Who is Trust Machines?

Trust Machines is a startup that builds decentralized applications and technologies for the Bitcoin ecosystem. With a suite of products, Trust Machines aims to promote the use of Bitcoin as a final settlement layer for dApps, DAOs, NFTs, and other Web3 infrastructure.
In February of 2022, Trust Machines received $150 million in funding, making it one of the largest platforms in Bitcoin research and development. After launching and securing capital, the company was eager to present itself to the world.
While the crypto market was quieting down, the team’s chief objective was to develop its products as much as possible in preparation for the next boom in the crypto market. Moreover, this meant establishing an exceptional web presence that would attract top-level talent to come build with Trust Machines.
Subsequently, Trust Machines was in search of a marketing agency with crypto experience that could deliver in an accelerated manner.
Like many other crypto clients of Webstacks, Trust Machines came to us after visiting our blog post on the best examples of Web 3.0 design.
Setting the Project Scope
From our first discussions with the Trust Machines team, we identified two key asks:
- A new marketing website for Trust Machines.
- A collection of content to educate users and drive organic traffic.
Choosing the Tech Stack

Our goal was to give Trust Machines the best of both worlds - that being a website that empowers both developers and marketers.
For developers, we wanted to prioritize one thing: enablement. React, a Javascript framework and library, is the most versatile and capable framework for building front-end applications. It gives developers the ability to build the most dynamic and performant websites possible today.
On the other hand, we wanted to provide marketers with a CMS that would strengthen their ability to grow the website’s content. A marketing team significantly benefits from a user interface that has quick and effortless processes to alter existing content and compose new pages.
More specifically, the best tool available today for achieving this is a Visual Editor. With a Visual Editor, web pages can be built, previewed, and published - all in real-time. By giving the marketing team this extensive functionality, it subsequently reduces their reliance on in-house developer resources.
Given these two dynamics, we needed to deploy technologies that satisfied the needs of both stakeholders. Ultimately, this led to our recommendation of Gatsby.js and Builder.io - a combination that would let a website excel in performance, scalability, and usability.
The Benefit of Investing in Your Website Upfront
From our experience, it’s very rare to find a Web3 company that invests in a solid tech stack for their website right from the start. The reality is that in the long run, it will save time, money, and resources if the website is set up properly in the beginning - rather than overhauling down the road.
We emphasize this because while it can be costly, it’s critical to recognize the importance of a marketing website. Your website is a product, just like any of your core business offerings. Therefore, you should treat it like one.
A website should not be a factor that hampers your organization’s success. As early as possible, it should be constructed for scalability. This will remove the growing pains and frustrations that are bound to arise from an underdeveloped, restrictive website that’s inconsistent with your organization’s growth trajectory.
Trust Machines understood the importance of accounting for the long-term vision and investing in a website from the start.
Establishing an Identity for a Brand New Startup

Before coming to Webstacks, Trust Machines had a simple Squarespace website with just a couple of pages.
There was no branding, no design, or no content for us to draw inspiration from. This meant we needed to put a priority on extracting Trust Machines’ identity and branding aspirations from the leadership team.
We kicked off our engagement by conducting a series of interviews with key stakeholders from their organization. This way, we could gather a comprehensive understanding of the Trust Machines brand, and identify the target audiences they wanted to reach. These interviews were pivotal in guiding both our design discovery and content strategy processes.
Design Discovery

In regards to styling, we began by hosting a design workshop which allowed us to get a rough sense for the look and feel we wanted to sprint with. Being a new company, Trust Machines had no existing visual identity, which gave our designers a rare opportunity to create a brand from a blank canvas.
Following the workshop, we presented several vignettes for a homepage, each one exhibiting a unique design approach.
