Today, a significant number of healthcare interactions start online, whether it’s patients looking up health information or evaluating healthcare providers based on their digital presence. This means providers need to invest in a well-designed healthcare website in order to attract and build trust with their patients.
Key Takeaways:
- Many patients rely on online searches before making healthcare decisions.
- Well-crafted healthcare websites convey trust, credibility, and professionalism.
- Mobile-friendly design and user-focused features shape how patients view providers.
- Data security and compliance are crucial for establishing patient confidence.
In this blog, we review plenty of healthcare website design inspiration from the best healthcare websites. We encourage you to learn from the best and take your findings back to your marketing and design teams!

Why Healthcare Needs Modern Web Design
As a healthcare provider or medtech company, you have a lot on your plate. Your website could be the last of your priorities. But if your website is outdated, it could be hurting your business. Here’s why you should consider giving your digital presence a new look:
- Improving Patient Access to Services: Modern healthcare website design with intuitive navigation, mobile responsiveness, and easy appointment scheduling allows patients to find information and book appointments effortlessly.
- Enhancing Communication and Support: UX features like secure messaging, telehealth platforms, and chatbots offer support and accessibility. Educational resources, FAQs, and interactive tools empower patients to make informed decisions.
- Adapting to Digital Expectations: A healthcare website redesign could introduce personalized experiences, integration with health apps, and real-time access to health data have become standard expectations.
- Increasing Patient Engagement and Loyalty: Features like patient portals and personalized health tips encourage interaction.

Healthcare Web Design Best Practices
What should you pay attention to when designing your healthcare website? Here are the best practices to follow:
Mobile Optimization for On-the-Go Access
Implementing mobile optimization tips, such as touch-friendly interfaces, concise content, and fast-loading pages, improves user satisfaction. Easy access to schedules, contact details, and services makes it easier for patients to find what they’re looking for on healthcare websites.
Clear and Intuitive Navigation
Organize content into clear categories so users can find services easily and add a search function and breadcrumb navigation. The homepage should highlight important features like appointment booking, provider directories, and patient portals. Also, create an intuitive navigation menu to enhance usability and encourage exploration.
Accessible Design for All Users
Healthcare websites must be usable by people of all abilities, following website accessibility best practices such as WCAG 2.1 Level AA guidelines. Include alt text for images, support keyboard navigation, and use high-contrast colors. Use legible fonts and provide clear headings compatible with screen readers.
HIPAA-Compliant Security Features
Implementing strong encryption, secure authentication for portals, and conducting regular security audits are essential aspects of HIPAA-compliant web design. Any third-party services you implement on your site (such as web trackers) also need to be HIPAA compliant.
Key Elements of Healthcare Website UX
Good healthcare web design UX will make it easy for patients to find the information they need and book an appointment. Pay attention to the following elements:
Seamless Appointment Scheduling
On healthcare websites, an intuitive appointment booking system should display real-time availability, allow bookings by provider or service, and send confirmations and reminders. In addition, add options for rescheduling and cancellations to reduce friction. Support for in-person and virtual visits caters to diverse patient needs.
Comprehensive Patient Portals
A patient portal will engage patients in managing their health. It should offer secure access to medical records, test results, prescription refills, and communication with healthcare teams. Features like online bill payment and health tracking tools are another way to make patients’ lives easier.
Interactive Tools and Feedback Mechanisms
Features like symptom checkers, appointment pre-registration, and insurance verification make your website more interactive and reduce administrative burden on your staff. Chatbots can also handle common queries.
To understand areas for improvement, include feedback forms and surveys to gather valuable insights and brainstorm ways to make your healthcare site even better.
Healthcare Website Design Examples
These examples showcase excellence in healthcare website design, improving the patient experience and clearly communicating medical information.
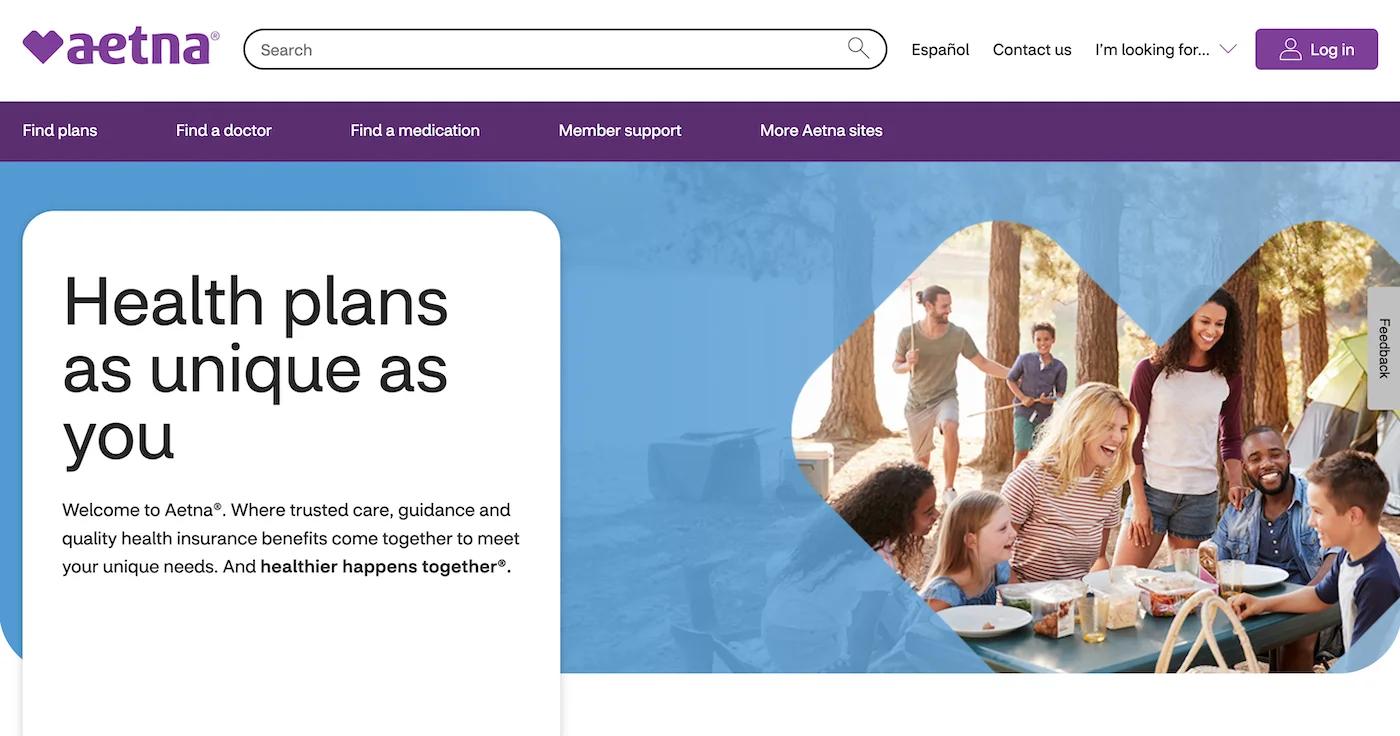
1. Aetna

aetna
Aetna’s homepage reflects a professional and user-centric design with a white background accented by blue and purple elements, evoking trust and health. The layout features dynamic banners that highlight individual, family, and employer health plans.
Prominent CTAs like “Find Plans” and “Find a doctor” guide users to explore their services, including dental, vision, and Medicare options. Structured sections and an intuitive menu ensure easy navigation across different plans and resources.
Why did Aetna's healthcare website design stand out to us?
- 🔠 Readable Typography: Bold headers and clean text make information accessible.
- ✔️ Dynamic Banners: Clear section with banners showing their key offerings and services.
- 🎨 Simplistic Design: White-colored background with a basic structure to keep the website minimalist.
- 🤝 Feedback Feature: A button on the website that opens a form to submit your feedback or anything you might want to share.
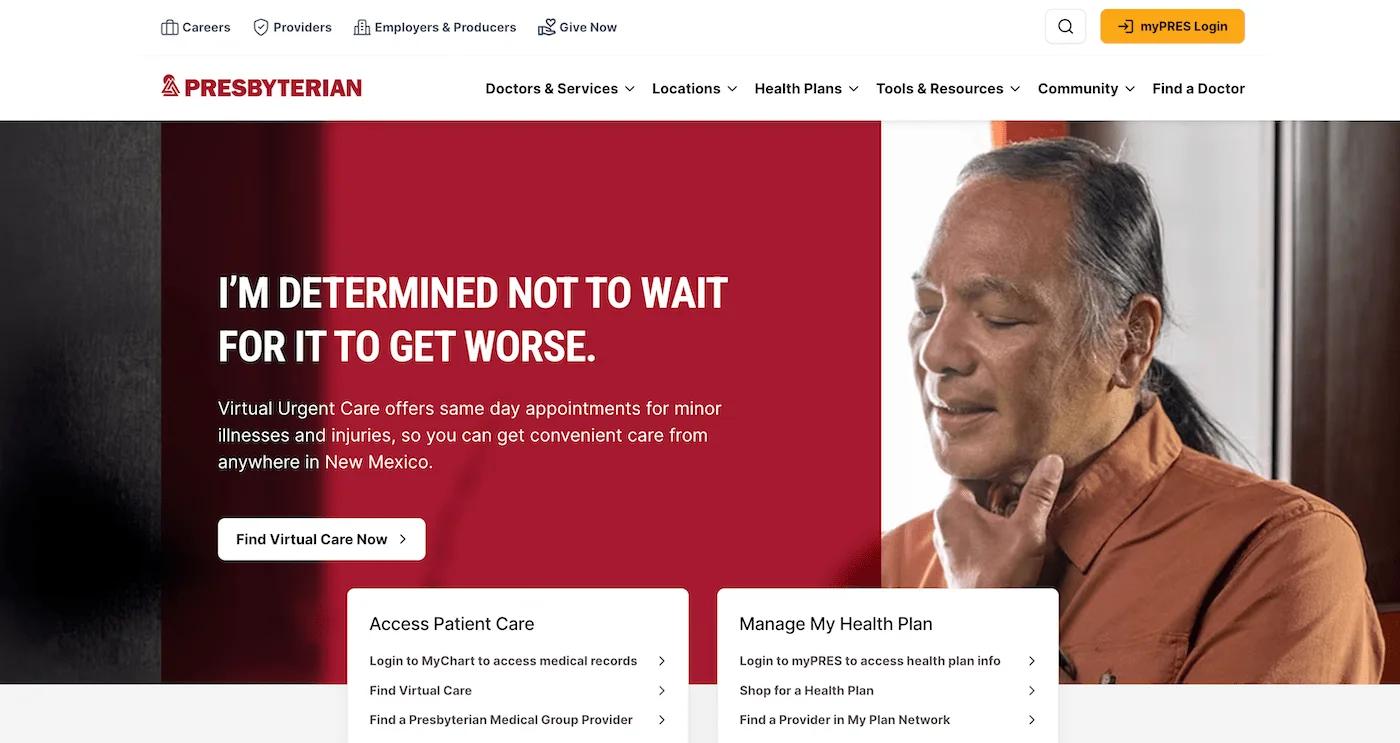
2. Presbyterian Healthcare Services

