animations, hover states, and other microinteractions.
Showcasing OctoML’s Line of Models
With the rise of AI in 2023, the landscape of the industry quickly began shifting. To stay ahead of the competition, OctoAI needed to reinvent its product offerings and solidify a new position within the market.
This evolution in OctoAI’s product line signified a significant shift in target audience. Previously, OctoAI was focused on serving a B2B client base. Now, their products speak directly to the end user, which are predominantly AI engineers. This pivot was a critical reason for the redesign, as OctoAI needed to put forward a website that resonated with a very different customer base.
Ultimately, the company landed on 3 core models:
- 1.Stable Diffusion - A model for turning text into generative AI images.
- 2.Llama 2 Chat - An instruction-tuned text generator for chatbots.
- 3.Whisper - An audio-to-text transcription model.
In order to attract more web visitors and encourage engagement, OctoAI wanted to embed an interactive demo for each model within each page. Here we'll give a walkthrough of the three model pages, and showcase the amazing functionality of each demo.
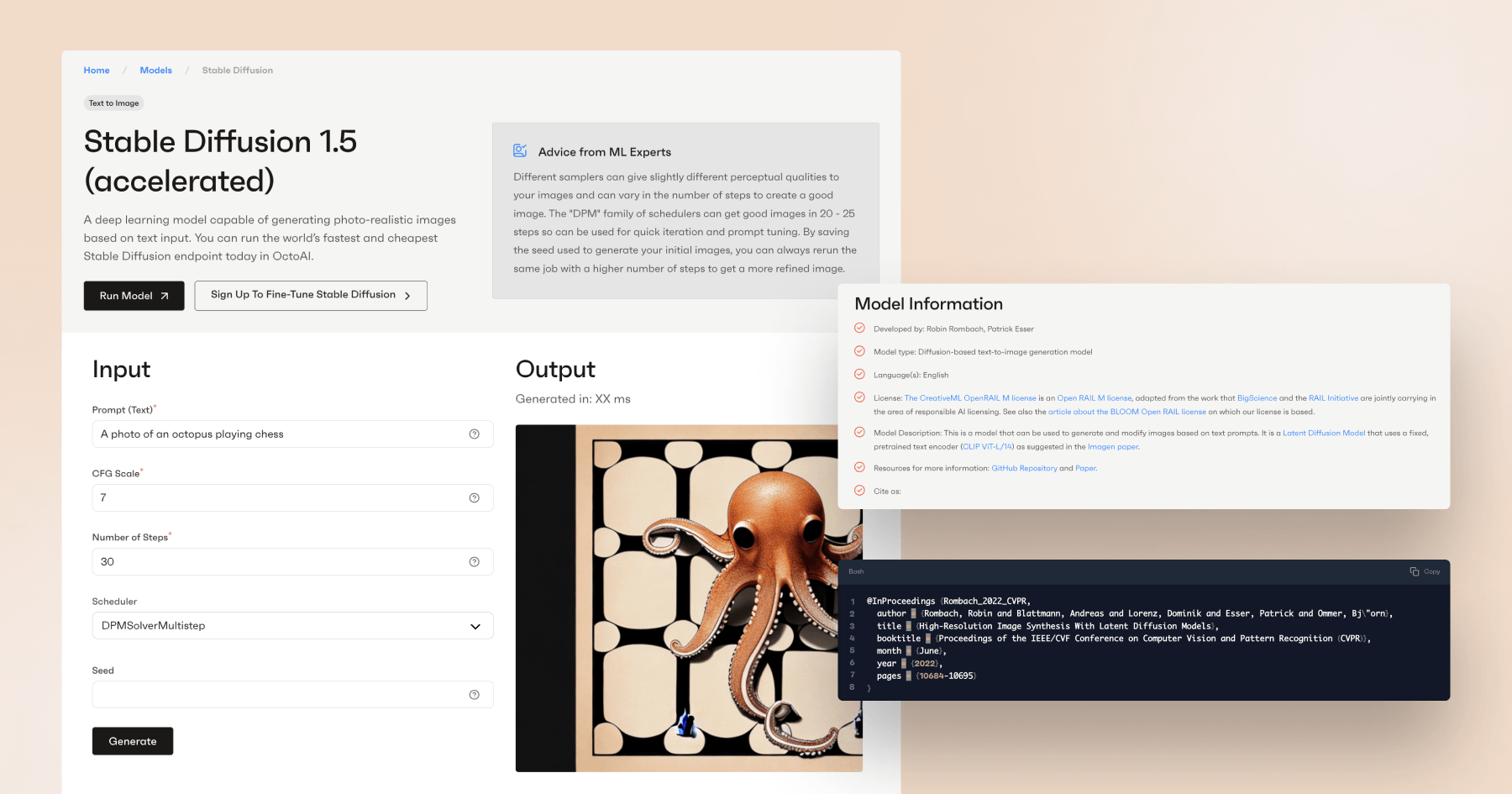
Stable Diffusion

Stable Diffusion is a learning model that can generate realistic images based on text inputs. By completing just a few fields, users can create any image from their imagination in just a few seconds.