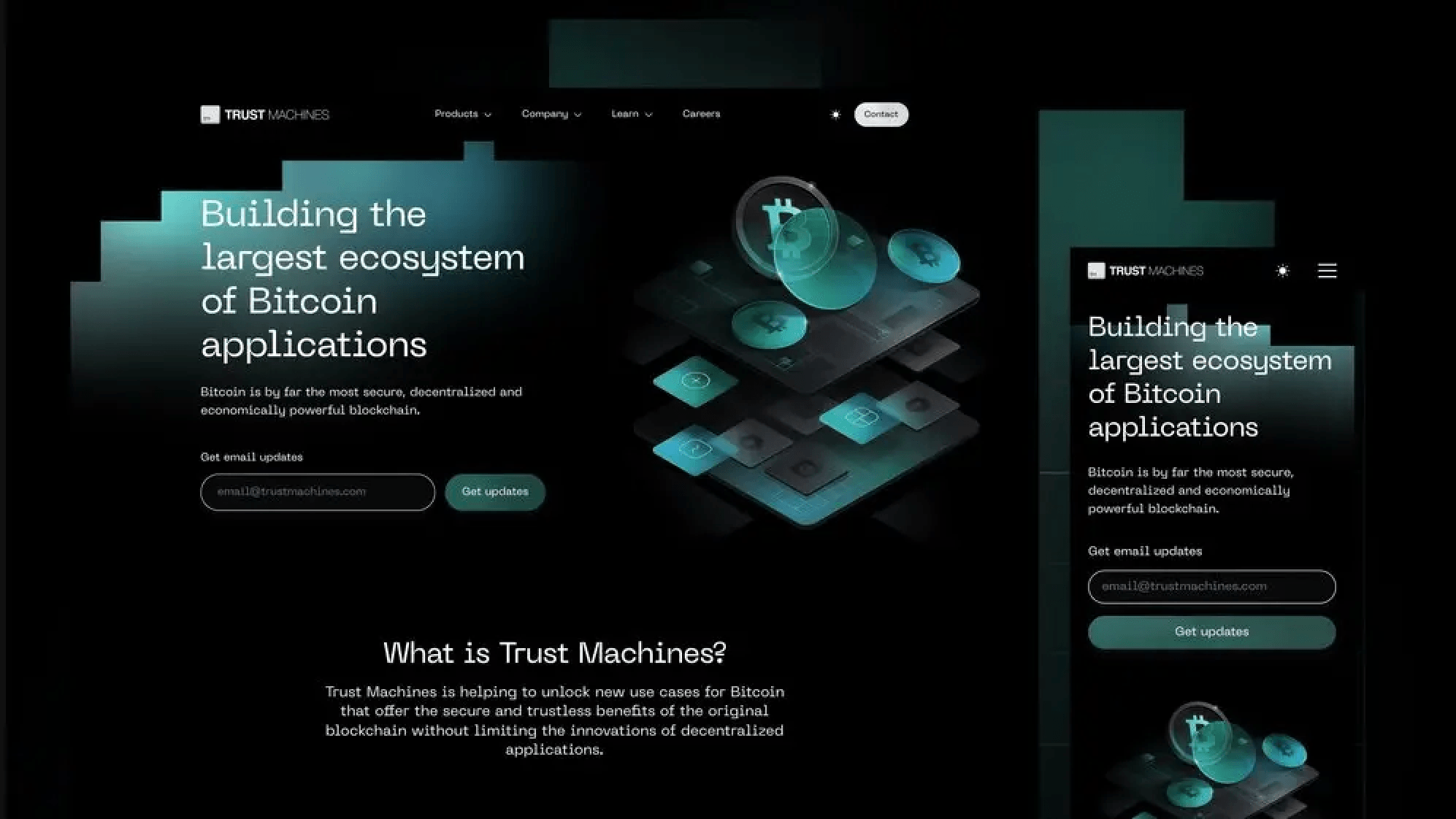
Based on our conversations with Trust Machines’ leadership, we landed on an aesthetic that was Web3-inspired, but had its own distinctive style (landing on the one pictured above on the right-hand side). This would include elements that were futuristic and cutting edge, but still retain features reminiscent of machinery and the traditional sense of “building."
With everyone in crypto doing colorful, abstract things on top of dark mode, it looks very cool visually - but how trustworthy does it really feel? We wanted to create something that’s more mature, polished and elegant than what’s common in Web3, and I think that’s exactly where we landed.