phs homepage ss
Presbyterian Healthcare Services’ homepage reflects a clean and accessible design with a white background, red accents, and orange CTAs, emphasizing care and community.
The layout prioritizes user needs with prominent CTAs like “Find Virtual Care Now” and “myPRES Login” for accessing medical records and billing.
Organized sections provide clear navigation to healthcare services, health plans, and community health initiatives. Dynamic banners and announcements about local health efforts and virtual care options add relevance and engagement.
Why did Presbyterian’s homepage stand out to us?
- 🔴 Red Header: Use of red header and logo to capture interest right away.
- 🔀 Clear Features: Rotating banners highlighting their offerings and services.
- 🧾 News Section: A “Presbyterian News” section at the end to keep the users up-to-date and engaged.
- 🔗Intuitive Navigation: Quick links to health plans, medical records, and community resources streamline the user experience.
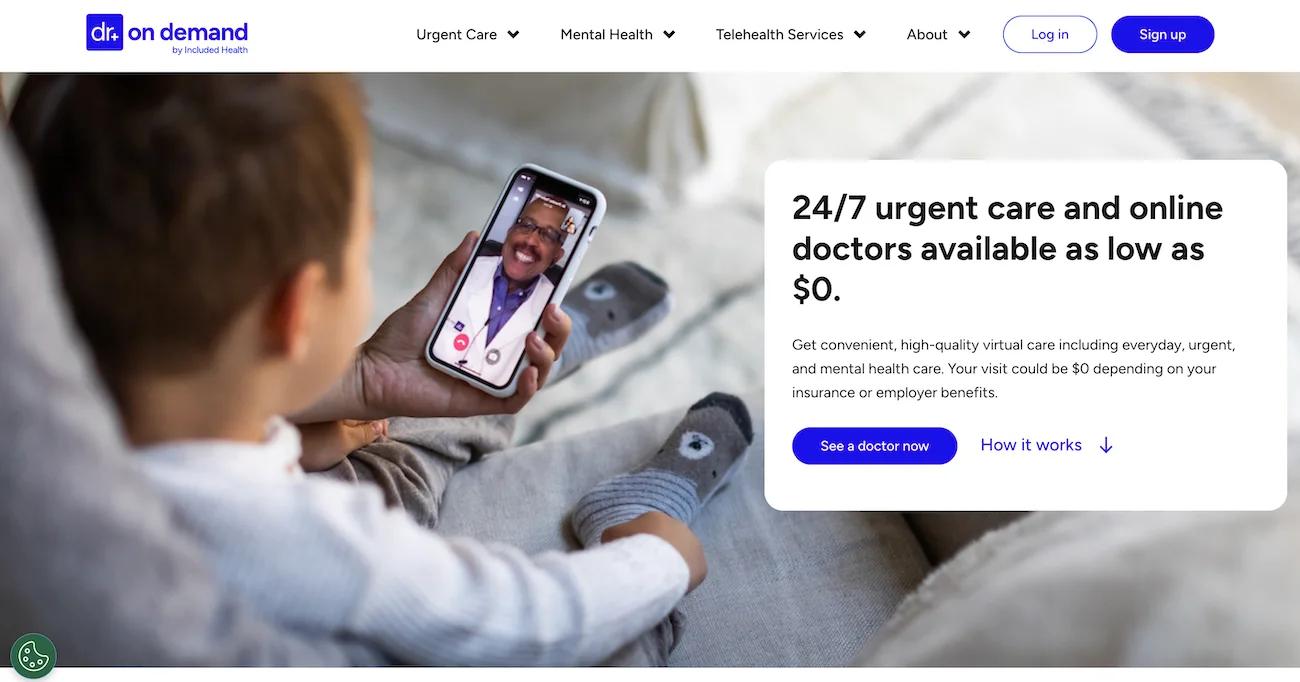
3. Doctor On Demand

doctorondemand hp
Doctor On Demand has a clean and user-friendly design with a white background accented by blue highlights, reflecting reliability and modernity.
The site emphasizes its telehealth services with clear CTAs like “See a doctor now” and “Get started now.” Key features such as 24/7 urgent care, mental health support, and therapy are highlighted in dynamic sections.
Testimonials, high ratings, and a step-by-step explanation of the process send trust signals and provide transparency.
Why did Doctor On Demand’s healthcare website design stand out to us?
- 🔠 Simple Navigation: Organized menus for urgent care, therapy, and psychiatry streamline access to services.
- 🔀 Step-by-Step Instructions: Visualized instructions in the dedicated section “How Doctor On Demand works” to simplify user onboarding.
- 💡 SEO-Optimized FAQ Section: An FAQ section at the end, answering all the basic queries of visitors.
- 🧾Interactive Testimonials: A scrolling feature showcases real patient experiences dynamically.
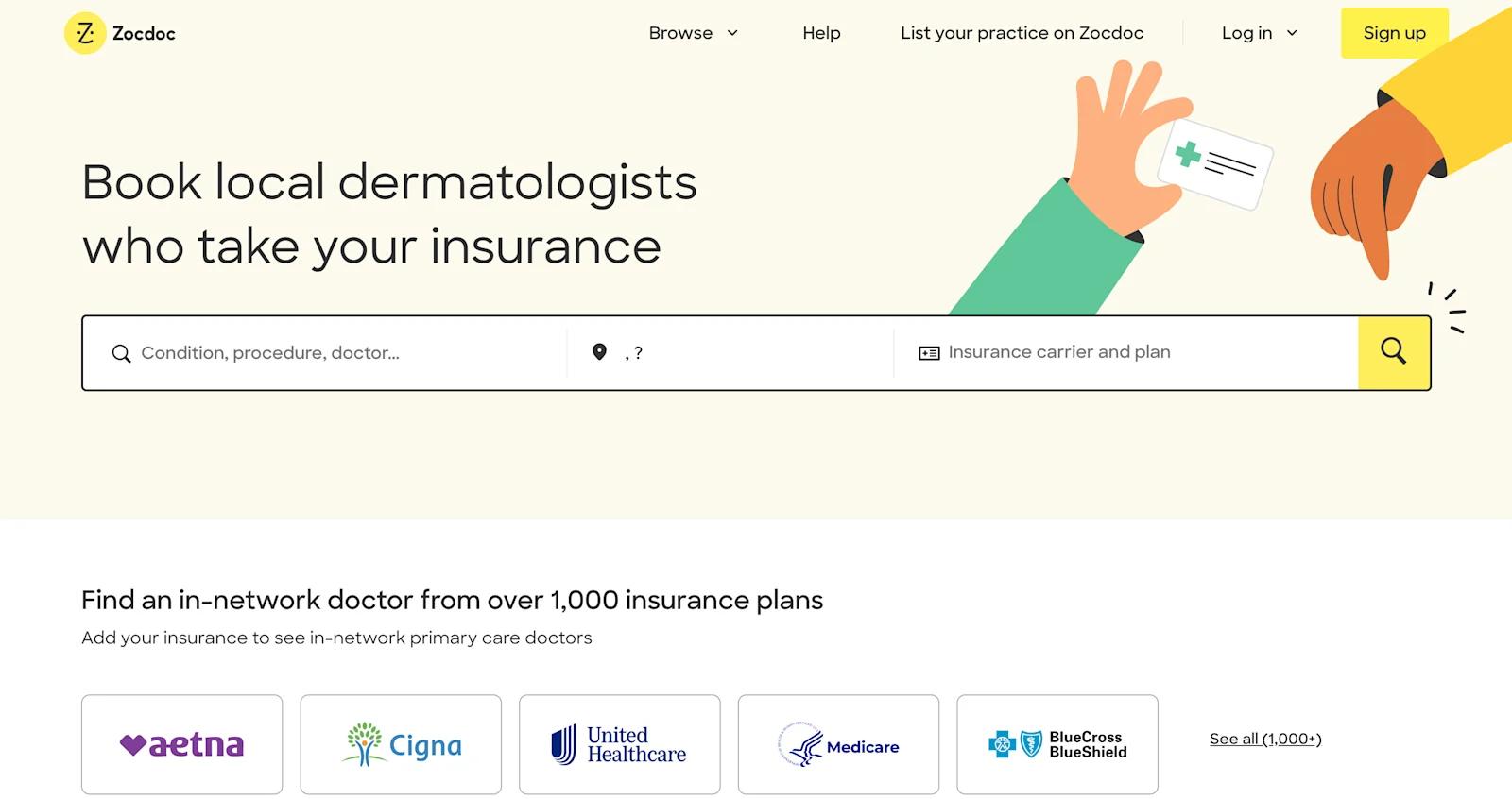
4. Zocdoc

