Atomic web design is the secret methodology to cohesive, consistent design. Sounds like a secret you should know about it, so let's get right into it.
History of Atomic Design
Fasten your seat belt because we’re blasting back into the past. Atomic Design gained inspiration from the world of natural science, believe it or not, so be prepared to have your high school memories triggered by this methodology. We apologize in advance.

atomic-atom-model
All organisms and complex structures are made up of molecules that are made up of atoms. Atoms are the basic building blocks of all matter which means that two or more atoms convulse to form molecules. Molecules, which are held together by chemical bonds, are much more tangible and are then assembled to make up organisms.
At this point, all particles that have merged are now functioning as one single unit which can then be broken down into a finite set of atomic elements. Remember the periodic table?

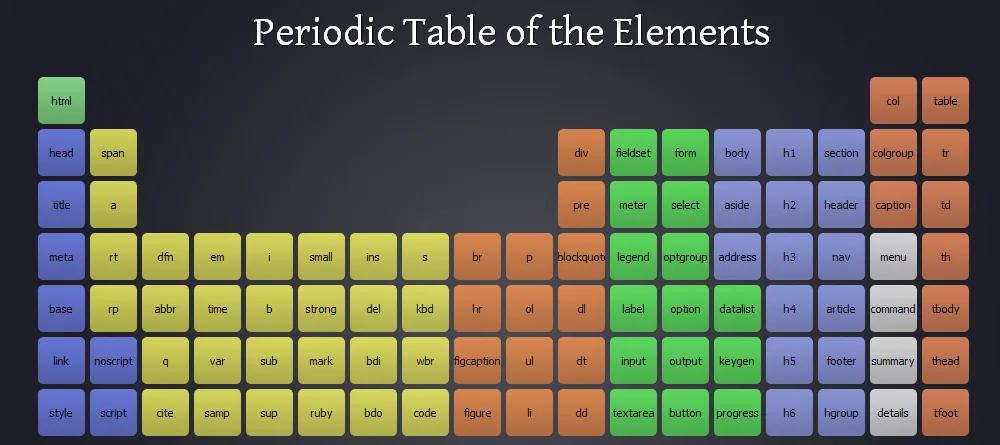
periodic-table-of-elements
Atomic design is built off the idea of simple molecules converging together to form a bigger component, or organism that can also be broken down similar to the elements in the periodic table. Instead, the interface of a website can be broken down into similar elements.
The periodic table of HTML elements wonderfully displays how all applications are composed of the same HTML elements that designers use frequently. This is almost identical to organisms being broken down into elements that are showcased on the periodic table and were jammed into our heads years ago.
Just as atomic elements have their structure, the atoms that make up the HTML table form a process known as atomic web design.
Breaking down the Atomic Web Design hierarchy
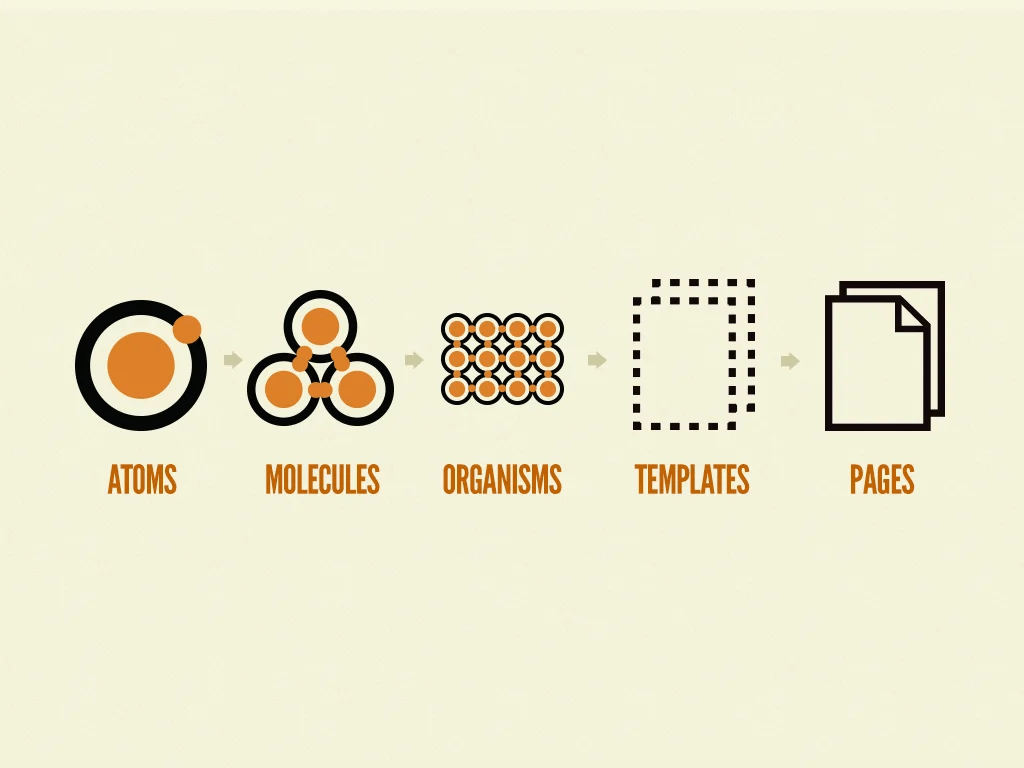
Atomic web design is a methodology made up of five stages that work together to create the interface design process. Each stage is made of a group of components from the previous stage, allowing designers to think of web pages as a hierarchy of reusable contents.