Content Strategy
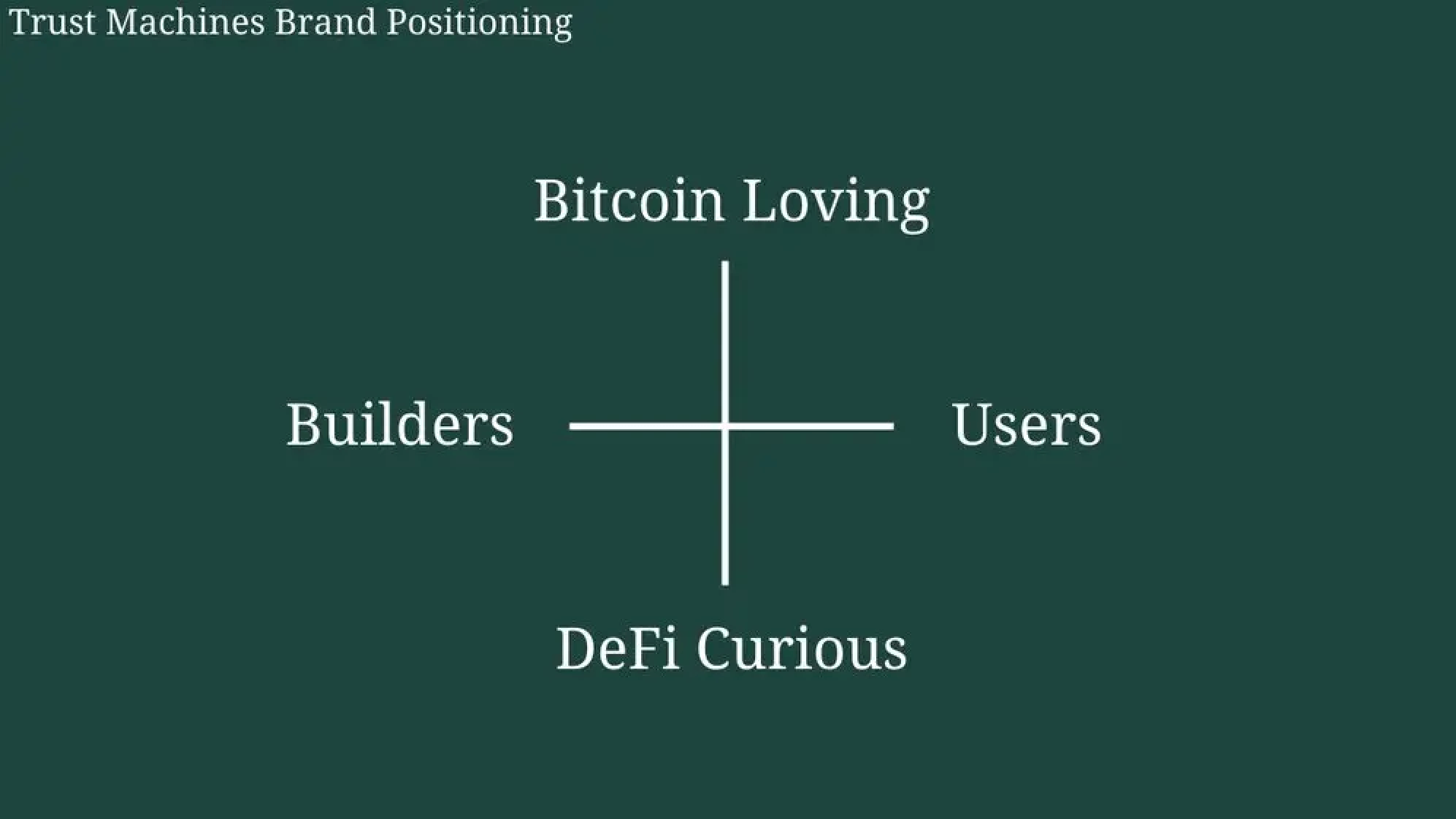
This process involved creating a document that would outline the plan of action for Trust Machines’ content. First, we compiled the key takeaways from our stakeholder interviews. Next, we analyzed a number of relevant factors including brand positioning, audience personas, competitors, challenges, and opportunities.

Another important aspect that influenced the content strategy was keyword research. Again, Trust Machines had given us a rare opportunity to start from scratch - creating an entirely new website with no keywords, existing content, or topical authority to leverage. Therefore, we had to establish core semantics and identify themes for content creation.
Ultimately, we put forward a plan to establish Trust Machines as an authoritative source of information for anything related to the expansion of Bitcoin’s utility (Bitcoin NFTs, Bitcoin DAOs, Bitcoin Decentralized Exchanges, etc). Additionally, a glossary would be assembled to highlight terminology that was related to blockchain, Trust Machines, and Web3.
Our priority was to build a unique collection of educational content that would help users better understand Trust Machines, their products, and the Bitcoin ecosystem. Nothing like it had existed, which yielded a perfect opportunity for us to establish topical authority in a new niche, and target relatively low-competition keywords.

Constructing a Web3-inspired Design System
The Atomic Design methodology is the process we employ for all Webstacks clients, as we believe it is by far the best approach to productizing and scaling a website. With this design system, we break down a website into the smallest pieces, like legos, and build upwards from atoms, to molecules, and eventually to components. Components can then be combined to create an entire page.
The modularity of atomic design is critical for two reasons:
- It allows us to produce websites remarkably fast (under 120 days). We can move so much faster when atoms and molecules are pre-approved. Moreover, feedback loops with clients are frequent and timely, giving our designers plenty of runway.
- It ensures consistency. Reusing elements from a design system allows us to be forward-thinking and promotes the creation of a website with a clear-cut foundation.
Here, we will showcase a brief walkthrough of the
Trust Machines design system, and you will get a look inside the Webstacks design process.
First, we started with atoms, or the most basic elements of the website.