zocdoc hp
Zocdoc features a clean, user-centric design with a white background and yellow highlights, reflecting accessibility and healthcare innovation.
The layout emphasizes finding doctors easily, with a prominent search bar and CTAs. The site uses dynamic visuals and patient reviews to foster trust.
Why does Zocdoc’s healthcare website stand out to us?
- 🔍 Search-Centric Design: A bold search bar for providers simplifies access to healthcare services.
- 🔀 Interactive Filters: Sorting options for specialties, availability, and insurance ensure efficiency.
- 📱Mobile App Support: QR code makes it easy for visitors to download the mobile app.
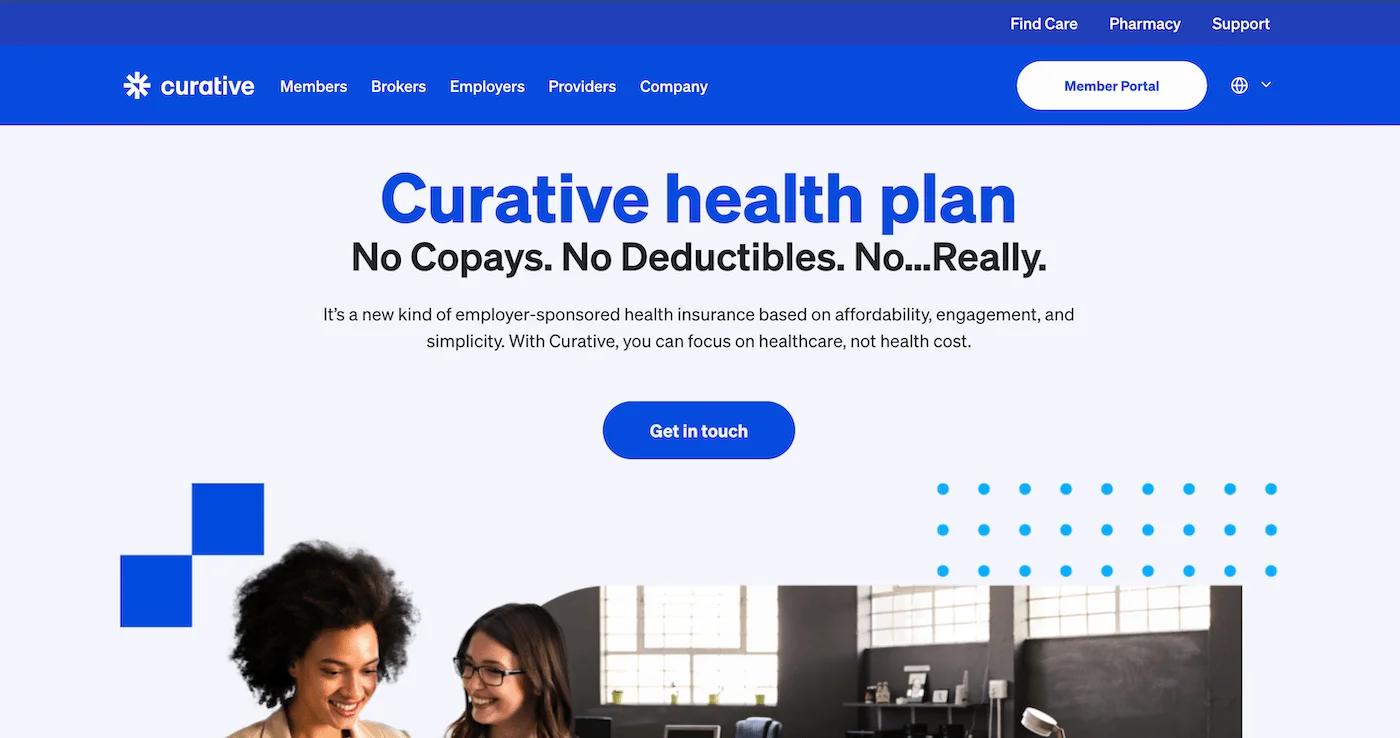
5. Curative

curative hp
Curative, another client of Webstacks, utilizes a clean, engaging design with a white background and blue and red accents, emphasizing transparency and innovation. The site highlights its $0 copay, deductible-free health plans with prominent CTAs like “Get in Touch”.
The layout is modular, with clear sections explaining their Baseline Visit, pharmacy benefits, and provider network. High-quality visuals reinforce the company’s commitment to affordability and care engagement.
Why did Curative's web design stand out to us?
- 🔠 Concise Content Blocks: Short, focused text explains services clearly and concisely.
- 🧾Dedicated Form for Details: A form available to fill at the end for anyone wanting to get in touch.
- 🎨 Transparent Design: Easy-to-find pricing information and FAQs build user confidence.
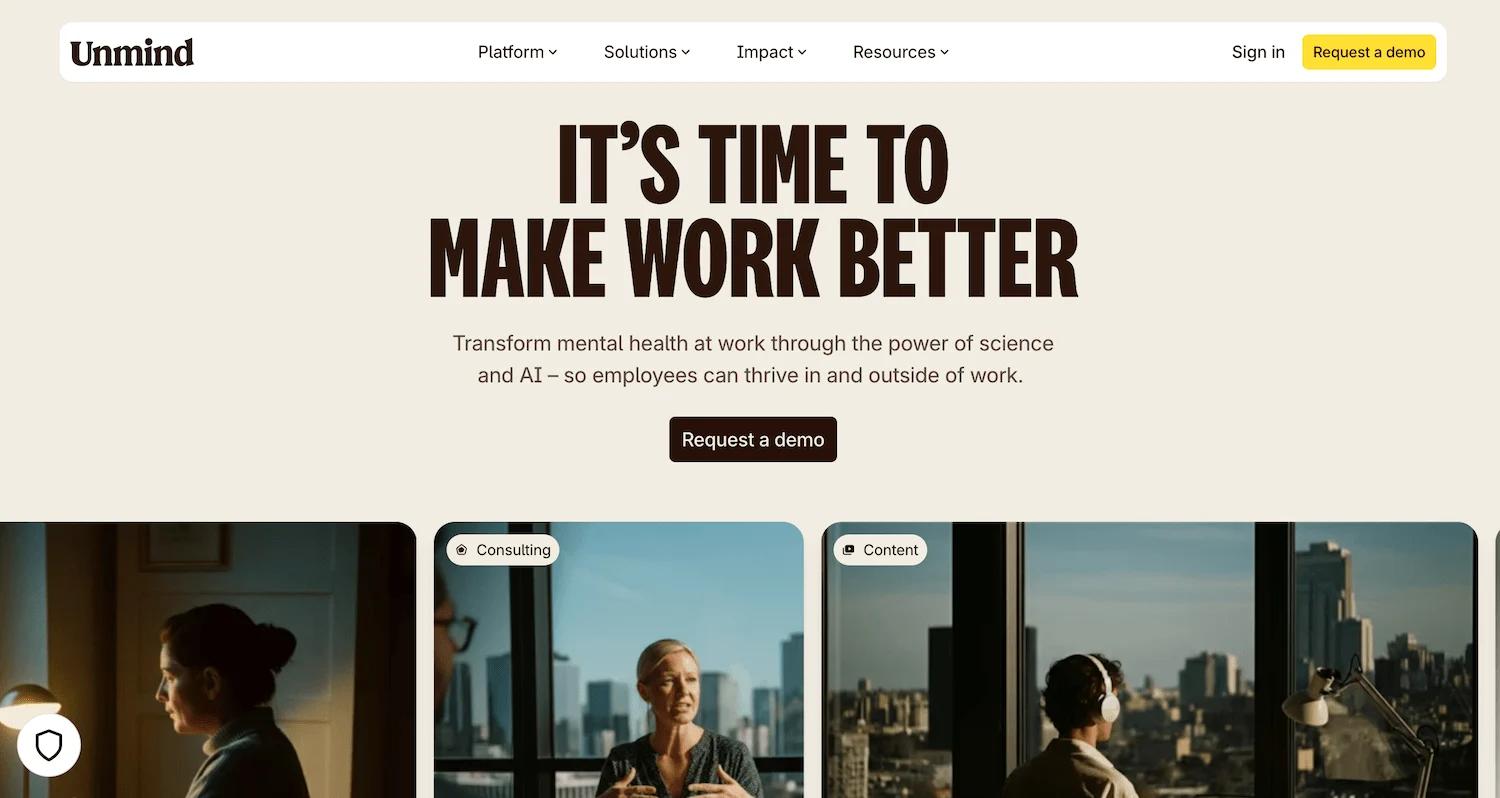
6. Unmind