Atom 1
1. Atoms
Virtual atoms are what make up the systems created by designers. Anything that cannot be broken down further within the user interface is labeled as an atom.
This includes but isn’t limited to input fields, text paragraphs, buttons, checkboxes, and any other atoms that you can think of. It’s important to remember that any atoms in the user interface that can combine to create a molecule will always be labeled as atoms.

Molecule 1
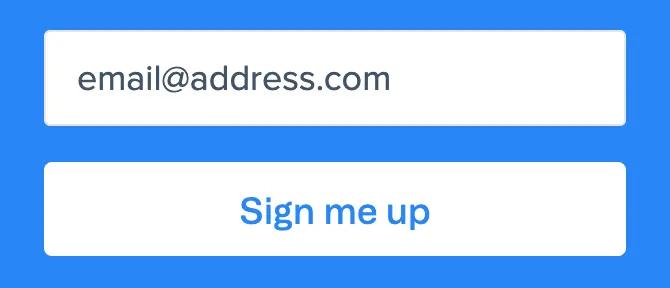
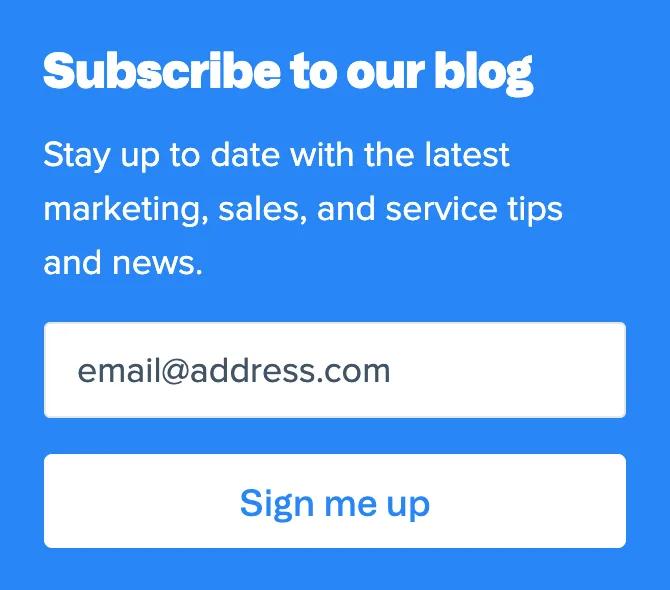
2. Molecules
As mentioned before, molecules are made up of atoms that are bonded together. Anything in the user interface that is composed of atoms is labeled a molecule.
The perfect example would be a blog subscription box that is made up of a field label atom, an input field atom, and the button atom.

Organism 1
3. Organisms
Organisms are groups of molecules that are joined together to form more complex beings.
In interface terms, the organism is any design sequence that appears on website pages. Prime examples are headers and footers that consist of two or more molecules such as the infamous search bar.