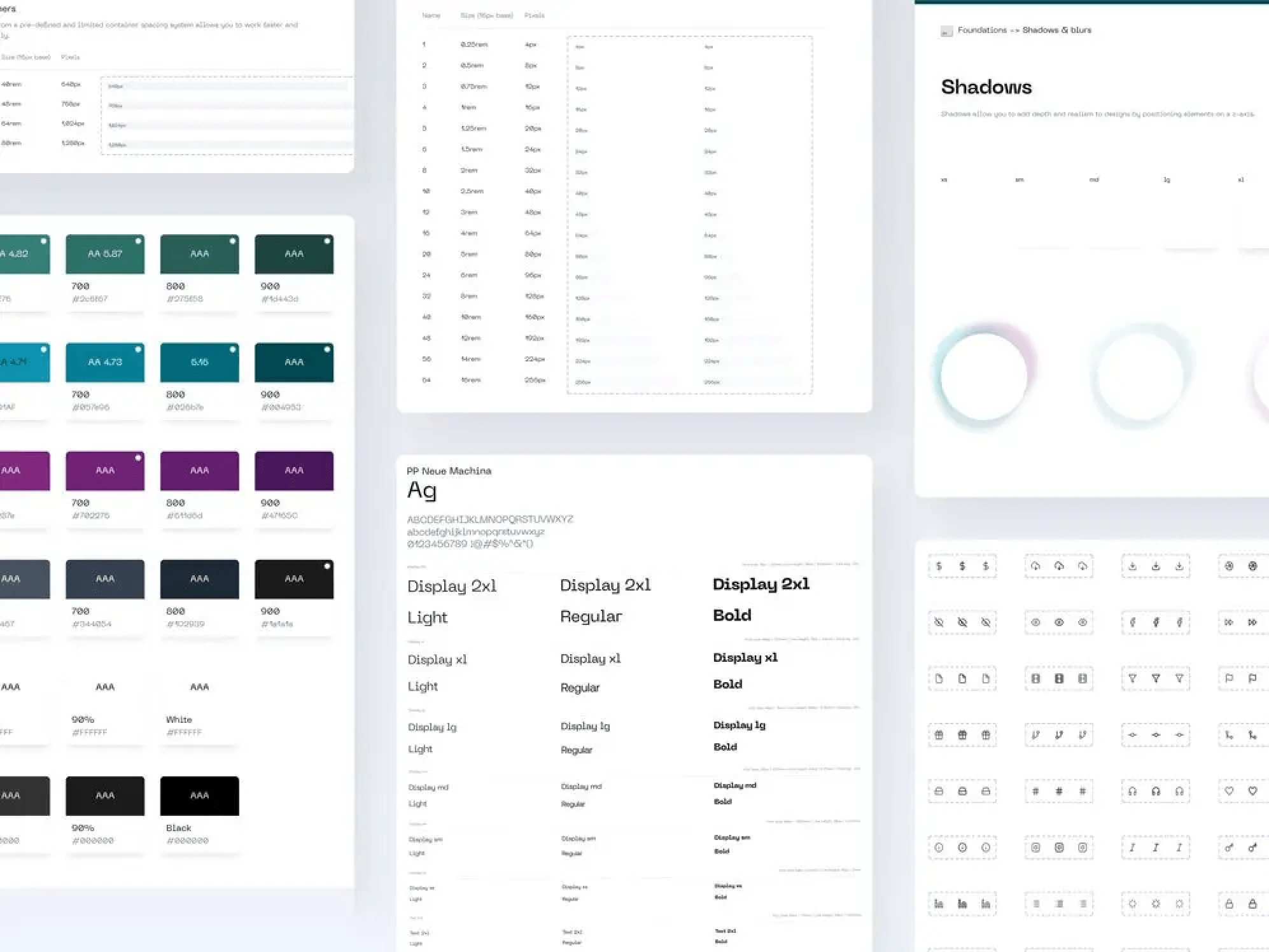
Atoms

Colors
For colors, we wanted to stand out from the rest who followed the conventional Bitcoin orange, and embraced a distinct, metallic green that Trust Machines could own exclusively. Hues and complimentary colors gave designers variety and accessibility.
Typography
The typeface chosen was cutting edge, while still preserving a mechanical, old-school look.
Dimensions
Lots of shadows, blurs, and textures were used to represent this theme of “layers” that was so integral to Trust Machines’ mission. Through these elements, we could visualize this idea of using layered solutions like Stacks and Lightning Network to build applications on top of Bitcoin.
After the atoms were set, more complex elements could be designed through molecules.