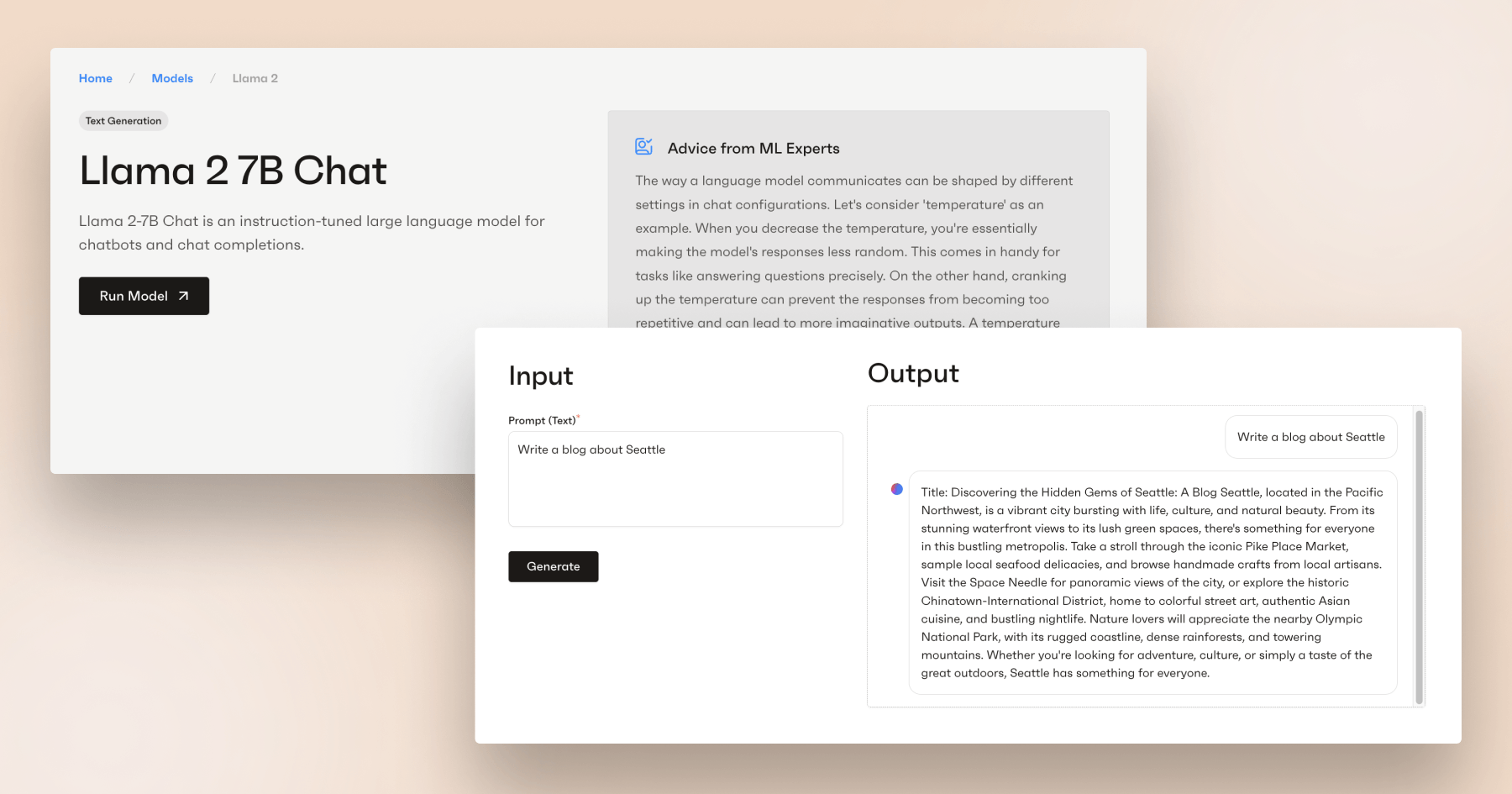
Llama 2 Chat

Llama 2 Chat is a large language model (LLM) used for chatbots and text generation. The UI on the model page is very simple - just write a prompt, click “generate”, and wait for the model to produce a response.
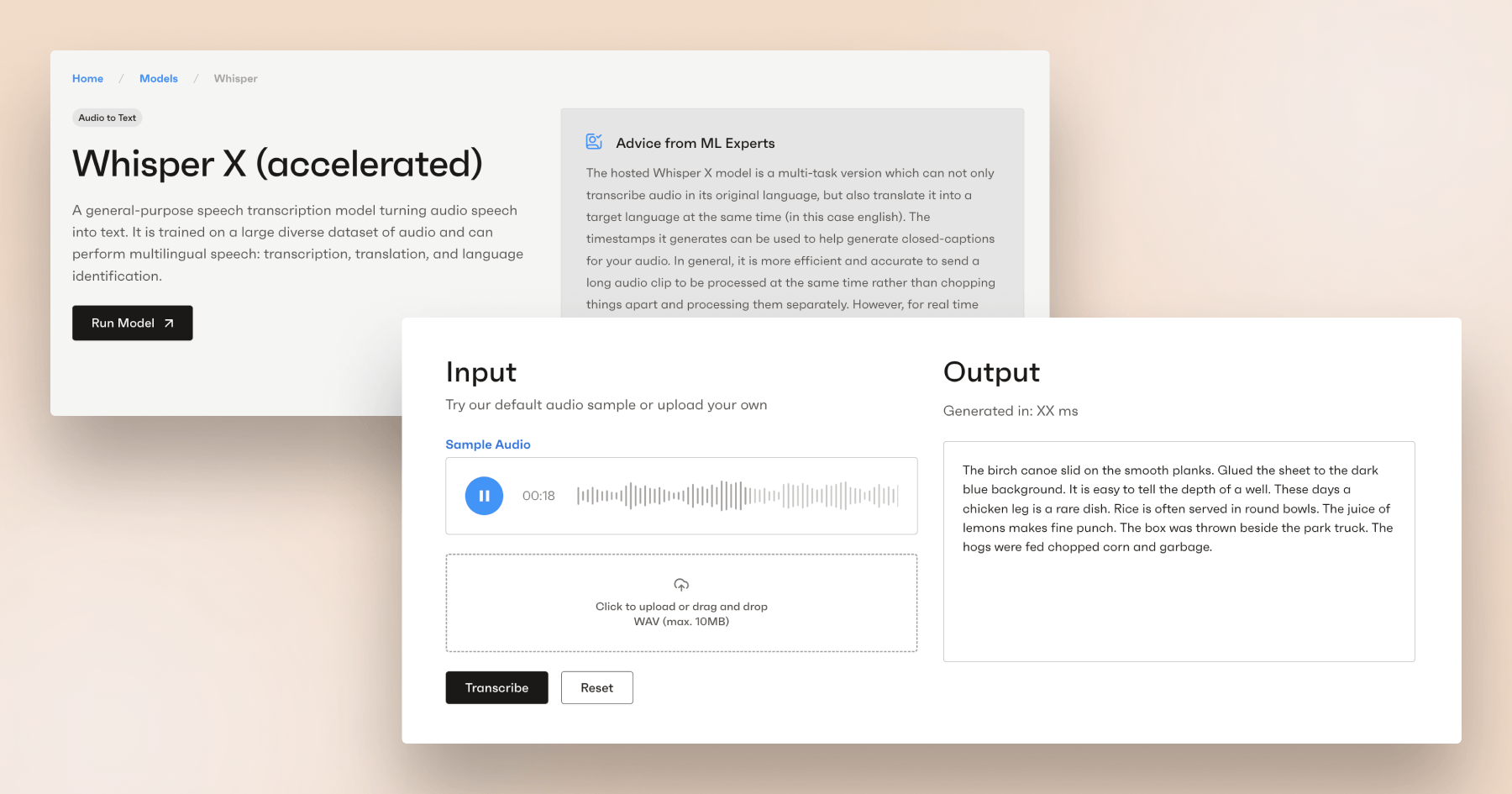
Whisper

Whisper is an audio-to-text transcription model that can perform multilingual speech, translation, and language identification. A sample clip is provided in the demo, but users can also seamlessly upload their own files for transcription by the OctoML model.
Redesigning Other Core Pages
Homepage

The homepage received a major overhaul, as it needed to align with the new product suite and brand identity of OctoAI.