Template 1
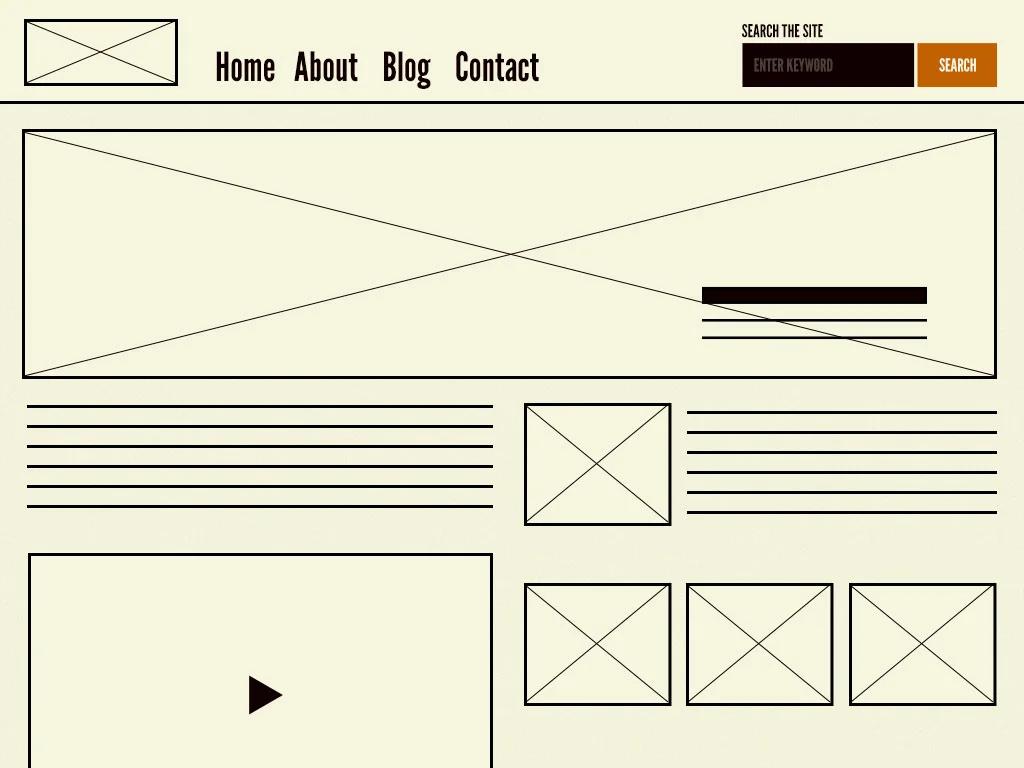
4. Templates
Say goodbye to the Chemistry analogy! Templates consist of components that are strategically placed to articulate the content structure of the design. The header and footer organisms are placed into what would be the homepage template, joining other molecules and organisms that must function together effectively.
Templates are effective because they ensure that the components of the design system that is being crafted look and function together as a whole. Think of atomic design templates as maps for the designer

Page 1
5. Pages
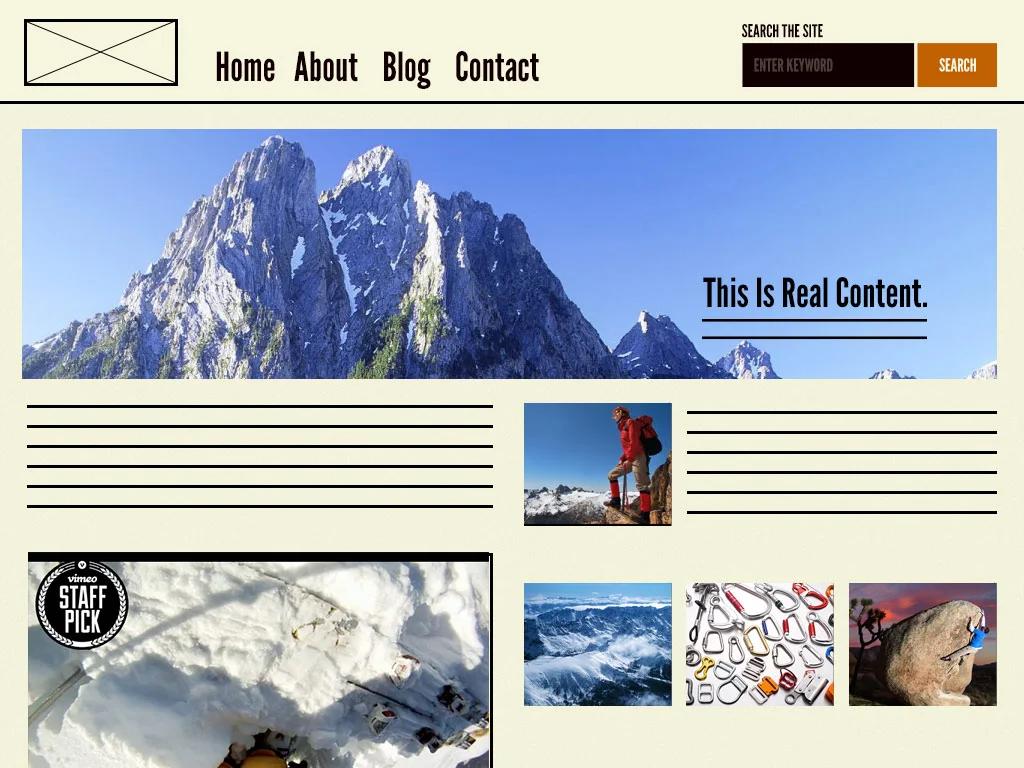
Once designers reach the last stage, they’re able to begin adding the contents of the page to see the final product. If the previous four steps were done correctly, then the final step gives designers the freedom to drop in images, text, and all that good stuff to give them an idea of what the UI will look like.
It’s what users and stakeholders will see, and where all the previous components come together to form a beautiful user interface.
Why Working from Basic Components is Advantageous in Atomic Web Design
When you build something from scratch and evolve it into something granular, flexible, and effective, the feeling of success is unmatched. Feelings aside, working from the ground up means that you understand every component that was used and know what it takes to create a larger outcome.
Atomic web design allows designers to better understand their approach to interface design and apply bits of their approach to consistently build pages that function well.