Molecules

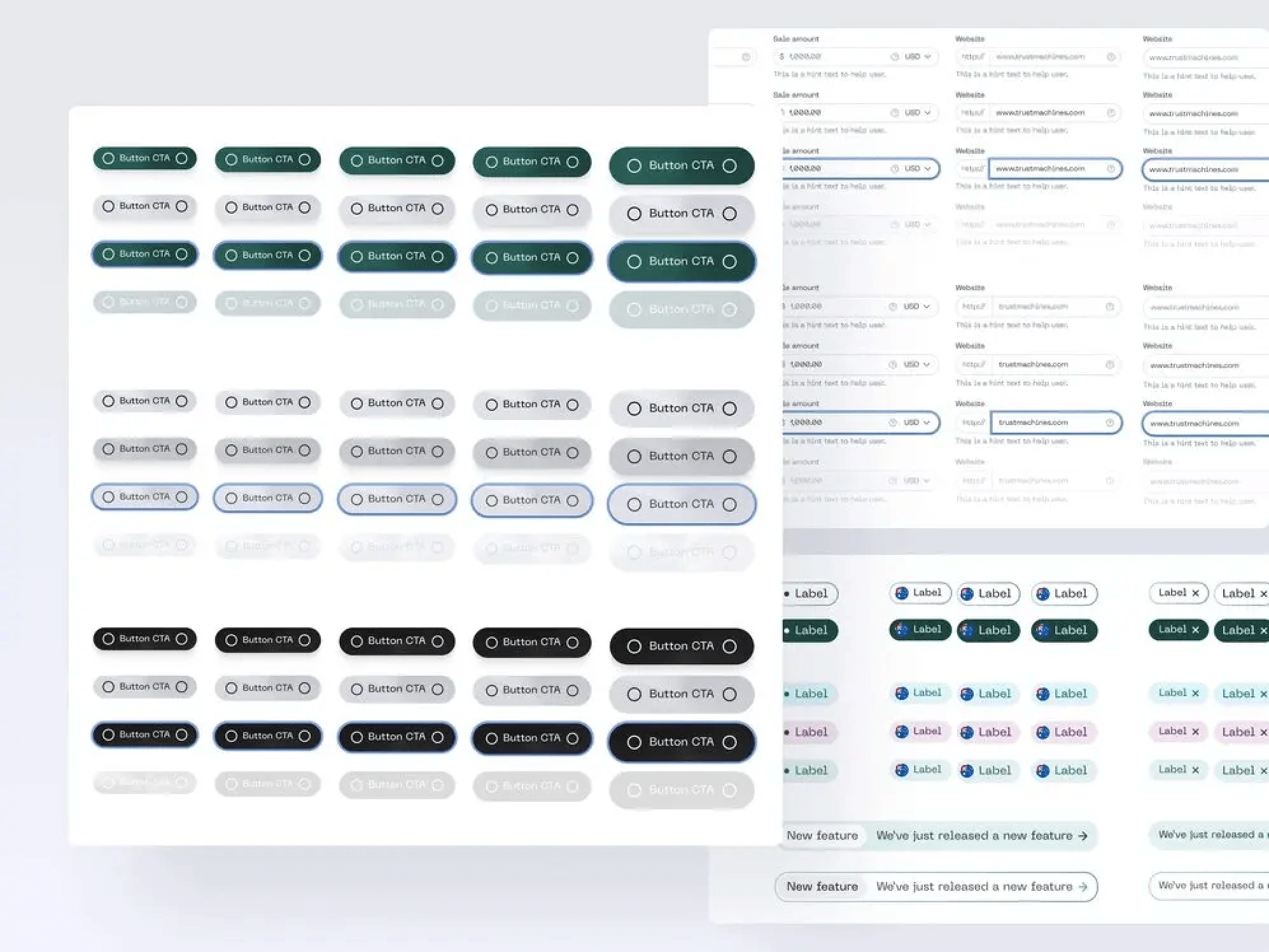
Buttons
Buttons were given linear gradients and textures to make them appear spatial and touchable. All button states were accounted for, including resting, hover, focused, and disabled.
Badges
Badges were a perfect example of using color with intent. Each color has a certain meaning that is tied to the text within the badge. These can then be reused across all different types of content and pages (i.e. finance = green).
Next, we take these molecules and merge them into components.
