Marketing teams need the keys to the marketing website. Time and time again, especially in B2B SaaS, marketing teams have the cumbersome task of making page edits – one that marketers can avoid than embrace.
But what if I told you that marketing teams can have the keys to the marketing website – with guardrails, of course? They need to be able to build pages and do it fast and in autonomous ways. Don’t take my word for it! Webstacks CEO Nikan Shahidi and Gatsby Co-founder Sam Bhagwat agree that marketing teams can AND should have more control over the website.
Past marketing/development collaborations, frequent conversations on the pain point marketers face, and finding profound similarities in use cases led to a repeatable framework that B2B teams can adopt.
Gatsby’s marketing team faced a similar challenge
The Gatsby team faced a challenge to build content-driven landing pages accessible to their marketing team.
Why? Gatsby’s marketing team wanted to build pages without engineering help. Some of the pain points they faced included:
- Make content updates without blockers
- Not being able to build pages on their own
- Have more control over the website for a faster go-to-market strategy
As a solution, Gatsby’s team built a “self-service landing page template” – however, change requests were still being submitted for ~ 2 months.
Gatsby’s grade: B-
Today, Gatsby’s team is continuing to improve its content structure to enable non-technical users to build and publish pages at leisure.
Does this sound familiar?
Nikan gave a walkthrough on how to avoid this issue down the road and get your content editing experience to an A+. Let’s dive in!
Modular website design sets the stage for your marketing team
Does traditional web design ring a bell? It’s been the gold standard for designing and building websites by following these steps:
- Start with your wireframe
- Transition to copywriting
- Handoff to design
- Finally, getting it into the hands of development
The problem with this approach is that each product is viewed as an individual page that will continuously go through this process each time any change is required.
How annoying – and what a waste of time.
In the now-modern world of web design, teams need flexibility, agility, and autonomy to launch pages without a stringent process.
That is the whole purpose behind modular web design – breaking the website into reusable components to eliminate bottlenecks slowing down the workflows of website teams.
How modular web design eliminates bottlenecks
“Websites are not rocket science,” stated Nikan.
And he is correct!
B2B SaaS websites use similar website components, essentially adopting the same website model/structure. Some components include the heading, hero, card deck, FAQ accordion, and more!
Successful B2B brands following the modular approach eliminated their bottlenecks by:
- Creating the website structure they need to meet their marketing goals.
- Implementing processes promoting a seamless content editing experience.
- And finally, designing in a way that achieves brand consistency.
Let’s look at an example of modular web design in practice.