atomic-design-process
Benefits of Understanding Atomic Design
Why should you care about atomic design? Because it holds the keys to unlocking new levels of creativity and efficiency in your work. It's not just about atoms; it's about the principles they teach us.
Insight into Molecular Structures
Understanding atomic design helps you grasp how molecules form and interact. This insight can translate into how you design systems and structures in your digital projects. It's about seeing the big picture by understanding the smallest details.
Innovation in Digital Architectures
Atomic design principles can inspire the creation of modular, scalable digital architectures. Just as atoms combine to form complex molecules, you can build intricate systems from simple, reusable components. It's the essence of composable architecture.
Enhancing Problem-Solving Abilities
Atomic theory is all about understanding the fundamentals. By applying these principles, you can enhance your problem-solving strategies, making your digital solutions more robust and adaptable. It's about building from the ground up, ensuring every piece fits perfectly.
How Atomic Design Principles Work in Technology
Let's bridge the gap between atomic theory and tech innovation. Atomic design principles aren't just for chemists; they're for anyone looking to build something extraordinary. They offer a blueprint for creating flexible, efficient, and scalable digital solutions.
In the tech world, atomic design translates into creating modular components that can be combined and recombined to form complex systems. It's like building with LEGO bricks—each piece is valuable on its own, but together, they create something magnificent. This approach is at the heart of composable architecture, where flexibility and scalability reign supreme.
By embracing atomic principles, you can design systems that adapt to change, grow with your needs, and stand the test of time. It's about crafting a digital ecosystem that's as dynamic and resilient as the atoms themselves.
How to Integrate Atomic Design in Digital Products
Alright, tech trailblazers, let's get practical. You're not just here to learn about atoms; you're here to transform these insights into action. How can atomic design principles supercharge your digital products? It's time to take those foundational ideas and weave them into your work, creating solutions that are as innovative as they are effective.
Visualizing Atomic Structures in UI Design
Think of your UI elements as atoms. Each button, icon, and widget is a building block. By visualizing your design components at an atomic level, you can create a cohesive and flexible design system. This approach allows for consistency across platforms and devices, ensuring a seamless user experience.
Developing Composable Web Components
Webstacks thrives on composable architecture, and so can you. By developing modular components, you create a digital ecosystem that's as adaptable as a chameleon. These components can be mixed and matched, much like atoms forming molecules, to build robust and scalable web solutions. Explore how Webstacks empowers tech companies with this approach.
Leveraging Atomic Metaphors in Product Strategy
Atomic design isn't just a visual concept; it's a strategic tool. Use atomic metaphors to guide your product development process. Break down complex problems into atomic parts, tackle each one methodically, and then piece them together into a comprehensive solution. It's about thinking small to achieve big results.
Atomic Design is Clean, Simple, and Flexible
Atomic design may sound intricate at first and get you thinking about your high school Chemistry teacher. Once you’re able to get past those bumps in the road, it is hard to neglect how similar this web design approach is to atomic theory. The only difference is that atomic web design is meant to be clean, simple, and flexible for user interface designers.
Explore how Webstacks can revolutionize your multilingual strategy with tailored solutions. Schedule a discovery call today to experience the Webstacks difference. Visit Webstacks to connect with us and start your journey toward a more agile and scalable web presence.