Molecules
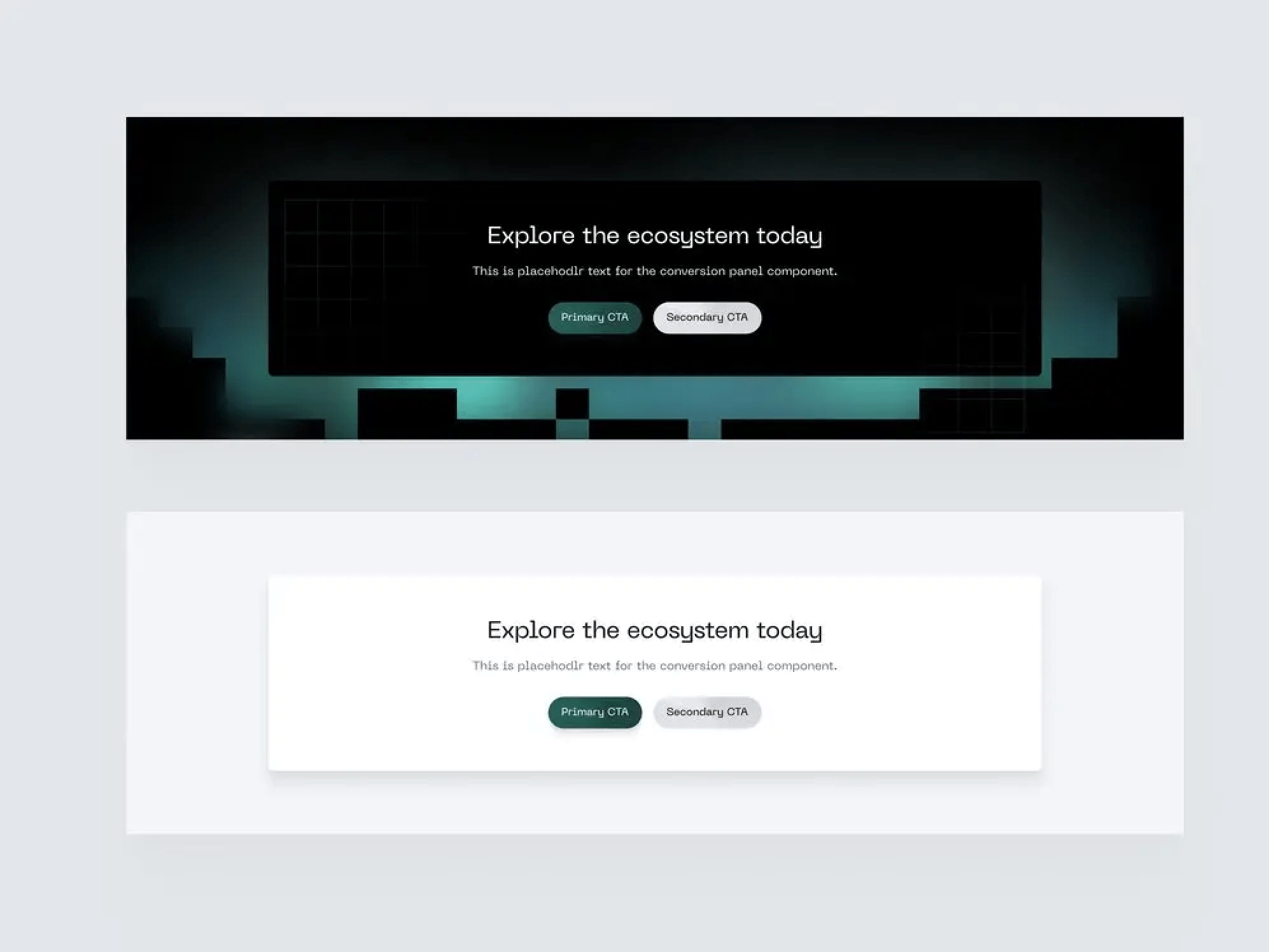
Conversion panels

The conversion panel is a component that is reused on nearly every single page. It incorporates the colors, typeface, and buttons seen in the design system.