modular-web-design-page-example
Above is a landing page with its components in isolation. Think of each piece as a building block to assemble this variation of a landing page. The landing page is a hero, heading, switchback, card deck, and FAQ accordion.

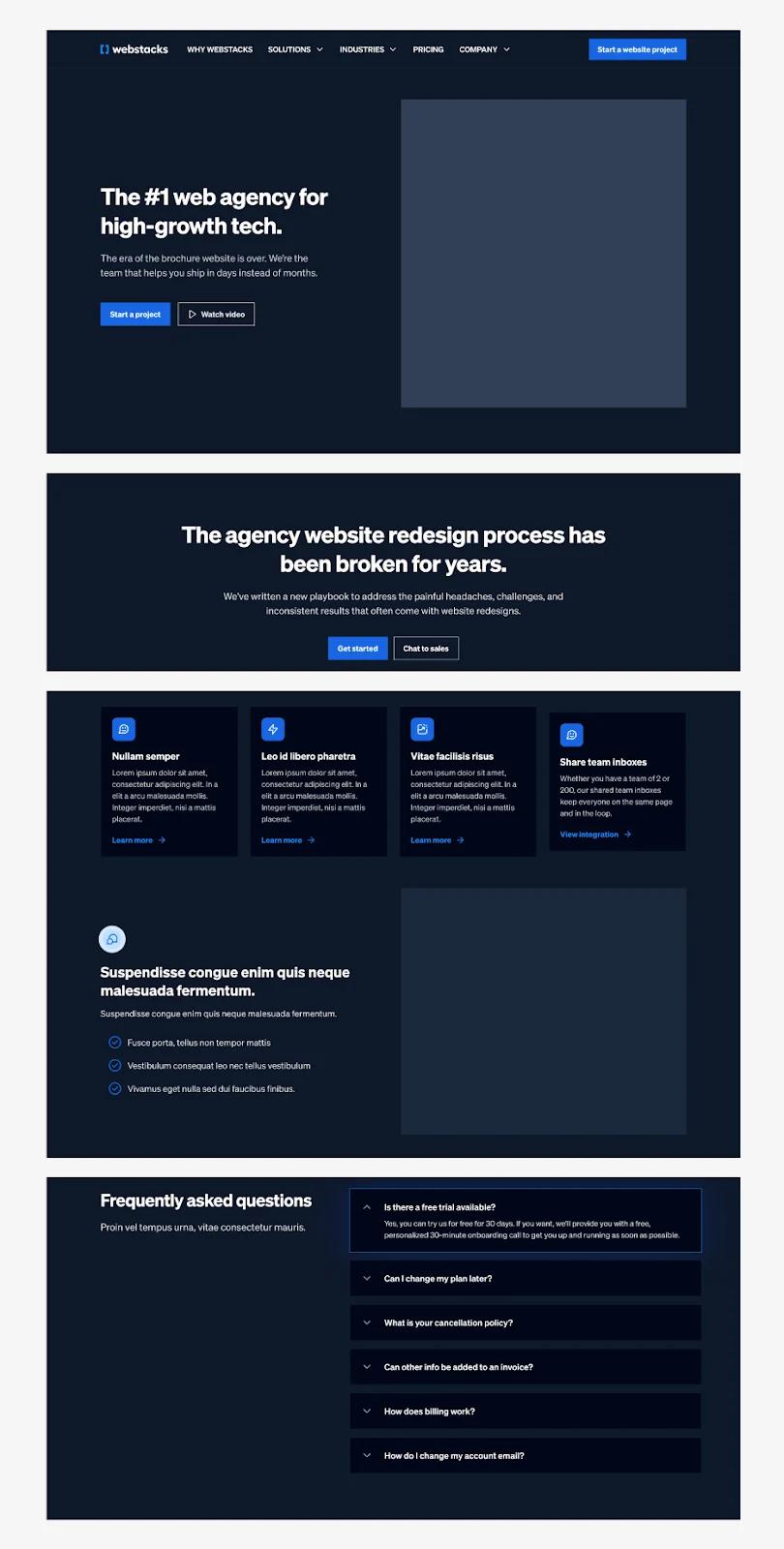
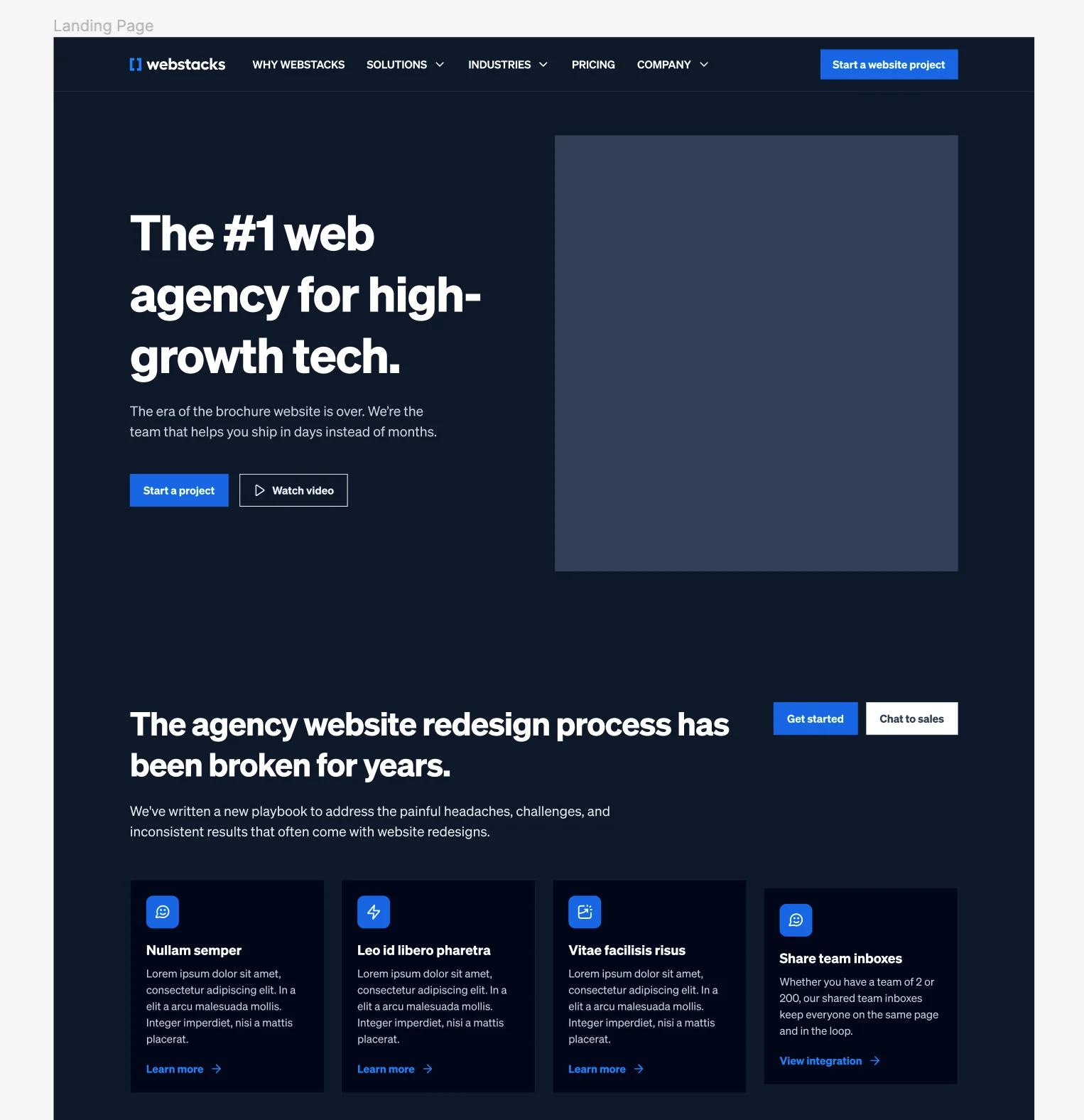
modular-web-design-page-assembled-example
When the blocks are assembled, the result is a landing page that can be used across the website. The key is to establish governance through naming conventions so these building blocks are accessible and confusion is avoided.
That way, teams achieve an optimized workflow across teams.
On another note, the naming convention must be terminology team members will be familiar with and can be reused from marketing to design to development. This is how we came up with the switchback (which is catchy and used widely across B2B tech 😉).
Think of websites in this way to keep teams aligned on expectations by establishing design variations, guidelines, and principles from the start. That isn’t to say new building blocks can be created.
The beauty is teams can always add on top of it through consistent iteration and continuous improvements if a new component is required to tell a new story.
You’ll think “let’s build that new building block” and add it to the repository of components you already have.
Fast-growing B2B brands thinking modular
Let’s talk about a few brands with forward-thinking and giving their marketing and website teams the resources they need for a successful website.