unmind hp
The Unmind homepage showcases a professional yet approachable design with a white background and subtle off-white and black sections, emphasizing mental health and innovation.
The layout uses bold CTAs like “Request a Demo” to guide users toward exploring their science-backed workplace mental health solutions. Dynamic sections outline services such as therapy, coaching, and wellbeing tools, with visual data points highlighting the business benefits of investing in mental health.
Testimonials and case studies provide credibility and real-world relevance.
Why did Unmind's web design stand out to us?
- 🔠 Clear Data Visualizations: Stats on employee mental health and ROI of wellness programs add impact.
- 🔀 Modular Layout: Sections tailored for individuals, leaders, and organizations make navigation seamless.
- 🤝 Real-World Testimonials: Case studies, results, and VP quotes enhance trust in the platform.
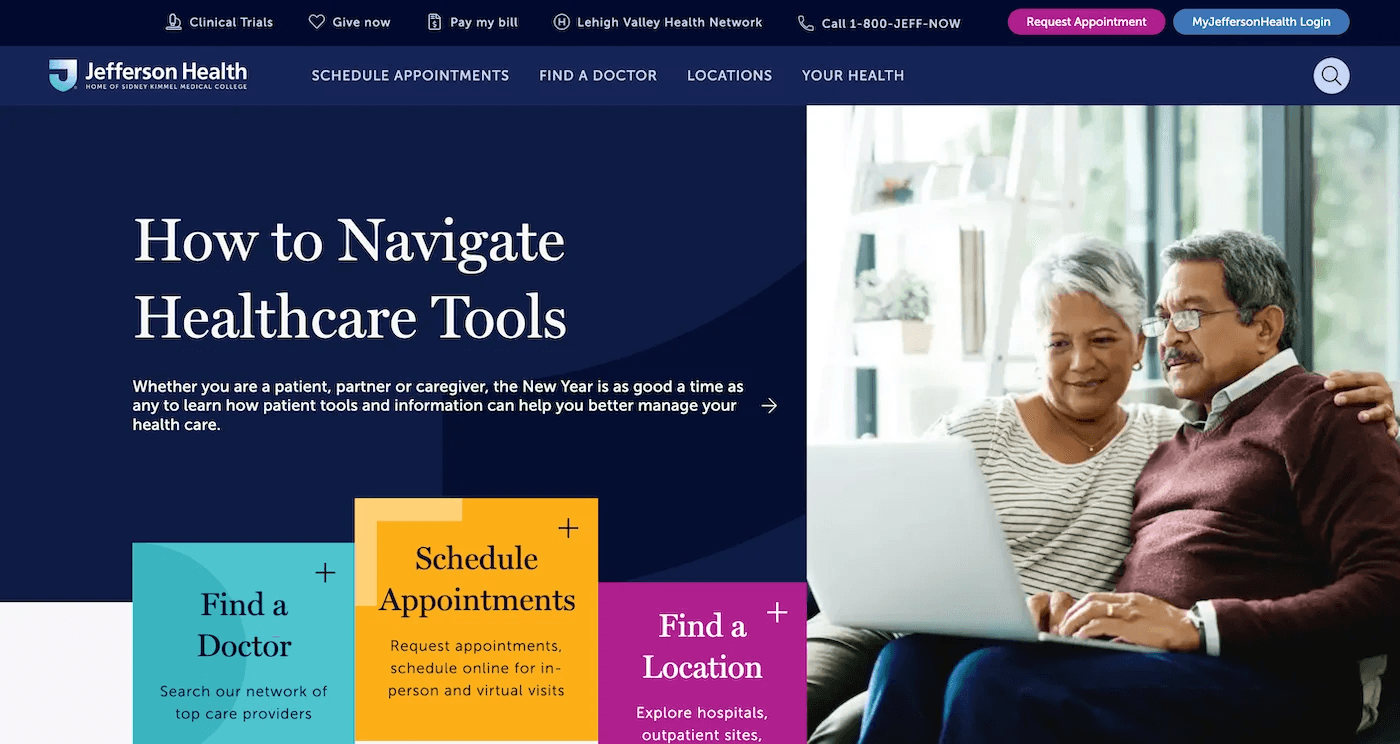
7. Jefferson Health

jefferson hp
Jefferson Health’s homepage features an accessible design with an intriguing color palette, conveying trust and professionalism. Key CTAs such as “Find a Doctor” and “Schedule Appointments” are prominently displayed in captivating floating banners, making navigation seamless for users seeking care.
Organized sections provide resources for billing, medical records, and symptom checkers. The site also emphasizes community health initiatives and educational content through patient stories and articles.
Why did Jefferson Health’s web design stand out to us?
- 🔀 Dynamic Storytelling: Patient stories and expert advice create an emotional connection with visitors.
- 🎨 Professional Color Palette: Calming colors and white accents create a clean and calming aesthetic.
- 🤝 Comprehensive Resources: Integrated tools for symptom checkers, urgent care, and billing streamline the user journey.
8. Providence

providence hp
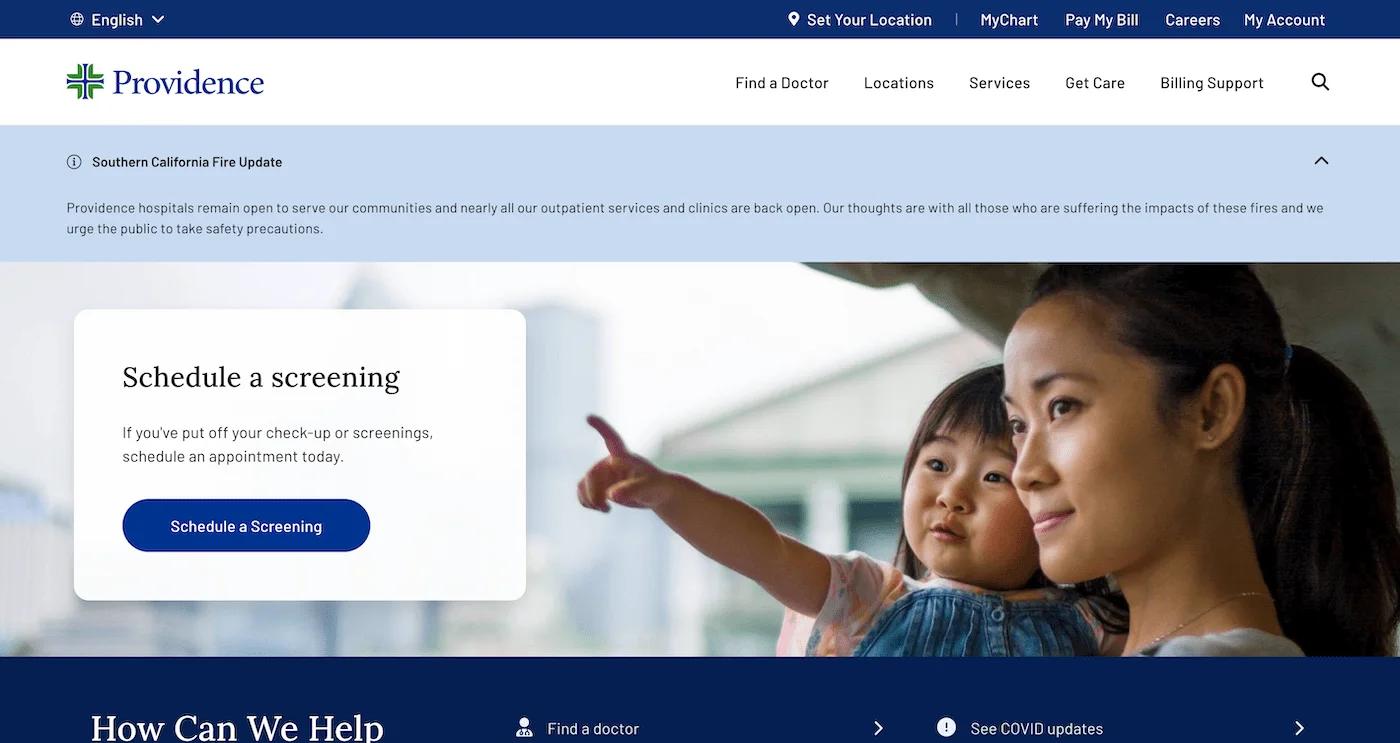
Providence employs a professional, accessible design with a white background and blue accents that reflect trust and care. The layout is focused on usability, with key CTAs “Find a Doctor” and “Schedule a Screening” prominently displayed.
Dynamic sections offer clear pathways to virtual care, clinic locations, and finding locations. The site also emphasizes its mission and values through content about community outreach and health equity initiatives.
Why did Providence’s web design stand out to us?
- 🔀 Segmented Navigation: Organized categories for services and locations simplify the user journey.
- 🎨 Color Consistency: Blue accents highlight essential features and enhance readability.
- 🧾 News & Info From Experts: News & information on a dedicated blog to keep the homepage fresh and engaging with seasonal or relevant topics.
9. Oscar

oscar hp
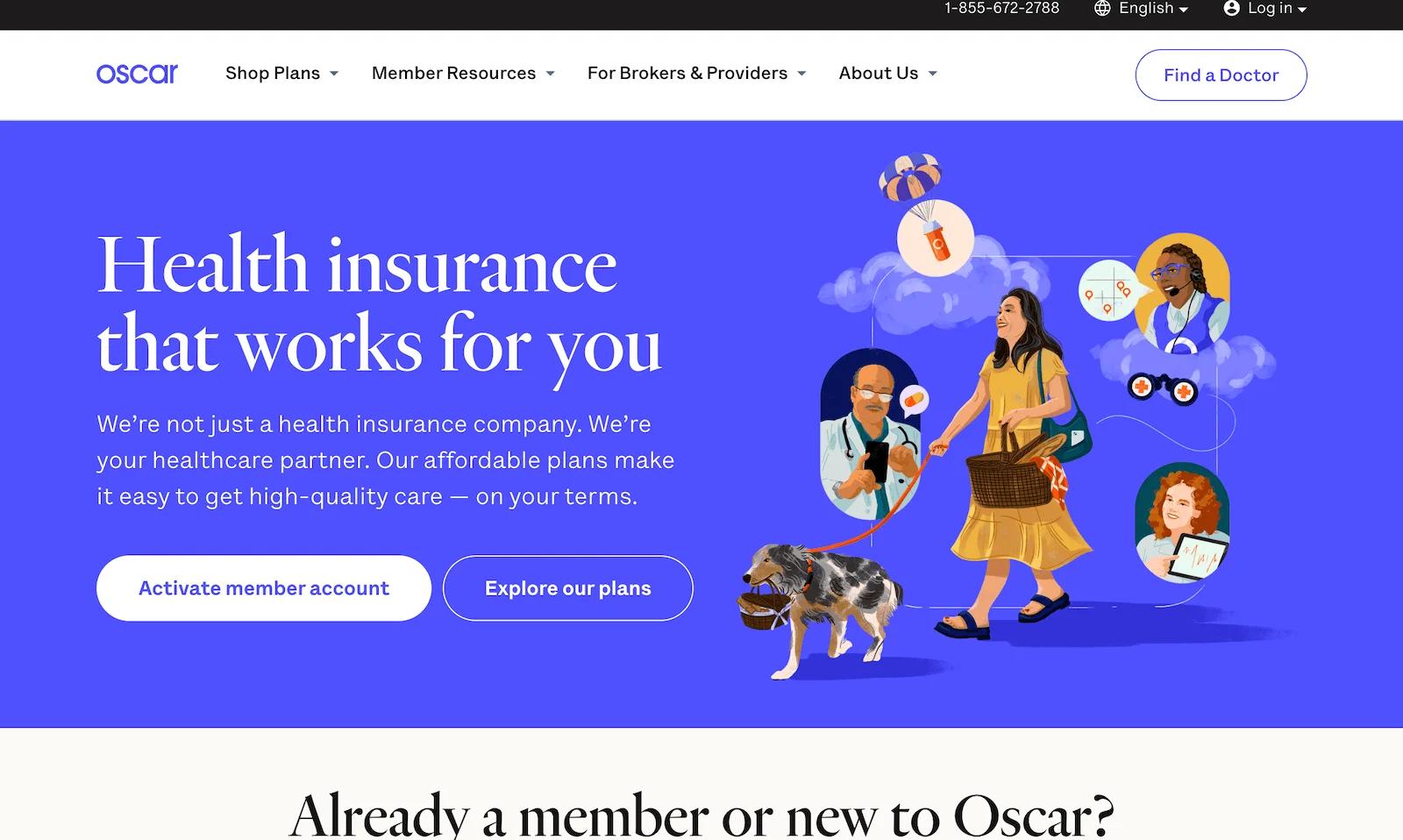
Oscar Health’s homepage is sleek and user-focused, with a white background and bold blue & orange accents to draw attention to CTAs like “Explore our plans” and “Activate member account.”
The site features a simple layout with dynamic visuals highlighting benefits like $0 virtual care, low-cost prescriptions, and Care Teams. Interactive tools, such as provider searches, minimize friction during visits.
Why did Oscar’s web design stand out to us?
- 🔀 “Reasons to Love” Section: Clearly placed offers like “Saving with $3 meds” to encourage immediate interest.
- 🎨 A “Learn more about Oscar” Section: Dedicated captivating carousel section with details about the company to help users understand more.
- 🤝 Dynamic Visuals: Scrolling animations and service highlights engage users seamlessly.