There are a number of callouts to be made from the homepage’s redesign:
- The sleek animation in the hero heading instantly gives the website a futuristic feel.
- A short product demo video allows visitors a quick glimpse into OctoAI and how its products enhance AI applications.
- Dark mode breaks up the page and adds another ultra-modern element.
- The blue and orange gradients create dimensionality for both text and shape components.
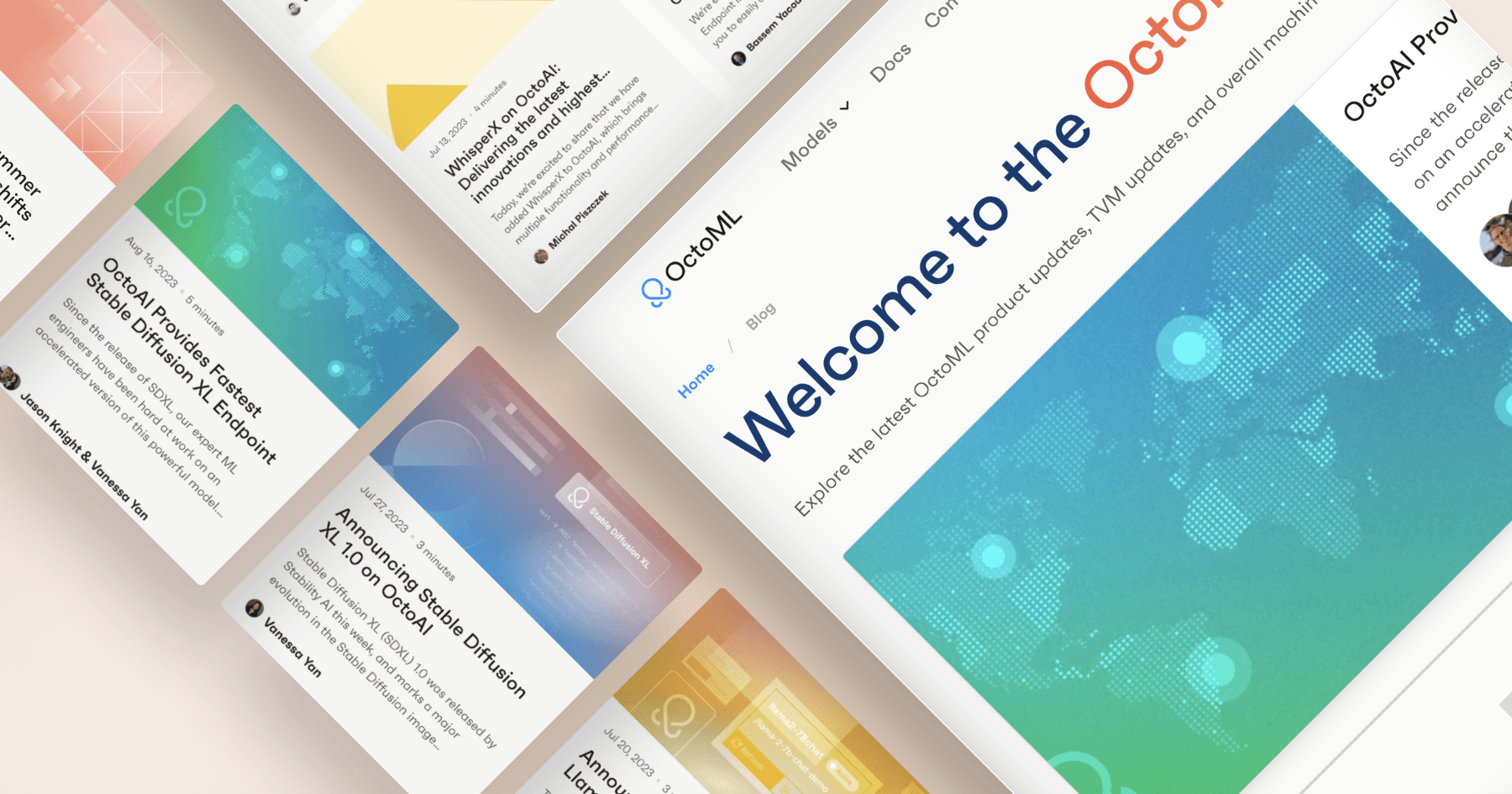
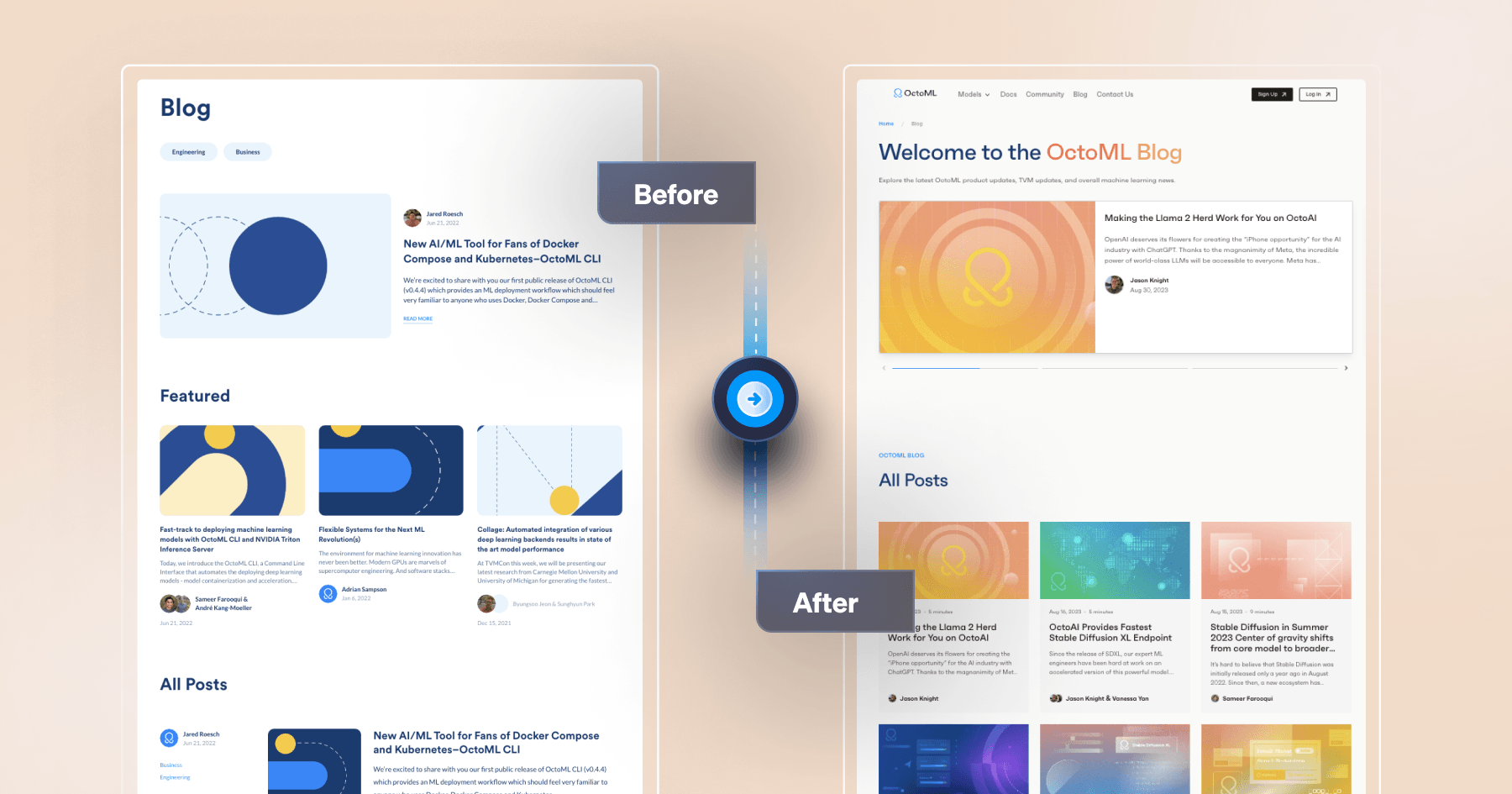
Blog Listing

While not a complete overhaul, minor tweaks were made to enhance the appearance and functionality of the blog listing page, including:
- A bold heading with supporting copy
- Vibrant thumbnails that popped compared to the basic colors and vectors of the previous images