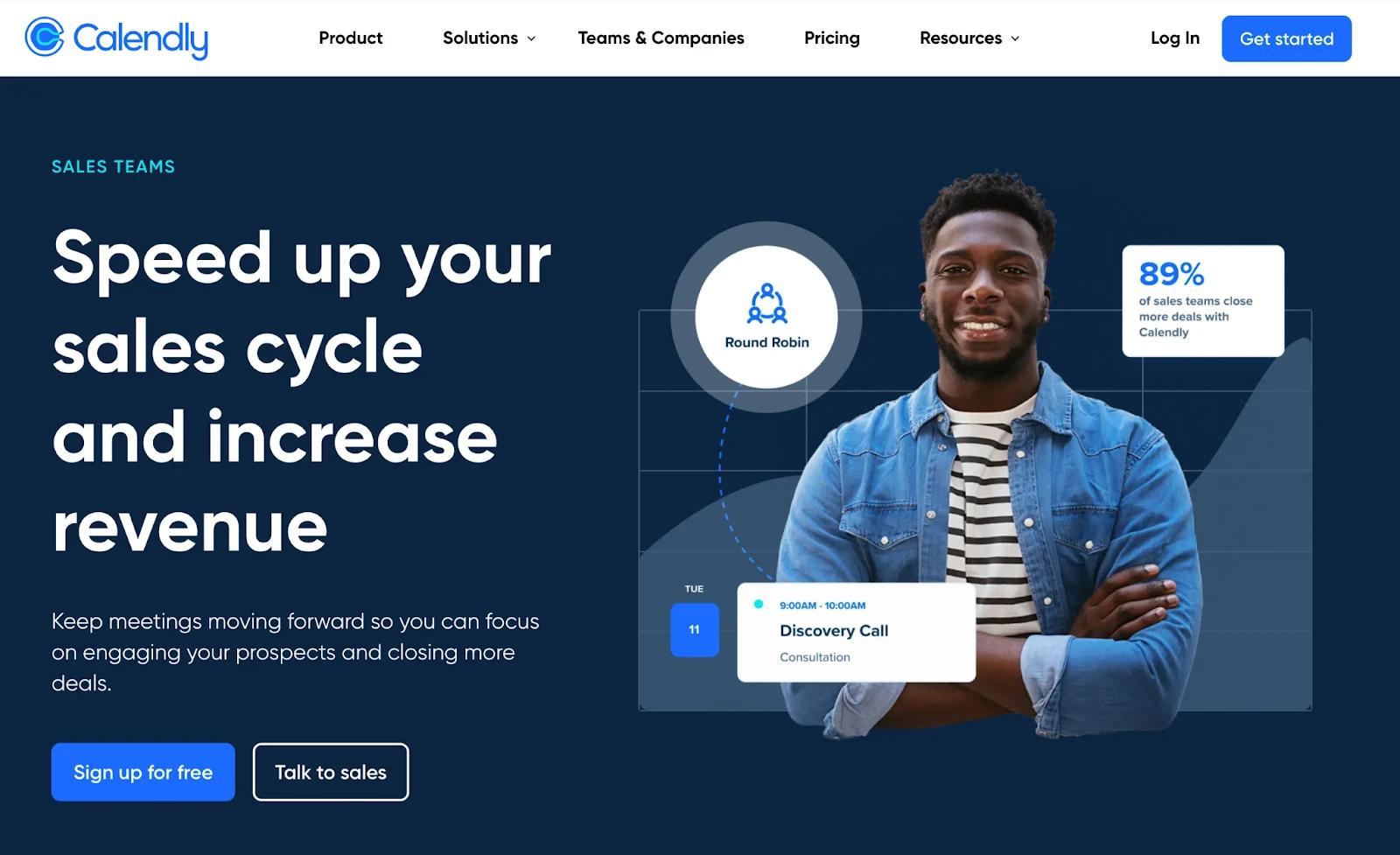
Calendly

calendly-homepage-hero
A website we’ve had the pleasure of working with is Calendly’s. We all know how great a scheduling tool Calendly is, but their team wished to push more messages to target those B2B brands leaning on other competitors.
Calendly’s website was simple and limited, with only three website components that didn’t allow for many variations.

calendly-sales-solutions-page
After adopting a modular approach, Calendly was able to build multiple variations of a page with more building blocks available to their marketing team. This allowed them to adopt new themes across the website while meeting brand consistency across the board.