10. American Diabetes Association

ada hp
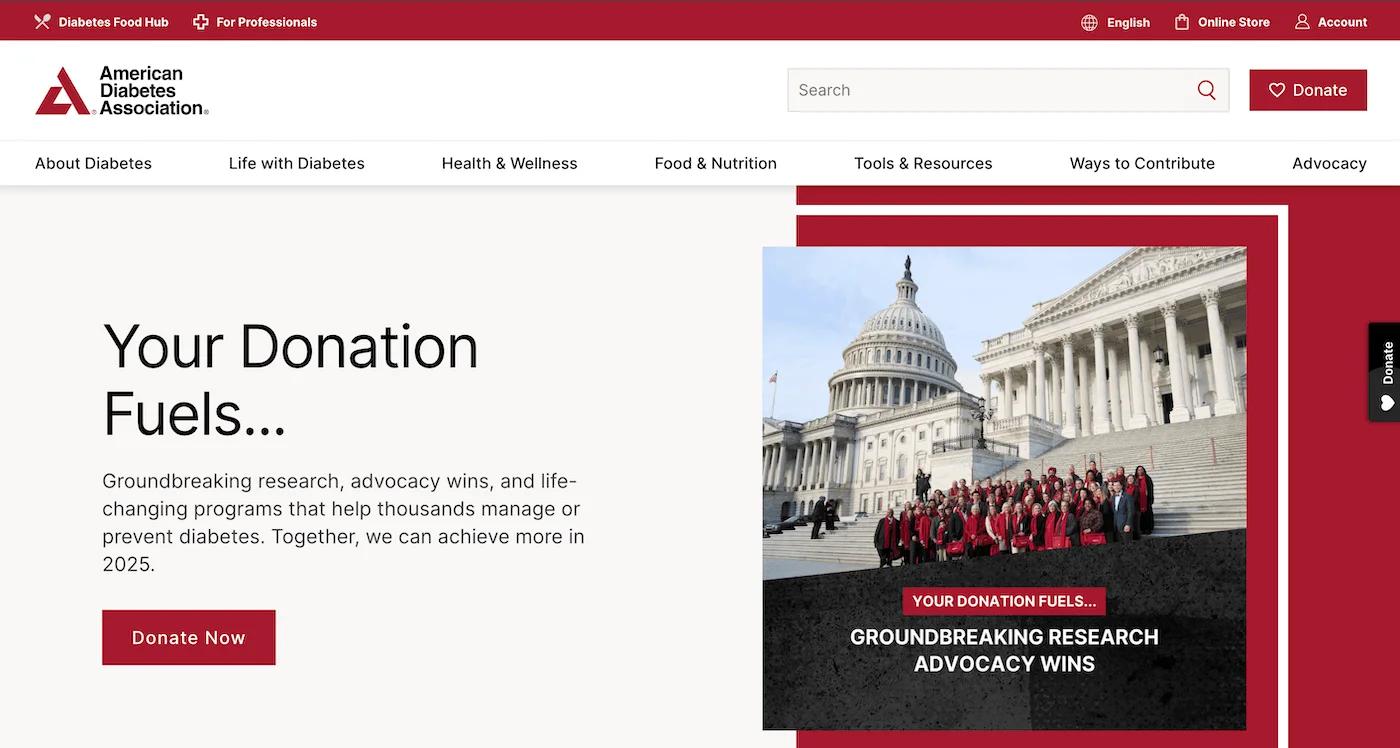
The American Diabetes Association (ADA) homepage uses an informative and engaging design with a white background and bold red accents, emphasizing urgency and advocacy. The layout highlights donation options, educational resources, and community programs with CTAs like “Donate Now” and “Take the Risk Test.”
Dynamic banners showcase upcoming events, research highlights, and tools for diabetes management. The site balances accessibility and depth, catering to both patients and healthcare professionals.
Why did ADA’s web design stand out to us?
- 🔠 Structured Information Layout: Resources are segmented into manageable blocks for easy navigation.
- 🔀 Dynamic Banners: Rotating visuals effectively spotlight events and key programs.
- 🎨 Red Accents: Vibrant red highlights draw attention to CTAs and critical information.
- 👥 Community Integration: Features like stories, advocacy tools, and donation options foster engagement.
11. One Medical

amazon one medical hp
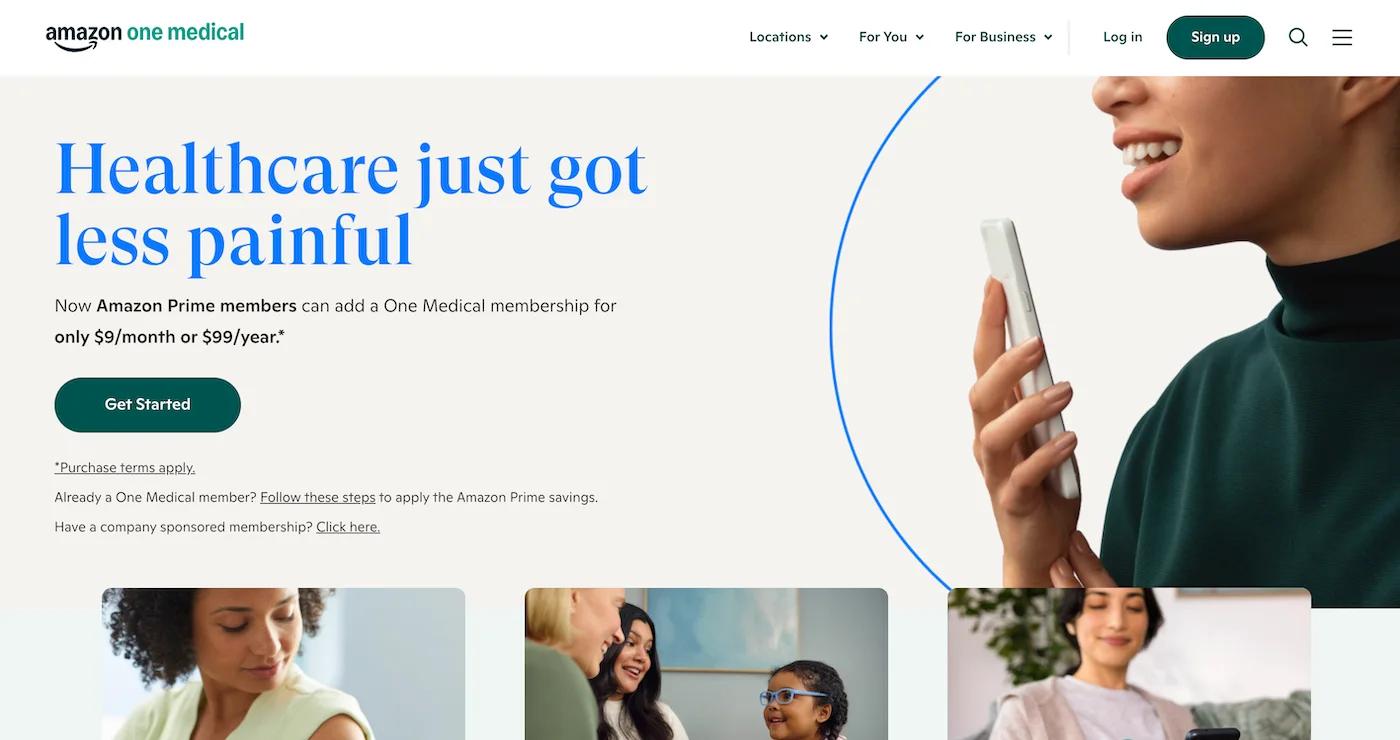
One Medical’s homepage combines a clean, modern design with a white background and subtle green accents to emphasize innovation in healthcare. Prominent CTAs such as “Get Started” and “Join Now” guide users towards membership and accessing primary care services.
The layout highlights key benefits like same-day appointments, virtual care, and integrated labs. Interactive visuals and concise descriptions promote their Amazon Prime partnership and wellness services.
Why did One Medical’s web design stand out to us?
- 🛠️ Interactive Membership Features: Tools to manage health records, book appointments, and chat with providers create a seamless user journey.
- 🎨 Simple Color Palette: Blue and green accents emphasize trust and professionalism without overwhelming.
- 💳 Transparent Costs: Clear portrayal of membership cost $99/ year to highlight convenience and affordability.
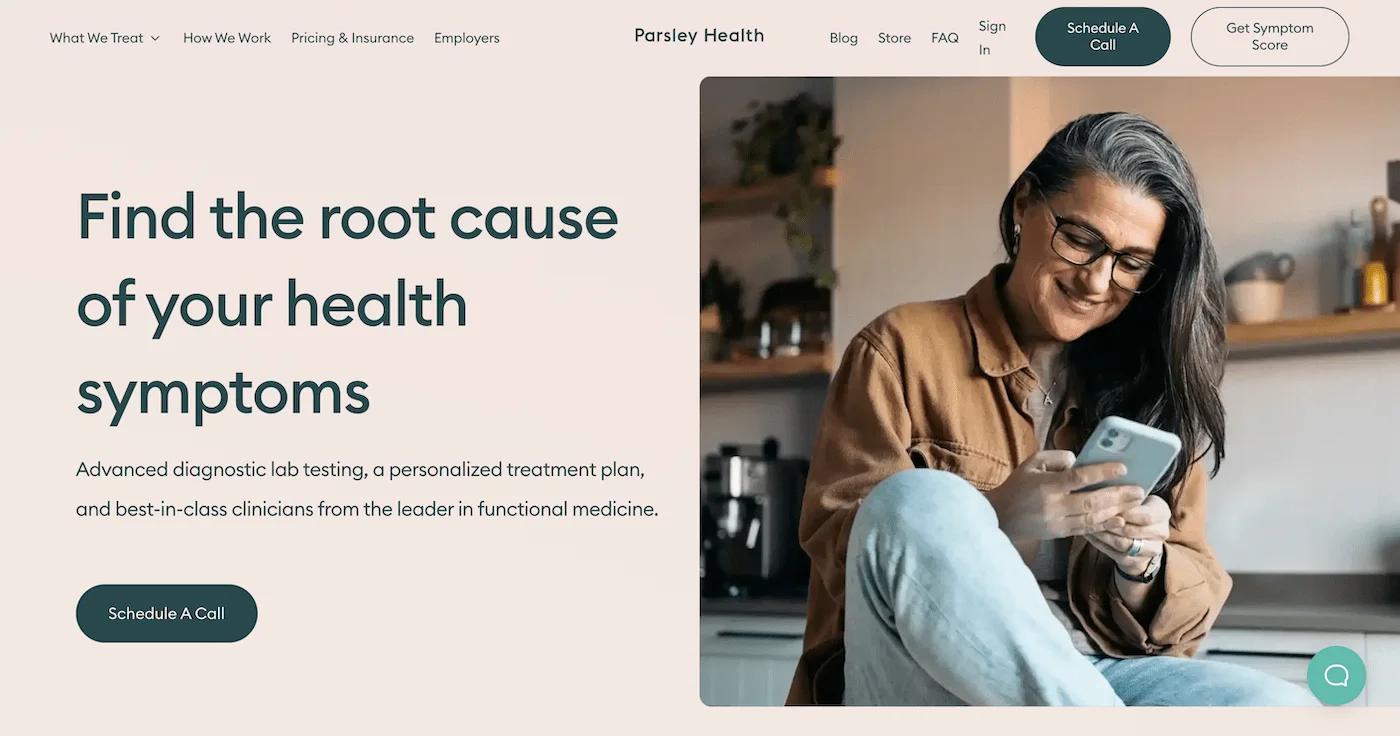
12. Parsley Health