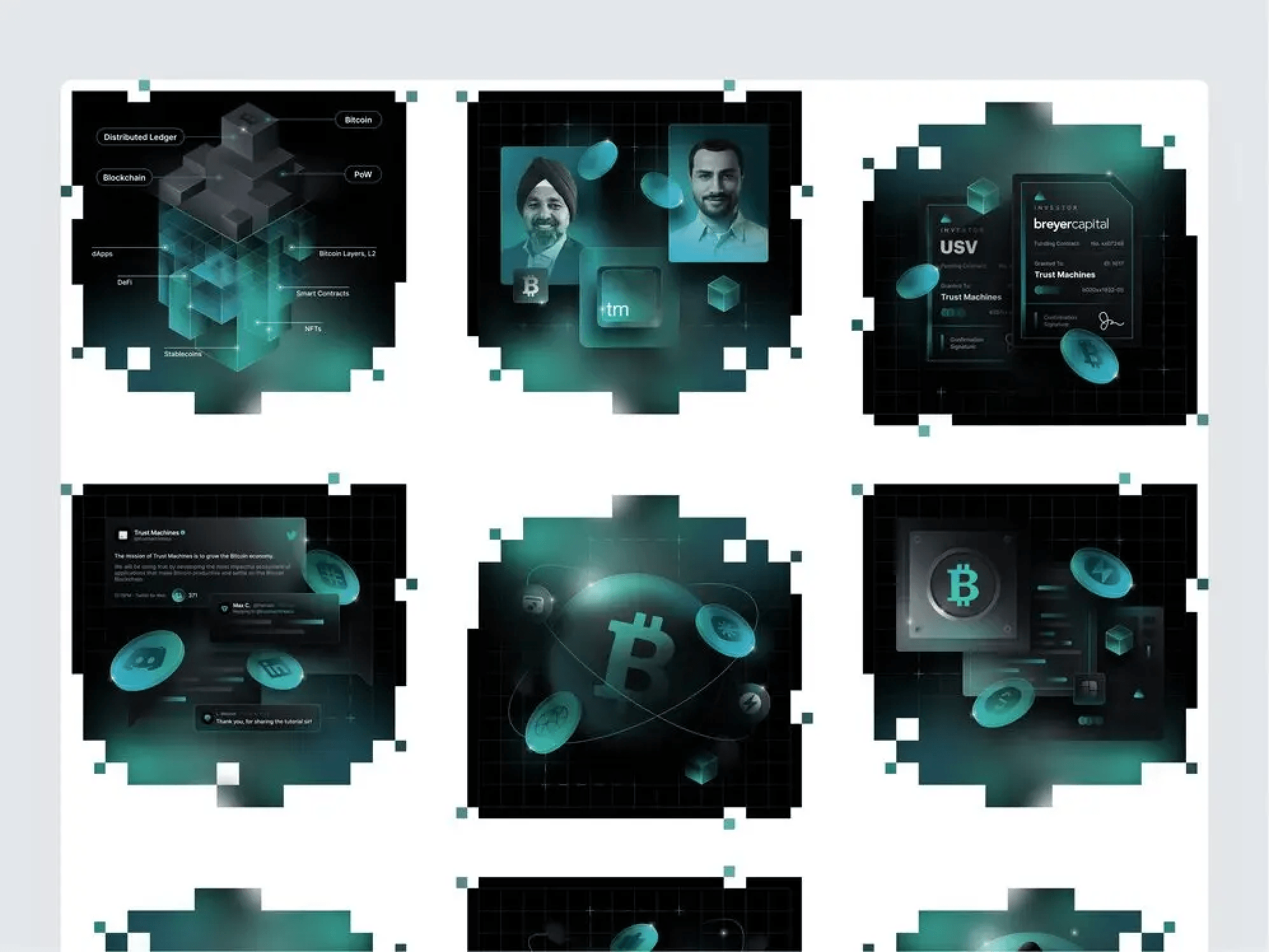
Illustrations

Illustrations were used all across the site, including the home page, about page, and every learn center article. They carry the same dynamic green color theme used throughout Trust Machines’ branding.
Assembling Learn Center Content
After the initial content strategy was complete, we performed topic clustering and keyword research to formulate a list of articles for content writing.
The majority of the topics followed the same formula - identify a phenomena in Web3, describe how it works, and then explain it in the context of Bitcoin.
Once our list was determined, each article was given an outline and target keywords. Looking at the bigger picture, we also devised an interlinking strategy that would seamlessly tie all of the articles together.
The Results
Homepage

The homepage encompasses many of the design elements Trust Machines aligns its brand with. Some of these things are the midnight green gradients, the distinct typography, the light mode/dark mode toggle, and the 3D illustrations.
From a functionality standpoint, we wanted to maximize accessibility, and get people interested in exploring the rest of the site. In doing so, we implemented a dynamic navigation bar with drop downs, which exposes even more pages.