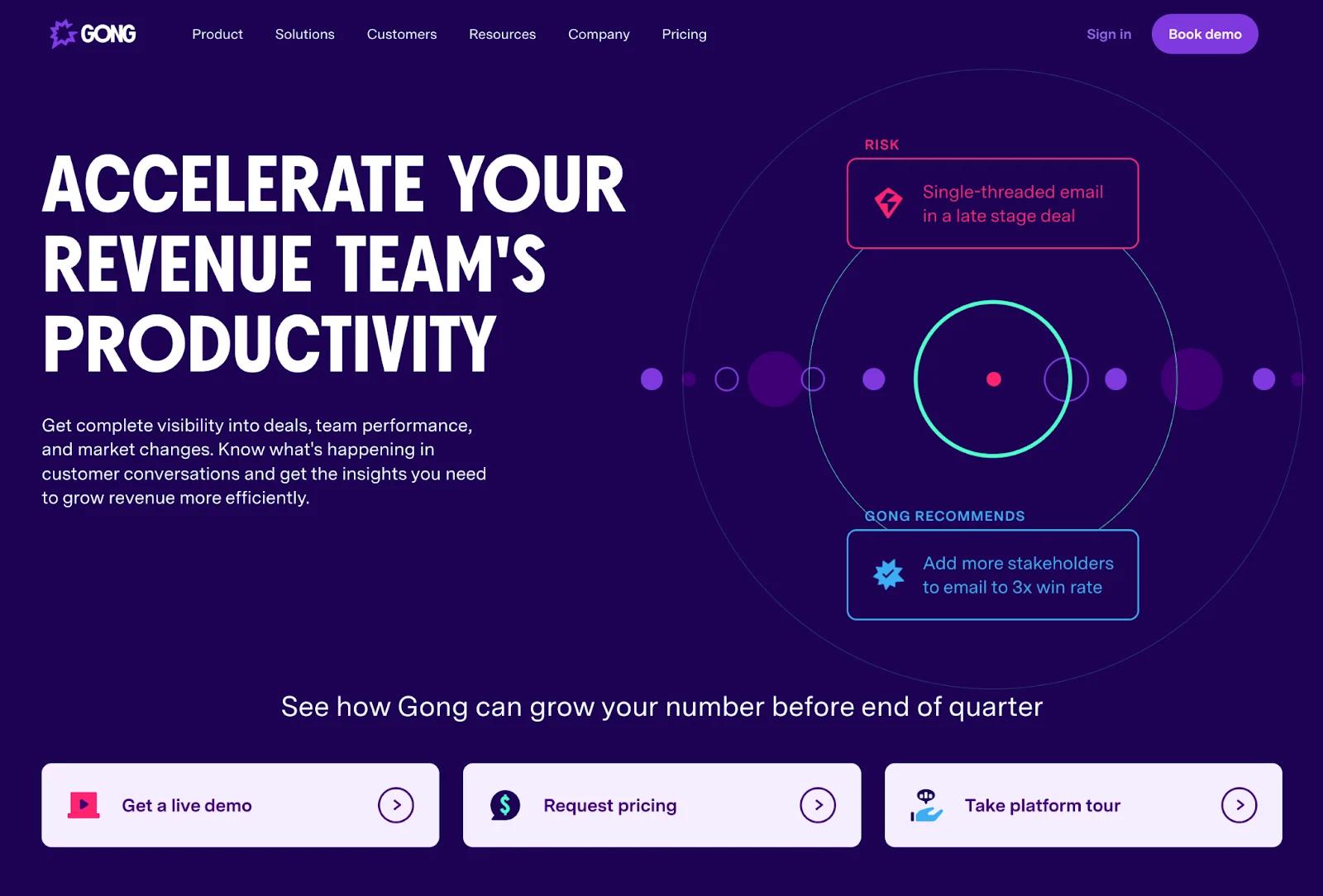
Gong.io

gong-io-homepage-hero
Gong is another B2B website following the same approach.
Though the website team implements a modular framework, their website still has visuals and personality that make it pop.