parsley health hp
Parsley Health’s homepage highlights a sophisticated and wellness-oriented design with a pastel-colored background and green accents, emphasizing health and sustainability. Key CTAs, like “Schedule a Call” and “Learn About Membership,” guide users toward exploring their functional medicine services.
The modular layout highlights their approach to root-cause healthcare, with sections on conditions treated, health plans, and testimonials from patients. Dynamic features, such as customer stories and visual steps for personalized care, make the experience engaging and transparent.
Why did Parley Health’s web design stand out to us?
- 🔠 Step-by-Step Layout: Visualized processes for care planning add clarity to their offerings.
- 🧾 Prominent Testimonials: Patient quotes with specific health outcomes add authenticity.
- 💵 Dynamic Pricing Sections: Transparent pricing tables and plan comparisons enhance trust.
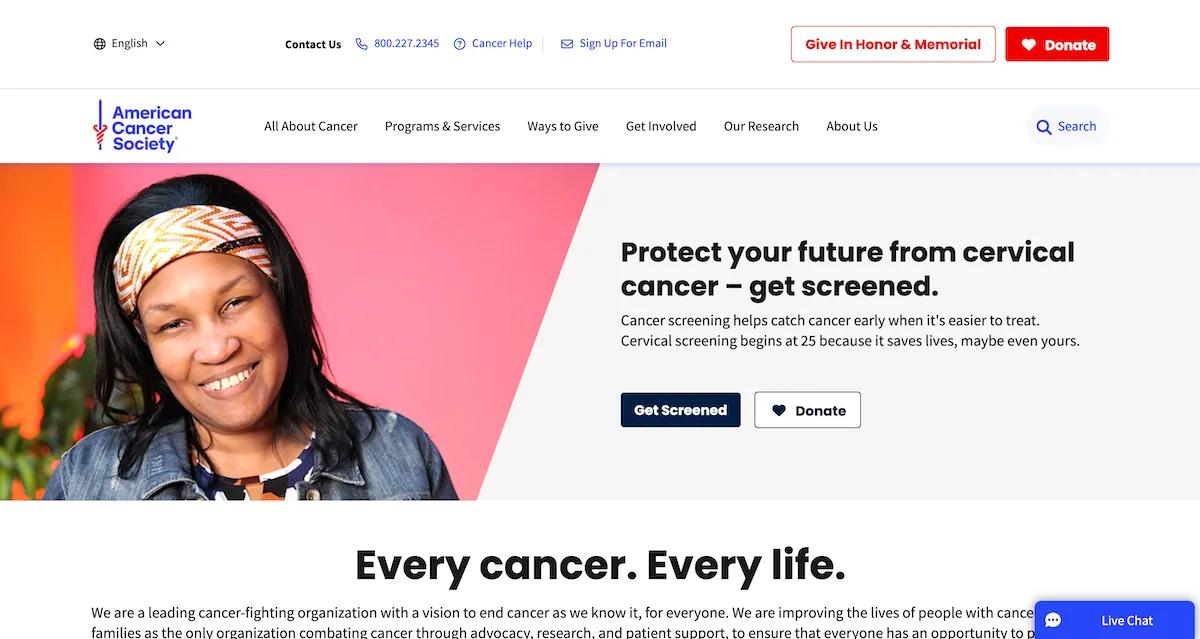
13. American Cancer Society

acs homepage
The American Cancer Society’s homepage combines an informative and community-focused design, featuring a white background with bold blue and red highlights that evoke urgency and compassion.
Key CTAs “Donate” and “Get Screened” guide users to take actionable steps for cancer prevention and treatment. The modular layout includes rotating banners for events, research, and health programs, with comprehensive sections on cancer types, prevention tips, and support services for patients and caregivers.
Why did the American Cancer Society’s web design stand out to us?
- 🔠 Content-Rich Navigation: A detailed menu provides access to resources on every aspect of cancer care and research.
- 🔀 Rotating Banners: Visuals showcase key campaigns, events, and initiatives dynamically.
- 👥 Community Integration: Tools for volunteering, donating, and advocacy enhance user involvement.
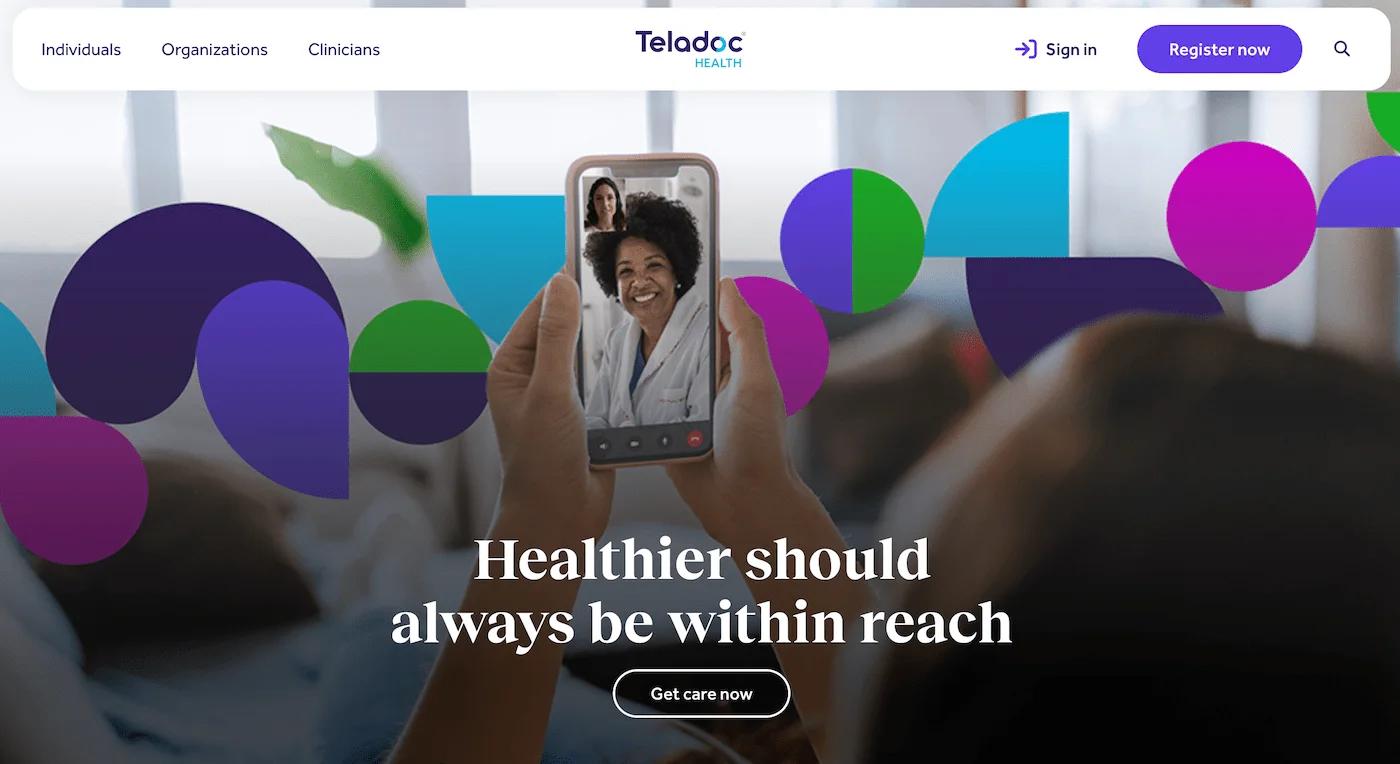
14. Teladoc Health