- An animated carousel of featured blogs
- A refined card deck with more structure
- Hover states for blog cards
Blog Details

The details page also got a refresh, and features many UX improvements, such as:
- Featured images in the hero
- Categorical tags
- Read time
- A sticky and collapsible table of contents
- Social share buttons for Twitter, LinkedIn, and E-mail
From Idea to Launch in Just 6 Weeks
It is also worth highlighting the speed at which this second redesign was completed. In just 1.5 months, our team at Webstacks was able to establish a brand new visual identity and ship 7 net-new pages.
Despite the aggressive timeline and additional learning curve required to build the demo pages, our designers and developers worked to launch everything without any setbacks or delays! This was in part due to the procedures in place at Webstacks. With a dedicated project manager and agile sprints, our teams are remarkably efficient in completing tasks and getting things across the finish line.
A huge shout out to the entire team at Webstacks that made this project such a success! We’re excited to see what they continue to build with OctoAI.
Conclusion
In conclusion, Webstacks helped OctoAI create a website that was both content editor-friendly and strategically designed for the end-user.
OctoAI’s new site was meticulously crafted to speak directly to a specific target audience, and this will have an immense impact on their brand identity. The redesign also played a pivotal role in helping foster a community of engineers who are passionate about AI and OctoAI’s products.
From a visual standpoint, it’s at the forefront of AI web design. From a technical perspective, the combo of a React-based framework and headless CMS put it at the forefront of enterprise-grade SaaS websites. The introduction of modular design with a headless CMS also enables the OctoAI content team to build pages at an unprecedented rate.
All in all, there is tremendous value in creating engaging, immersive web experiences that speak directly for the quality and capabilities of its products. OctoAI achieved this by adopting an enterprise-level design, and showcasing their tools for users to freely interact with.