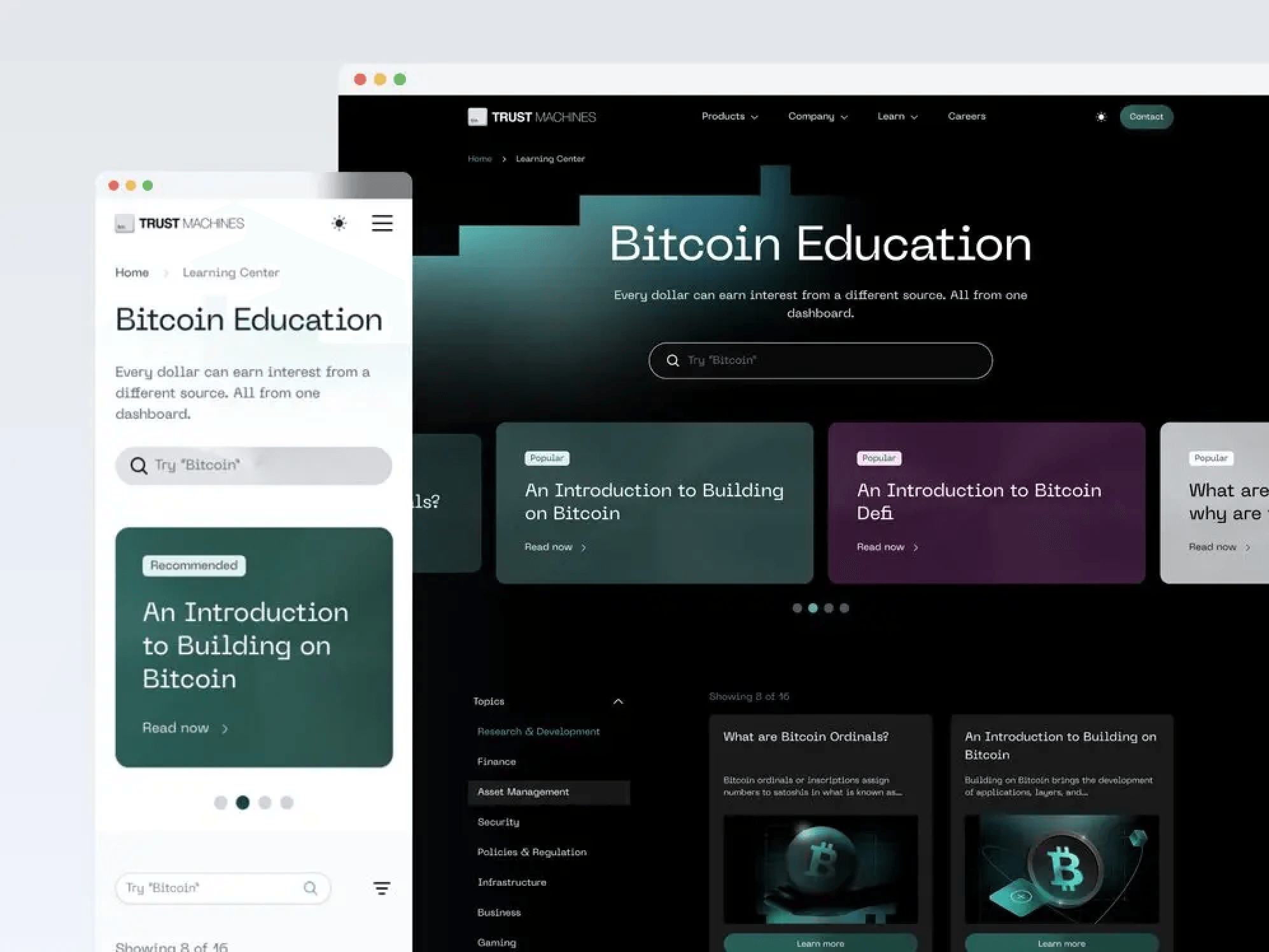
Learn Center

Our deliverable for content was the Trust Machines Learn Center! Website visitors could explore an extensive knowledge base covering Bitcoin and the network’s use cases in Web3.
In the hero section, we included a card deck (utilizing awesome complimentary colors) that displays several featured articles. There is also categorization and a search functionality field, which are extremely beneficial for users trying to find any specific type of content. Again, we designed with the same captivating style for illustrations seen throughout the site for the blog featured images.
Bitcoin Layers Page

The Trust Machines team also wanted a page that clearly explained this concept of “building on Bitcoin”, which is so essential to their products.
By utilizing layers, which add more functionality to the Bitcoin network, Trust Machines can develop Web3 applications that are powered by the most secure blockchain in history. We created an animation to help visualize the concept and really bring the page to life.
Curious to explore more of the Trust Machines site yourself? Check it out here!
Conclusion
Partnering with Webstacks, Trust Machines was able to expedite sharing their mission with the world.
Before our engagement, the Trust Machines team had very limited marketing resources. Through our stakeholder interviews and research, we were able to formulate a clear direction for conveying the company’s identity.
Now equipped with a Webstacks design system, Gatsby, and Builder, the Trust Machines marketing team has full enablement for expanding their website. Rather than relying on in-house web development, marketers will be empowered to build pages and publish content all on their own.
Ultimately, Webstacks designed an enterprise-level website, and populated it with information that spoke directly to their target audience. What we delivered to Trust Machines will put them in an opportune position to scale their website, grow brand awareness and become a reputable startup that developers will be excited to come build with.
Our advice to Web3 organizations
If you want to stand out from the rest of Web3, care for your website like you would any other product. The value of a superb user experience for potential customers cannot be stressed enough.
Especially in this space, your website should be held to the same standards as the rest of your organization’s offerings. The way to win in Web3 is to build more trust and authority than any of your competitors. In our eyes, this starts and ends with your website.