teladoc hp
Teladoc Health’s homepage features a clean, professional design with a white background and colorful accents, emphasizing accessibility and innovation in telemedicine. Prominent CTAs “Get care now” and “About us” direct users to virtual care options.
The layout organizes content into clear sections for individuals, employers, and healthcare providers. Dynamic elements highlight their app-based solutions, mental health support, and chronic condition management programs.
Why did Teladoc Health’s web design stand out to us?
- 🔠 User-Centric Navigation: Streamlined menus cater to individuals, organizations, and clinicians.
- 🔀 Dynamic Highlights: Rotating sections emphasizing stats and figures with reports, maintaining credibility.
- 🤝 Interactive Stories: A dedicated section of “The Stories We Love to hear” to develop a connection with their previous and potential customers.
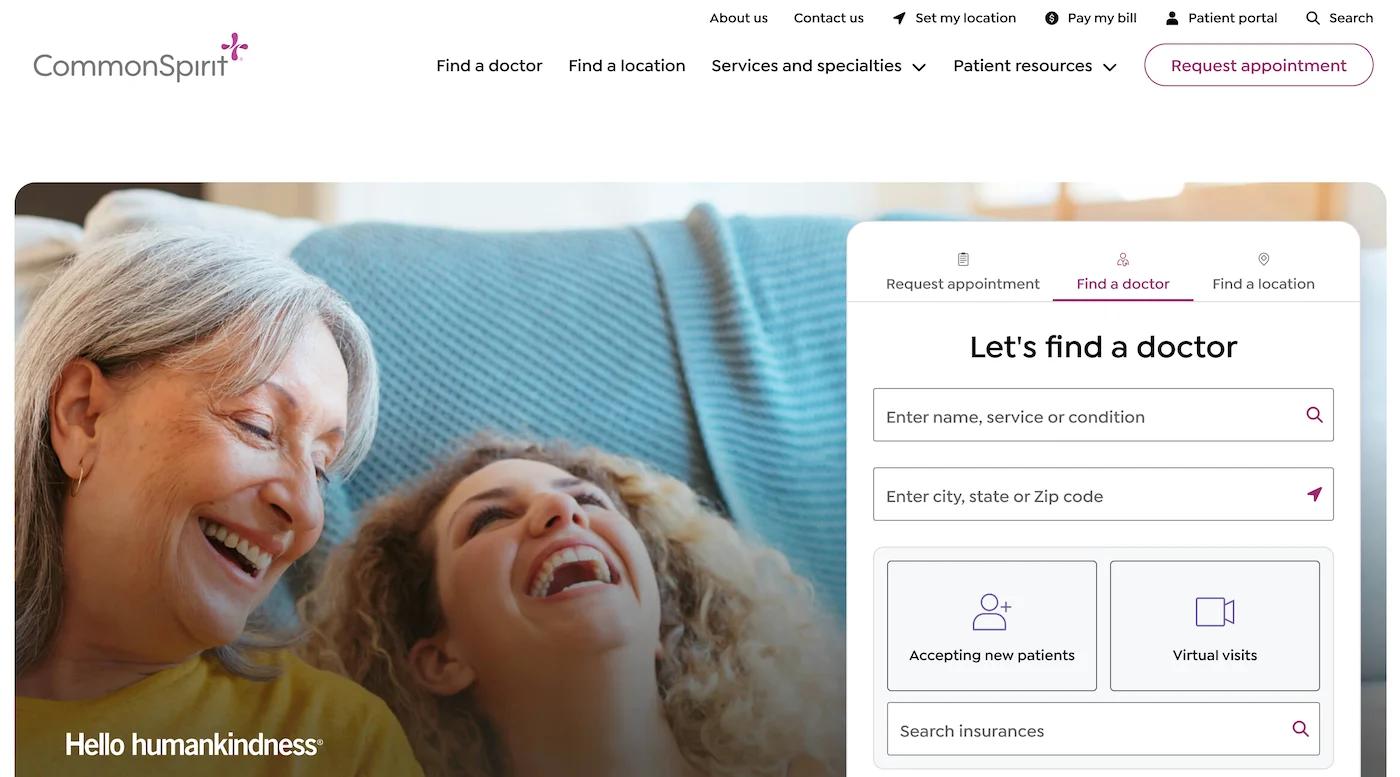
15. CommonSpirit Health

commonspirit hp
CommonSpirit Health’s homepage uses a clean, community-focused design with a white background and subtle red accents that emphasize care and compassion. The site highlights its mission to improve community health with a direct form with options: “Request appointment,” “Find a Doctor,” and “Find a location,” guiding users to key services.
Sections are neatly categorized for primary care, urgent care, and specialized treatments, while dynamic visuals showcase patient stories and health equity initiatives.
Why did CommonSpirit Health’s web design stand out to us?
- 🔠 Searchable Doctor Finder: An interactive tool that allows users to locate nearby providers and services efficiently.
- 🔀 Dynamic Storytelling: Patient testimonials and real-life health stories bring emotional engagement.
- 🤝 Community Integration: Clear links to volunteer opportunities and health equity programs support user involvement.
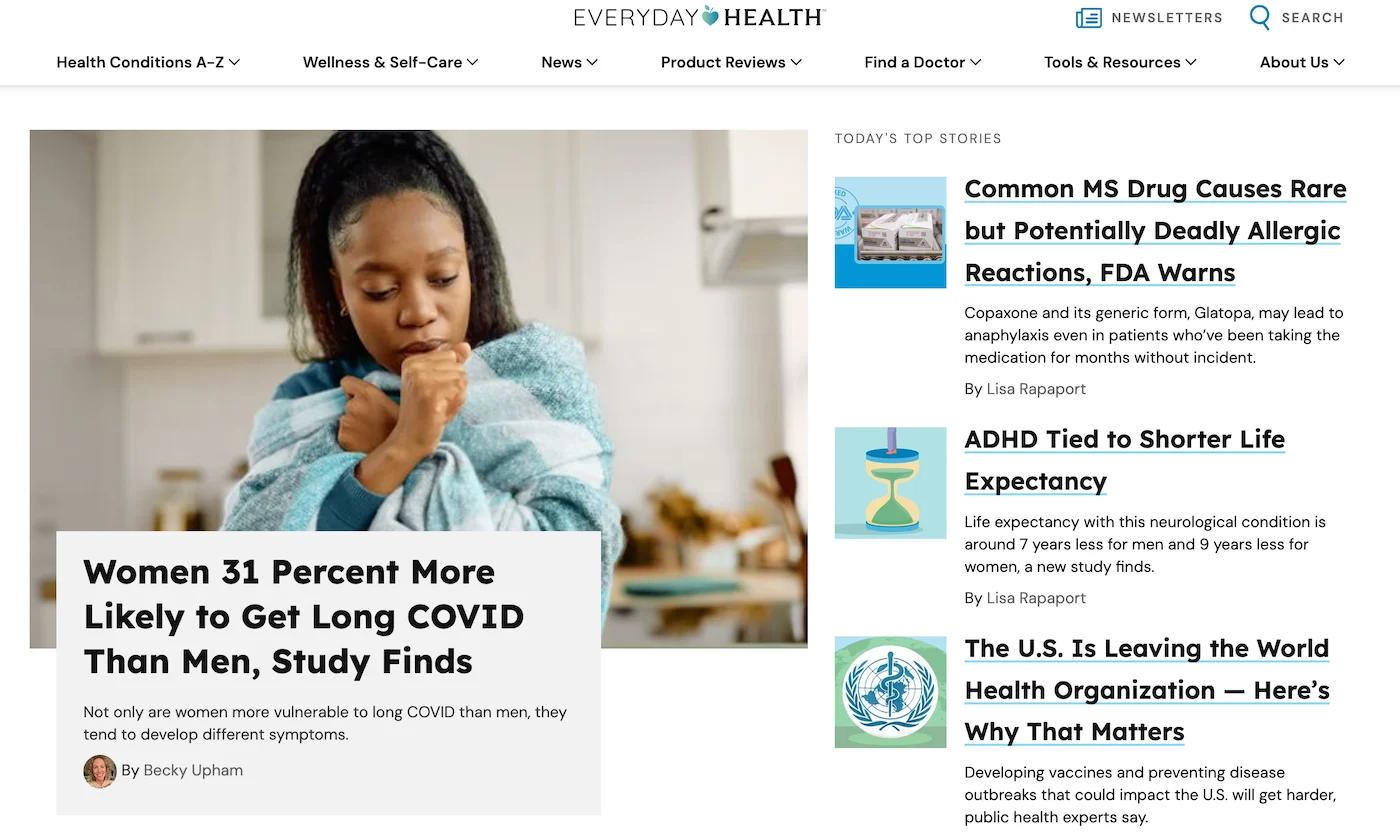
16. Everyday Health