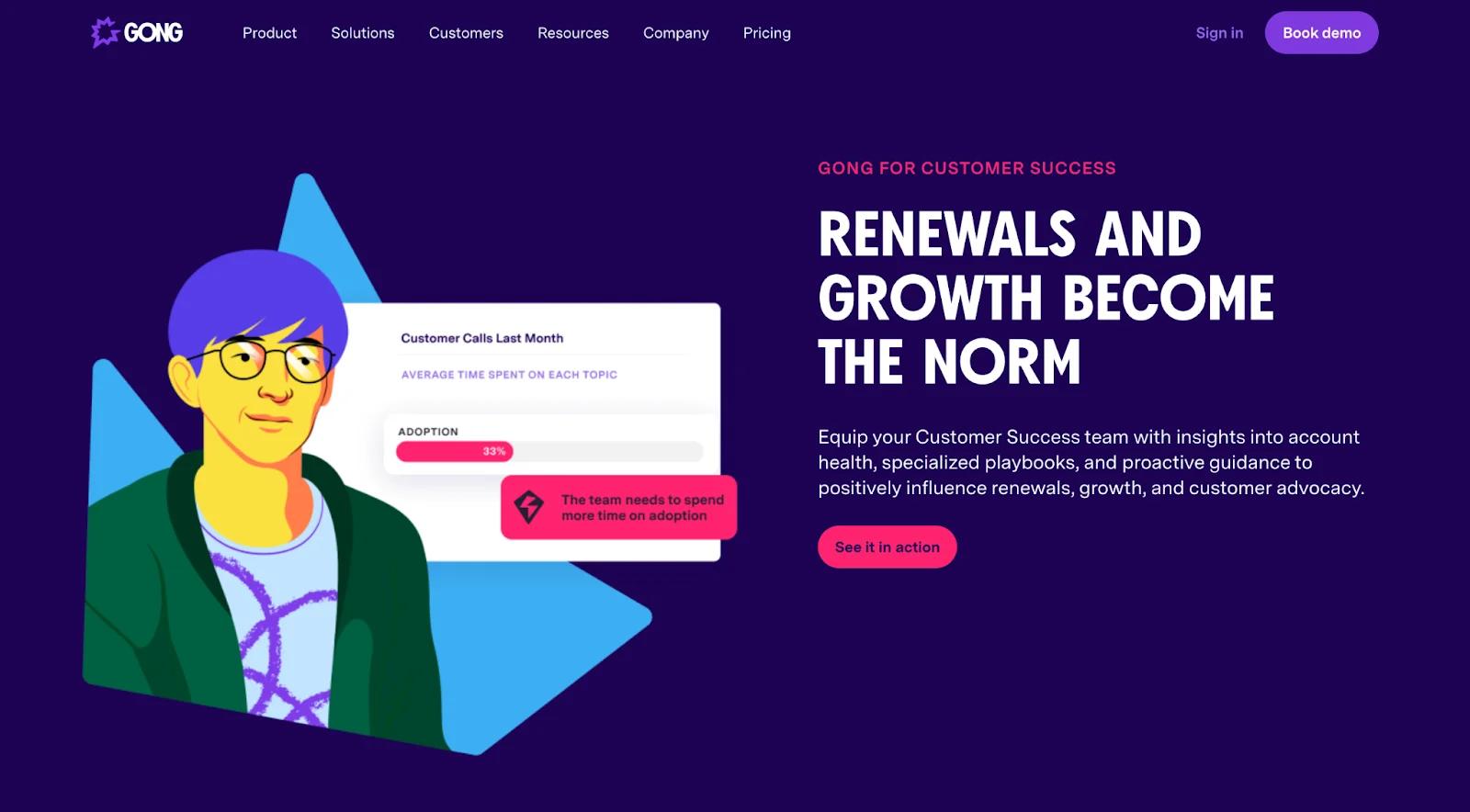
gong-io-customer-succes-solutions-page
When you compare Calendly’s website to Gong, you’ll find that the website structure is almost identical. However, the variation across both individual websites accomplishes:
- Page variations using the same website components.
- Consistent visual branding custom to the brand.
- A variety of use cases that align with the story of each page
When marketing, design, and development work together, the result is a consistent, top-class B2B website.
Is the modular website design approach only adaptable to headless technologies?
A common question folks ask is whether there is a go-to CMS that adapts well to the modular approach. The answer is…
The approach is flexible enough to work with any CMS!
The CMS should not restrict a team from adopting the modular approach. Leverage headless technologies such as Contentful, DatoCMS, StoryBlock, and Builder.io.
And it’s been done with more traditional frameworks like WordPress.
It’s all about having alignment on your workflow and what the marketing to design to development handoff process looks like.
Parting thoughts
We’ll leave you with this note: the best B2B SaaS websites are modular. Watch the full webinar "Modular Web Design: Using universal page templates to empower marketing teams" with Webstacks CEO Nikan Shahidi and Gatsby Co-founder and Chief Strategy Officer Sam Bhagwat.