everyday health hp
Everyday Health’s homepage features a clean and content-rich design, with a white background and greenish highlights that create a fresh, inviting aesthetic. The layout prioritizes user engagement with tools like a symptom checker, drug databases, and recipes.
Dynamic sections showcase trending health news, expert advice, and wellness articles, making it both educational and accessible.
Why did Everyday Health’s web design stand out to us?
- 🔍 Search-Centric Navigation: A prominent search bar makes exploring health topics easy.
- 🔀 Interactive Tools: Symptom checkers and treatment guides enhance functionality.
- 🤝 Expert-Driven Content: Medical expert bios add credibility to health resources.
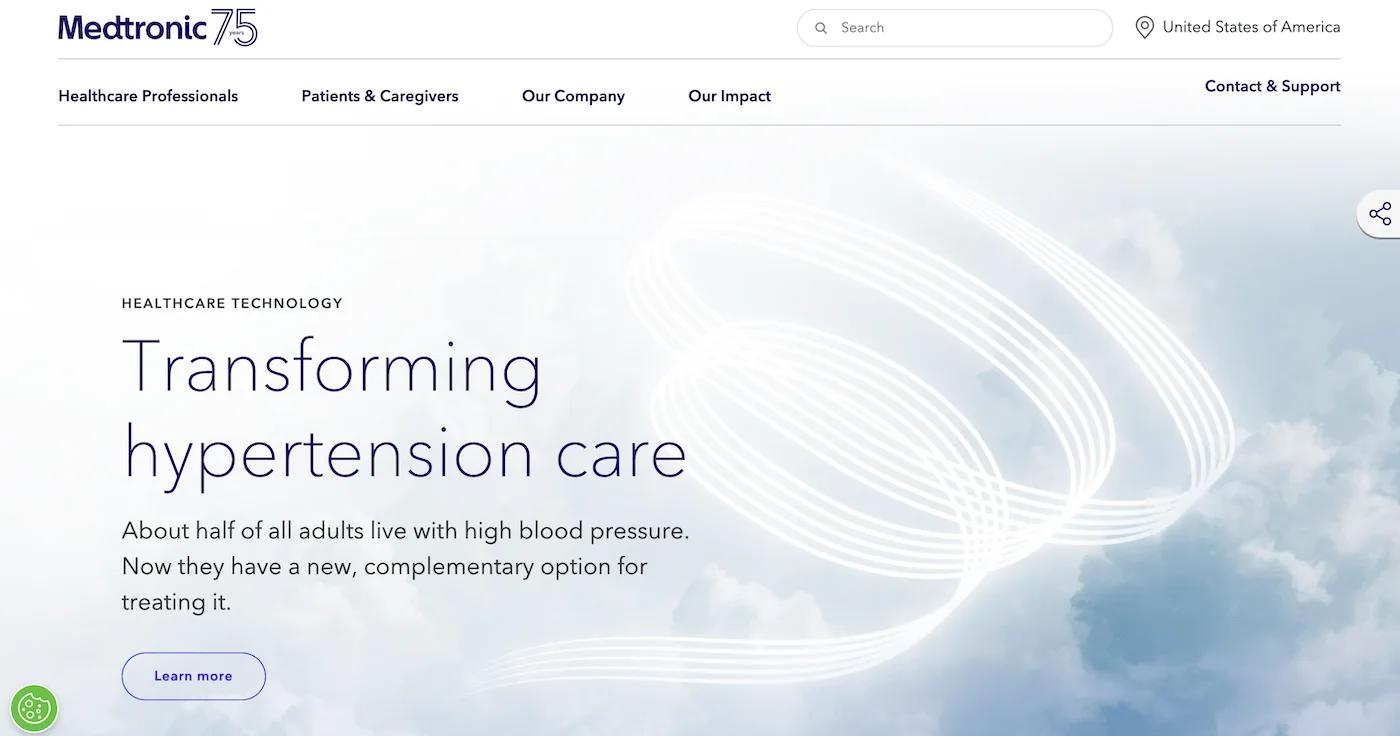
17. Medtronic

medtronic hp
Medtronic’s, also a top biotech website, homepage highlights a cutting-edge, innovative design with a clean white background and blue accents, reinforcing its focus on advanced healthcare technology. The layout uses bold CTAs like “Learn More” and “Join us” to guide users through sections about its medical devices, impact reports, and career opportunities.
Modular sections emphasize key statistics, patient stories, and technology advancements, creating a balanced mix of technical detail and emotional engagement.
Why did Medtronic’s web design stand out to us?
- 🔠 Impactful Typography: Bold headlines draw attention to groundbreaking health innovations.
- 🔀 Data-Driven Features: Key statistics (e.g., patients served, clinical trials) are presented with visual clarity.
- 🎨 Dynamic Banners: Rotating headers showcase innovations like “Healthcare management,” etc. to intrigue interest.
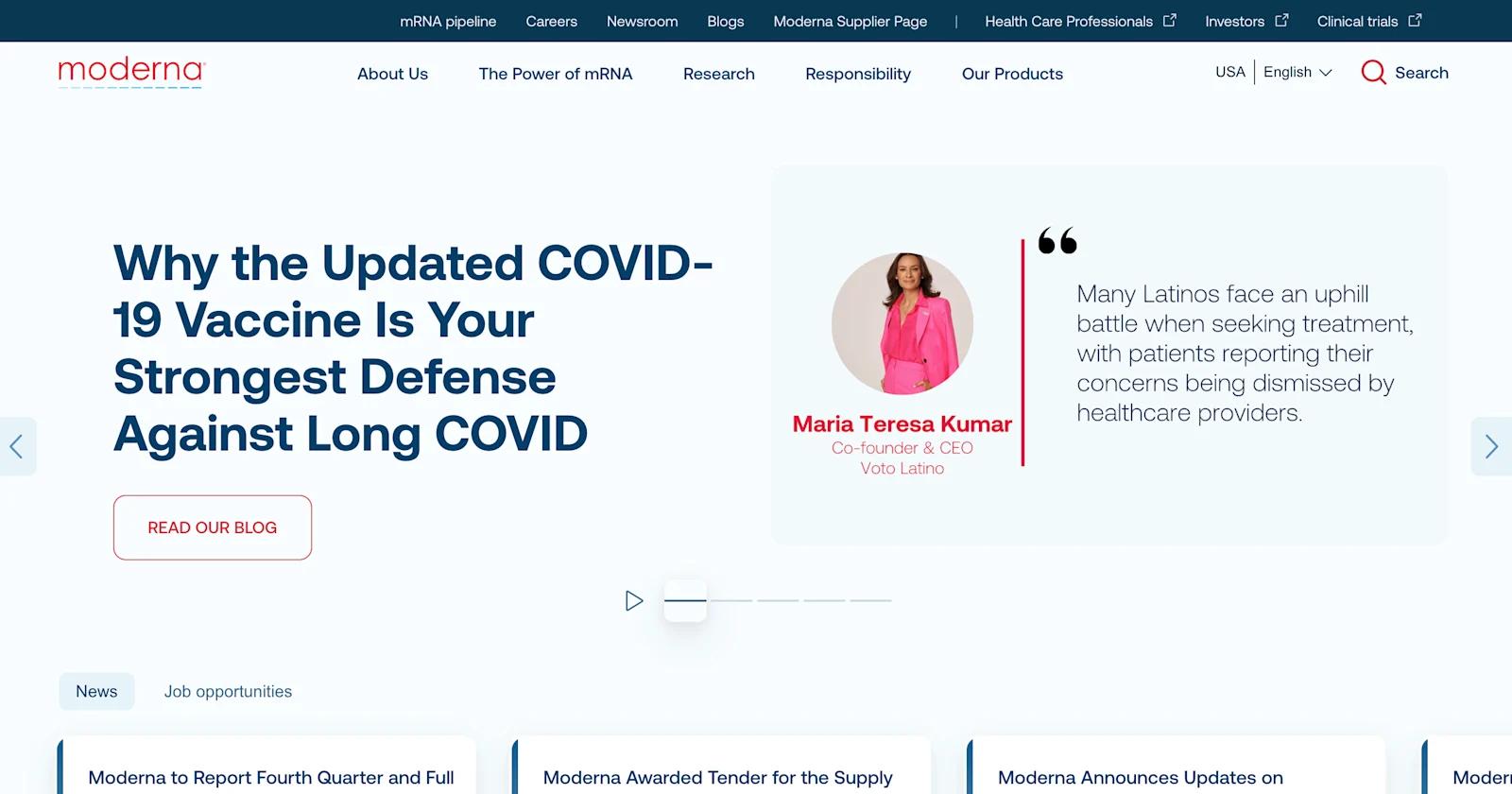
18. Moderna

moderna hp
Moderna’s homepage highlights a cutting-edge design with a white background and vibrant blue and red accents, reflecting its focus on mRNA innovation and global healthcare impact. The layout emphasizes transparency and accessibility, with CTAs like “Learn More About mRNA” and “Read our Blog”.
Homepage sections provide insights into their research pipeline, ESG initiatives, and career opportunities. High-quality visuals and interactive features, such as video spotlights and scrolling banners, create an engaging experience for users.
Why did Moderna’s web design stand out to us?
- 🔀 Interactive Storytelling: Features like dynamic team member profiles, stats, and video spotlights bring the brand to life.
- 🎨 Bright Accents: Red and blue highlights focus attention on CTAs and important information.
- 🤝 Research-Focused Design: Clear statistics and clinical trial updates cater to professionals and stakeholders.
It's Time to Upgrade Your Healthcare Website
Modern websites aren’t just reserved for B2B SaaS brands. As patient preferences shift and technologies advance, a refined healthcare website is essential for effective patient engagement and care delivery.
When you elevate your online presence, you can better meet the needs of your patients and stay ahead in your industry. Evaluate your current healthcare web design against these best practices and plan strategic updates that align with your goals and patient expectations.
Ready to level up your healthcare website? Download our Best B2B SaaS Websites eBook to discover more inspiring examples and actionable insights that can transform your digital presence.